apollo/server用它mock数据,前端页面不停的发送请求?
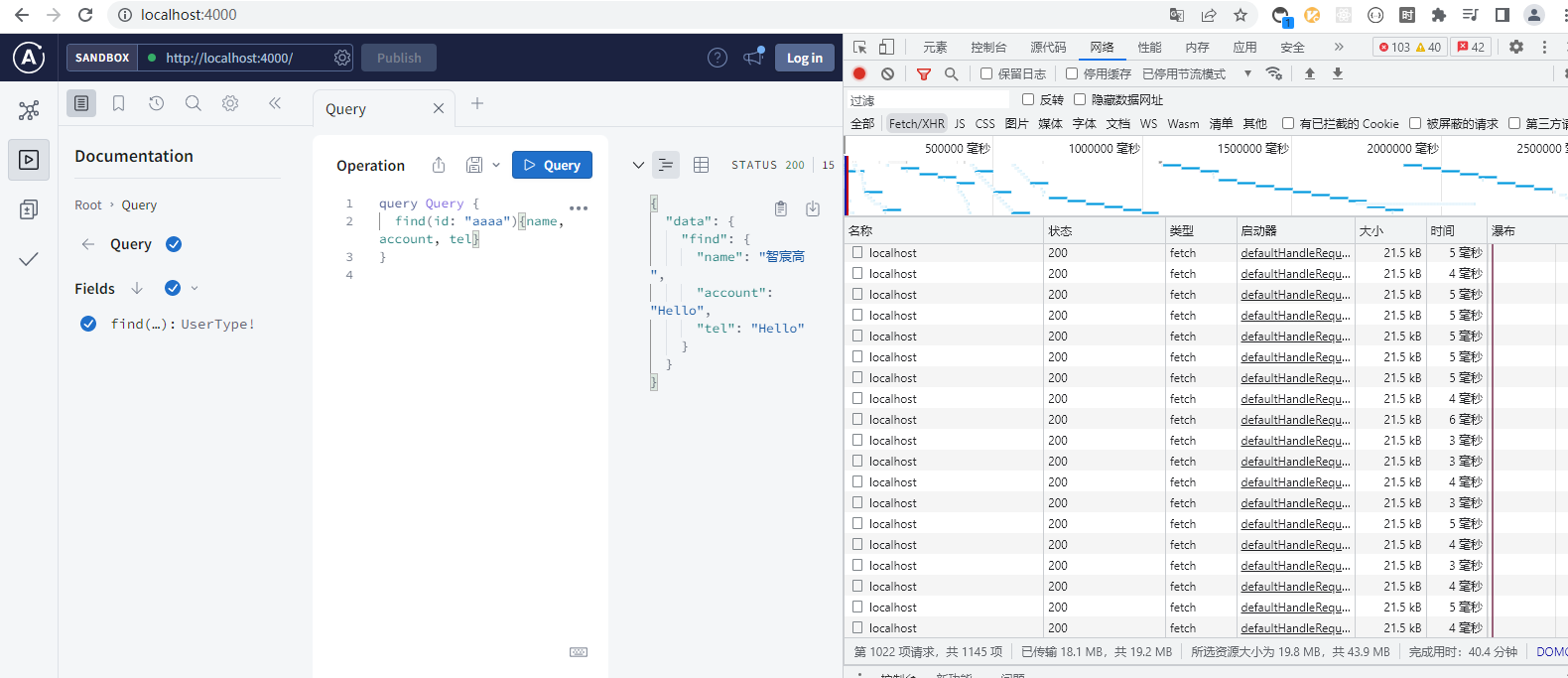
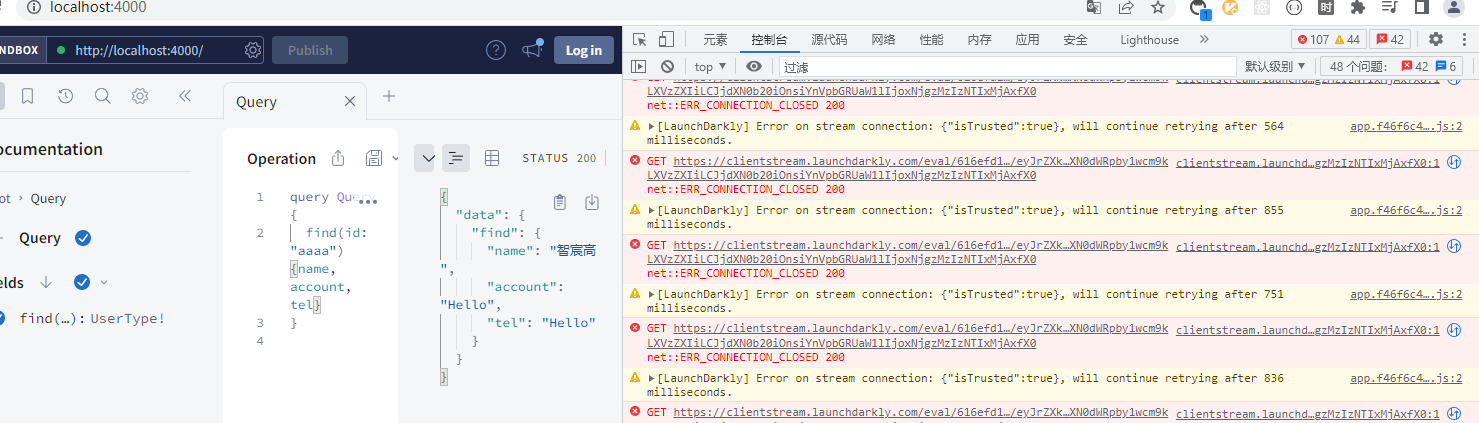
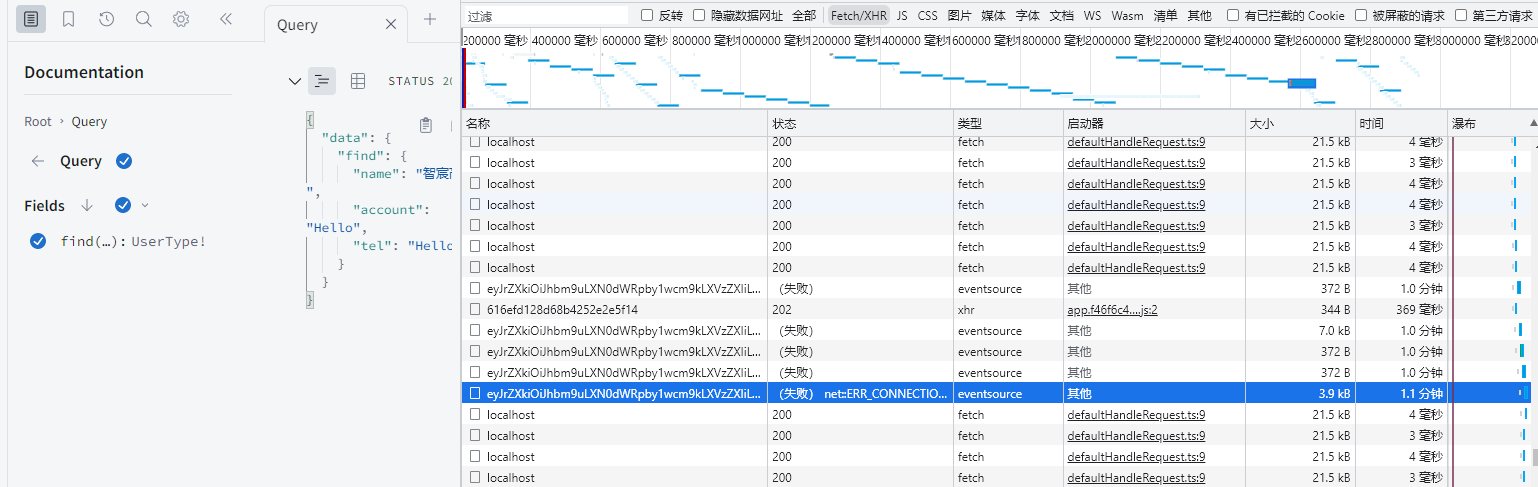
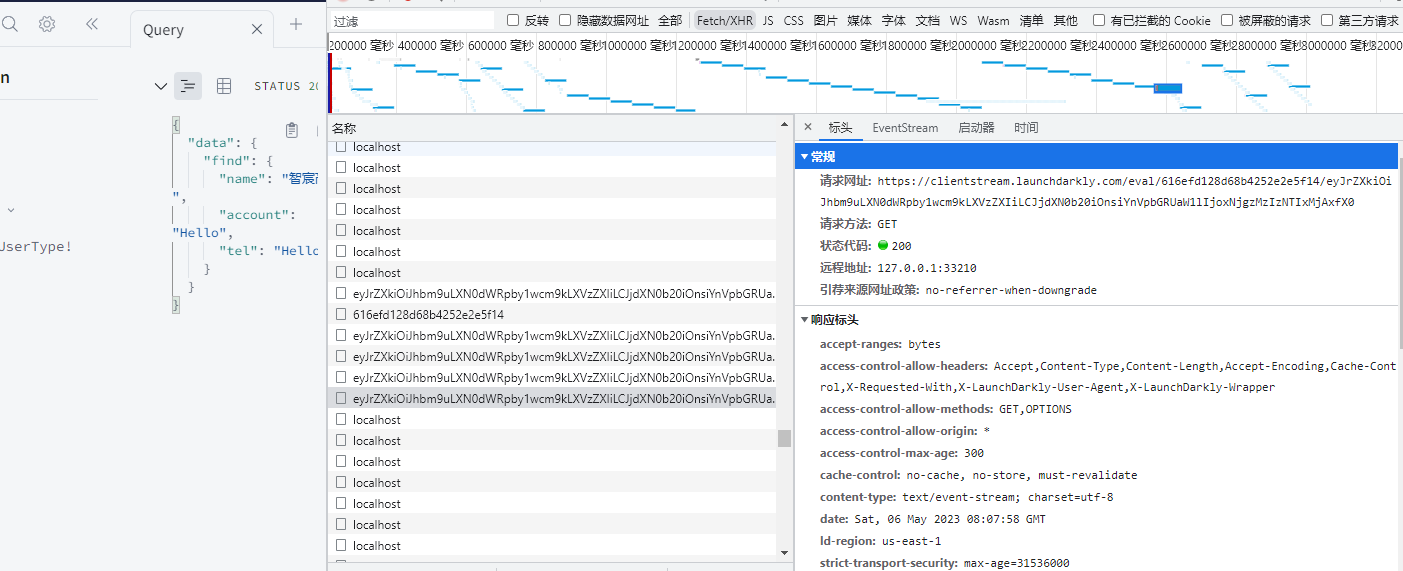
各种库的安装及配置都没有问题,但是运行mock的server后,前端不停的在发请求,不知道是何原因?以下是文件内容:
mock/index.js:
import { ApolloServer } from ‘@apollo/server’;
import { startStandaloneServer } from ‘@apollo/server/standalone’;
import { addMocksToSchema } from ‘@graphql-tools/mock’;
import { makeExecutableSchema } from ‘@graphql-tools/schema’;
import { faker } from ‘@faker-js/faker/locale/zh_CN’
const typeDefs = `#graphql
type Mutation {
create(params: UserInput!): UserType!
deleteUser(id: String!): Boolean!
updateUser(id: String!, user: UserInput!): UserType!
}
type Query {
""“这个查询用户信息的”""
find(id: String!): UserType!
}
input UserInput {
account: String!
name: String!
password: String!
tel: String!
}
type UserType {
account: String!
id: String!
name: String!
tel: String!
}
`;
const resolvers = {
UserType: {
name: () => faker.name.firstName() + faker.name.lastName()
}
};
const mocks = {
Int: () => 6,
Float: () => 22.1,
String: () => ‘Hello’,
};
const server = new ApolloServer({
schema: addMocksToSchema({
schema: makeExecutableSchema({ typeDefs, resolvers }),
mocks,
preserveResolvers: true,
}),
});
startStandaloneServer(server, { listen: { port: 4000 } });
console.log(🚀 Server listening);




正在回答 回答被采纳积分+3
1回答
- 参与学习 457 人
- 提交作业 52 份
- 解答问题 248 个
平台级应用+流行全栈技术+实用职场技巧&面试策略 助你升职加薪
了解课程













