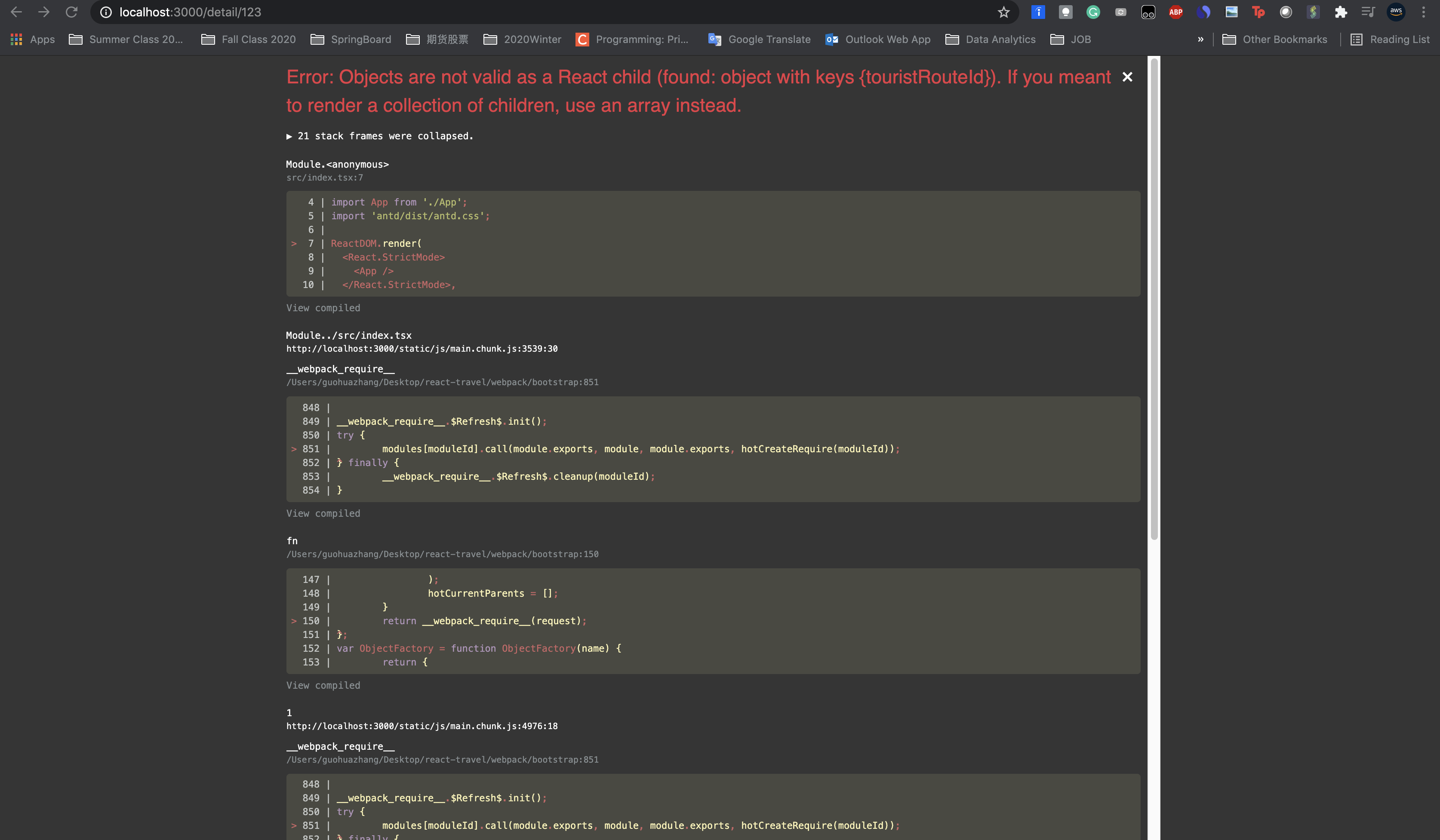
detail 文件写完之后出现的错误?我是哪个地方写错了?
这是App.tsx 中的代码
import React from 'react';
import styles from './App.module.css';
import{BrowserRouter,Route,Switch} from "react-router-dom"
import {HomePage,SignInPage,RegisterPage, DetailPage} from "./pages"
function App() {
return (
<div className={styles.App}>
<BrowserRouter>
<Switch>
<Route exact path="/" component={HomePage}/>
<Route path="/signin" component={SignInPage} />
<Route path="/register" component={RegisterPage} />
<Route path="/detail/:touristRouteId" component={DetailPage} />
<Route render ={()=><h1>404 not found page go to mars</h1>}/>
</Switch>
</BrowserRouter>
</div>
);
}
export default App;
这是DetailPage.tsx 中的代码。
import React from "react";
import {RouteComponentProps} from "react-router-dom"
interface MatchParams {
touristRouteId: string;
}
export const DetailPage: React.FC<RouteComponentProps<MatchParams>> = (props)=>{
return (
<h1>
the detail of way of trail, the way ID: {props.match.params}
</h1>
)
}

请帮忙看一下。 多谢多谢!
872
收起
正在回答 回答被采纳积分+3
2回答
React 18 系统精讲 结合TS打造旅游电商平台
- 参与学习 2045 人
- 提交作业 244 份
- 解答问题 1035 个
React 18 精讲 + 结合 TS 实战 + 热门业务开发,获取必备技能
了解课程






















