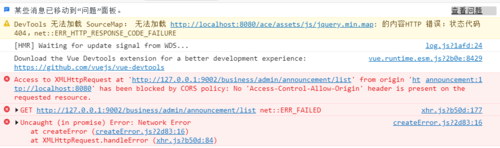
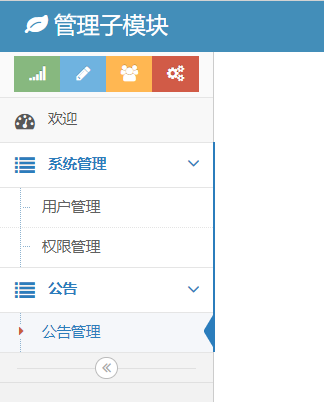
新增的this.$parent.activeSidebar("business-announcement-sidebar");没有响应
<script>
export default {
name: 'announcement',
mounted:function() {
this.$parent.activeSidebar("business-announcement-sidebar");
},
methods:{
}
}
</script>

913
收起