使用了错误边界组件,出现了意料之外的错误
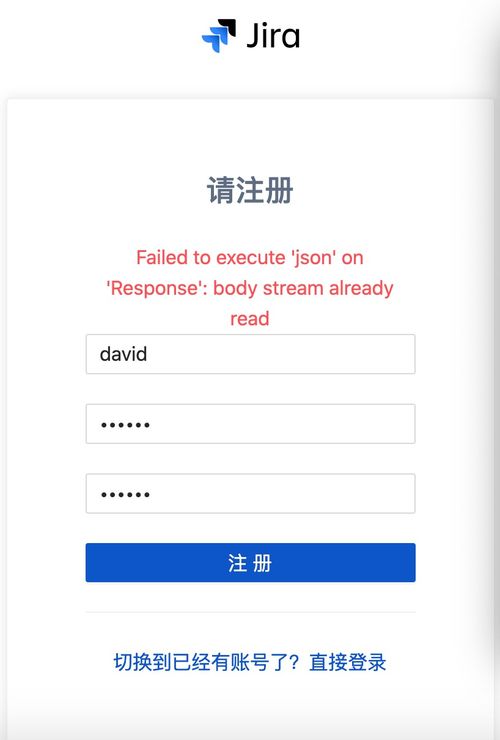
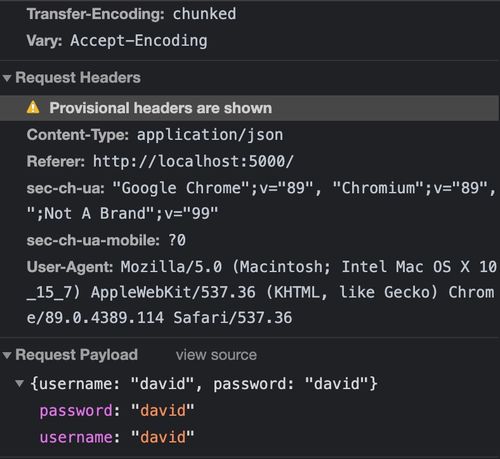
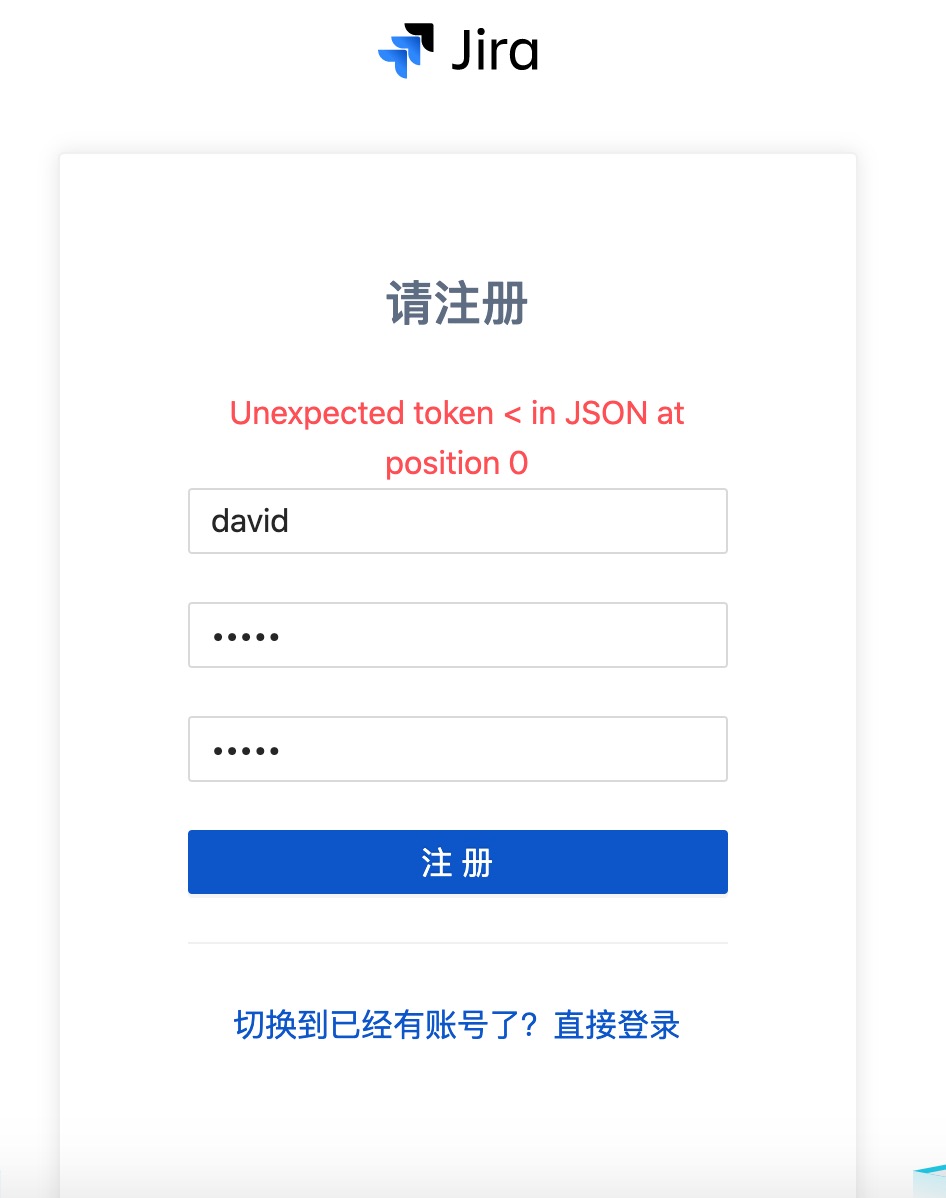
不知为何,实现了本节的错误边界组件。重新build,打开生产环境。注册是直接弹出如图错误。控制台并无错误提示。懵逼中…
981
收起
正在回答 回答被采纳积分+3
6回答
React17+Hook+TS4 优质实践,仿 Jira 企业级项目
- 参与学习 2691 人
- 提交作业 481 份
- 解答问题 1236 个
解锁 React17 高阶用法,轻松应对大型复杂长周期项目
了解课程
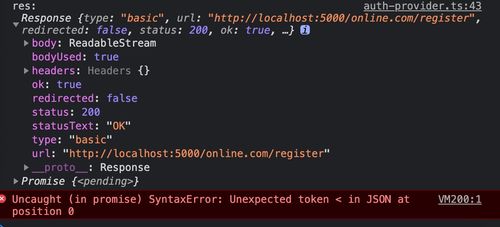
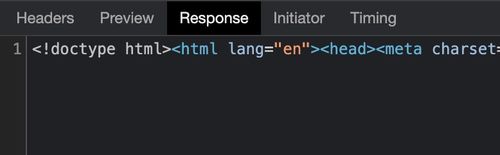
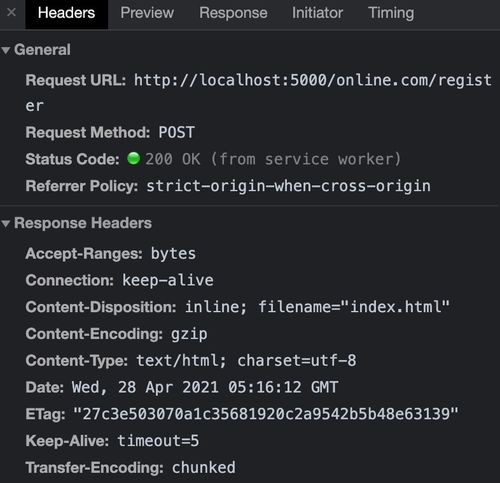
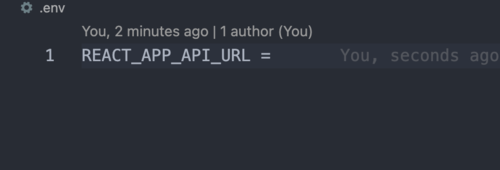
 这样build打包之后/请求就不会在localhost:5000后面加上/online.com了,找不到接口就会返回你那样的报错
这样build打包之后/请求就不会在localhost:5000后面加上/online.com了,找不到接口就会返回你那样的报错