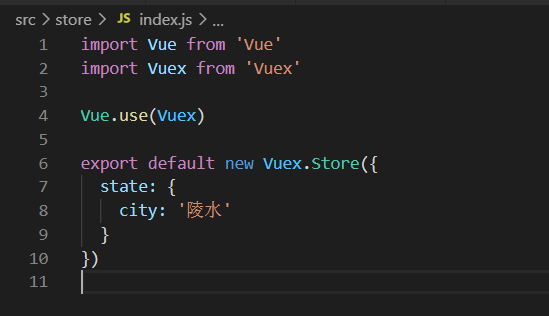
store,state的undefined问题
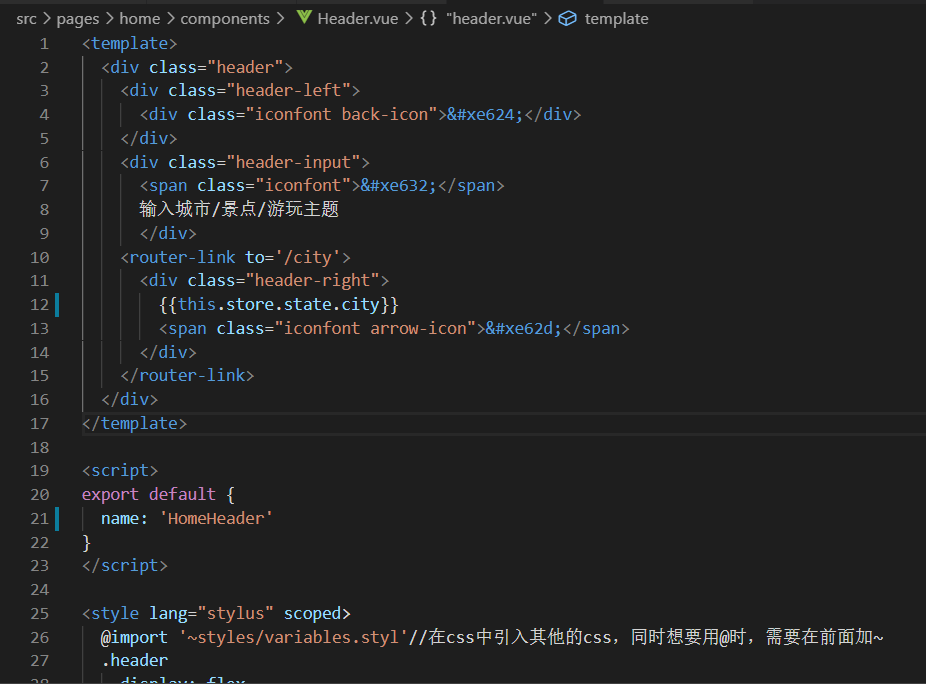
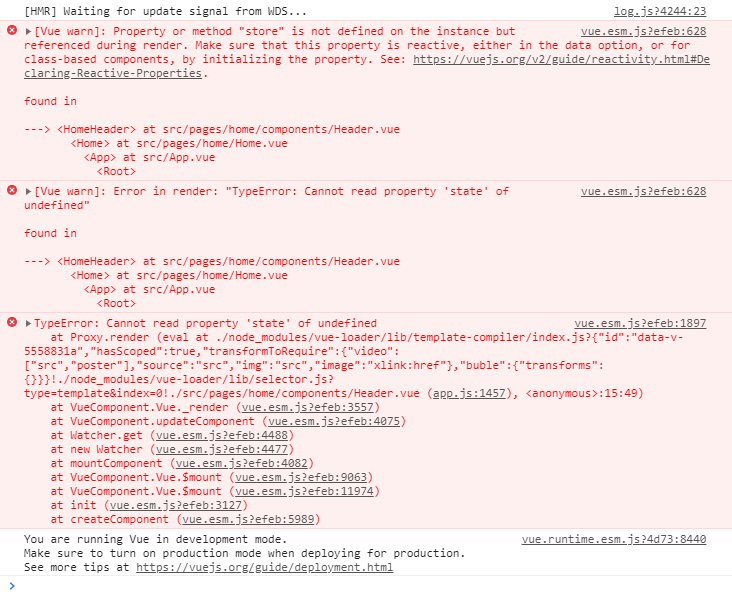
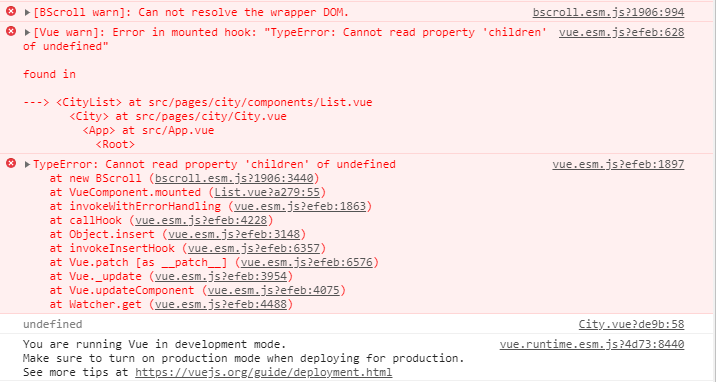
header消失了(图5),报错在图4




问题更新:
打印完this.$state后,打印结果为undefined,然后多了这三个错误:
2146
收起
正在回答 回答被采纳积分+3
2回答
Vue2.5-2.6-3.0开发去哪儿网App 零基础入门到实战
- 参与学习 10733 人
- 提交作业 602 份
- 解答问题 8206 个
课程紧跟Vue3版本迭代,企业主流版本Vue2+Vue3全掌握
了解课程













