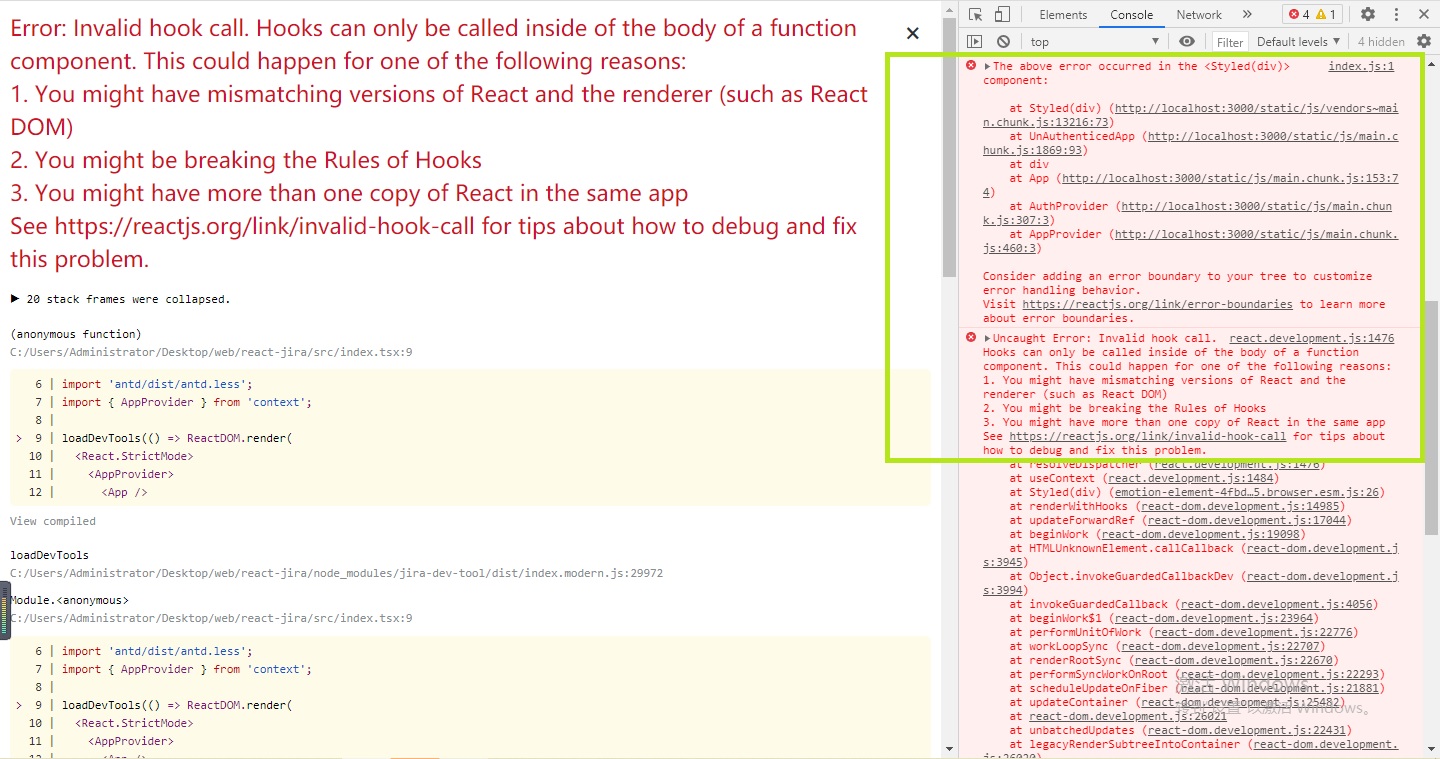
Uncaught Error: Invalid hook call.
 UnAuthenticedApp.tsx:
UnAuthenticedApp.tsx:
import React, { useState } from ‘react’;
import Login from './login’
import Register from './register’
import { Card, Button } from 'antd’
import styled from ‘@emotion/styled’
export function UnAuthenticedApp() {
const [registered, setRegistered] = useState(false)
return (
{registered ? : }
<Button onClick={() => setRegistered(!registered)}>
切换到{registered ? ‘登录’ : ‘注册’}
)
}
const Container = styled.divdisplay: flex; flex-direction: column; align-items: center; min-height: 100vh;
看console.log报的错应该是@emotion/styled的问题
807
收起
正在回答 回答被采纳积分+3
1回答
React17+Hook+TS4 优质实践,仿 Jira 企业级项目
- 参与学习 2691 人
- 提交作业 481 份
- 解答问题 1236 个
解锁 React17 高阶用法,轻松应对大型复杂长周期项目
了解课程
















