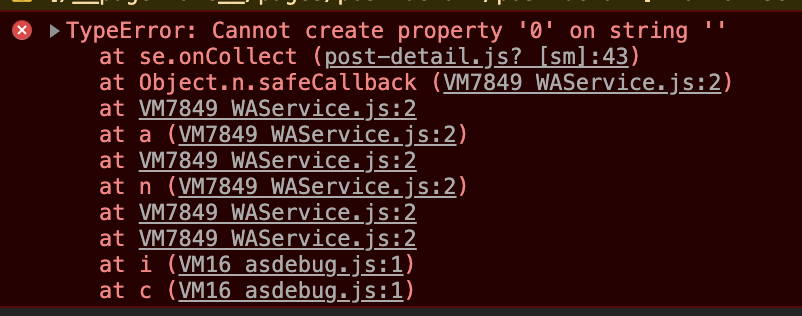
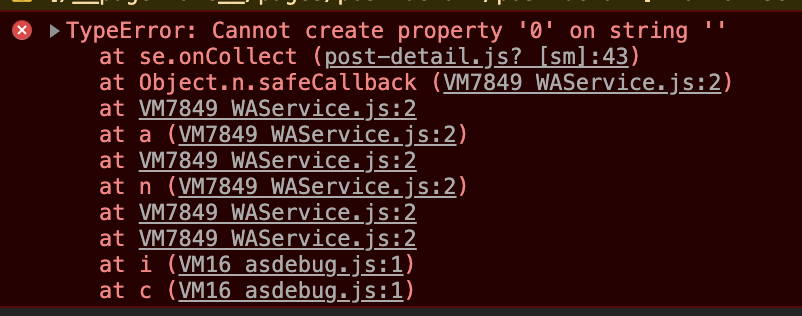
到了零晨5点,查了资料才知道怎么改
onCollect(event){
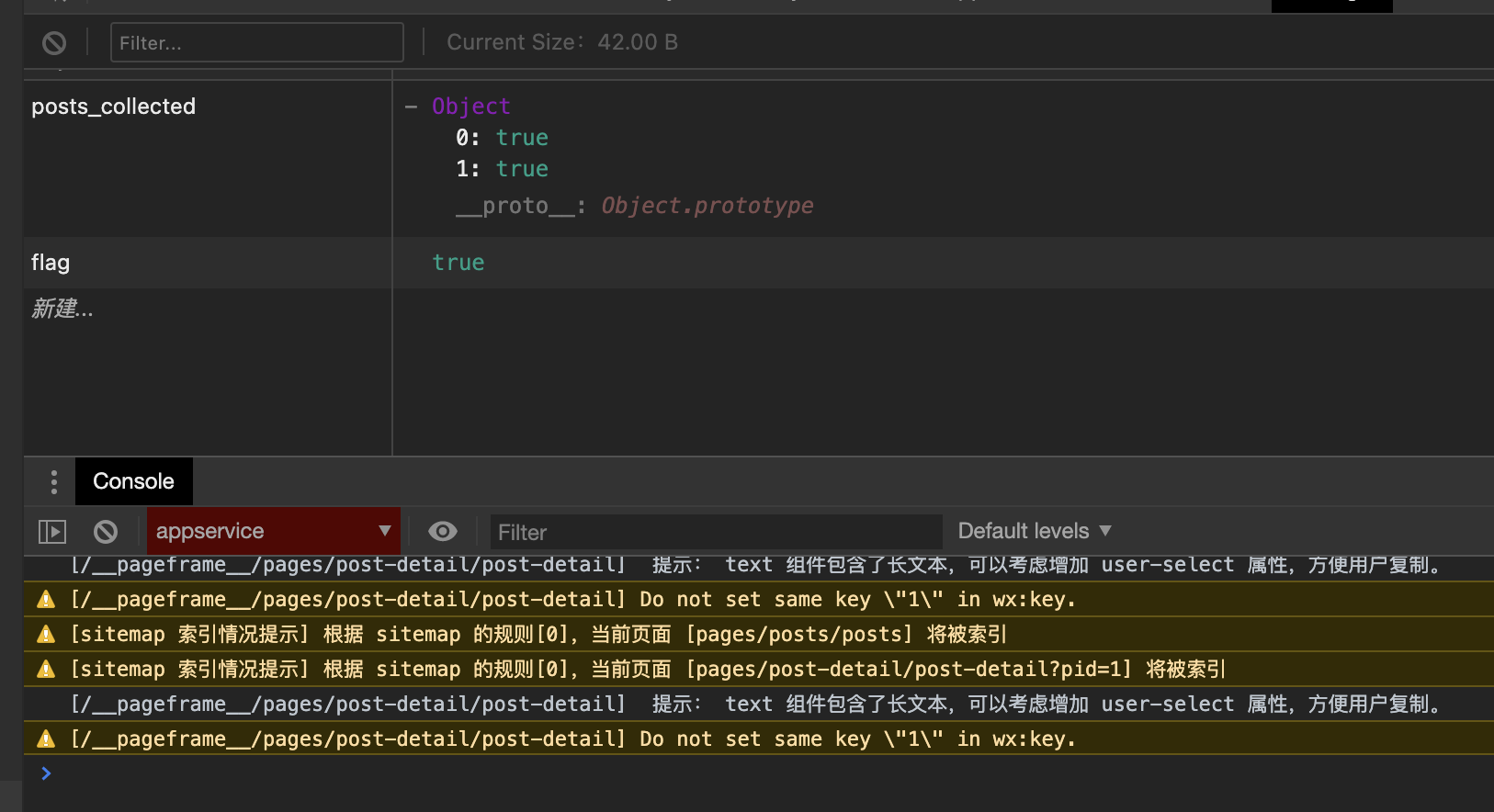
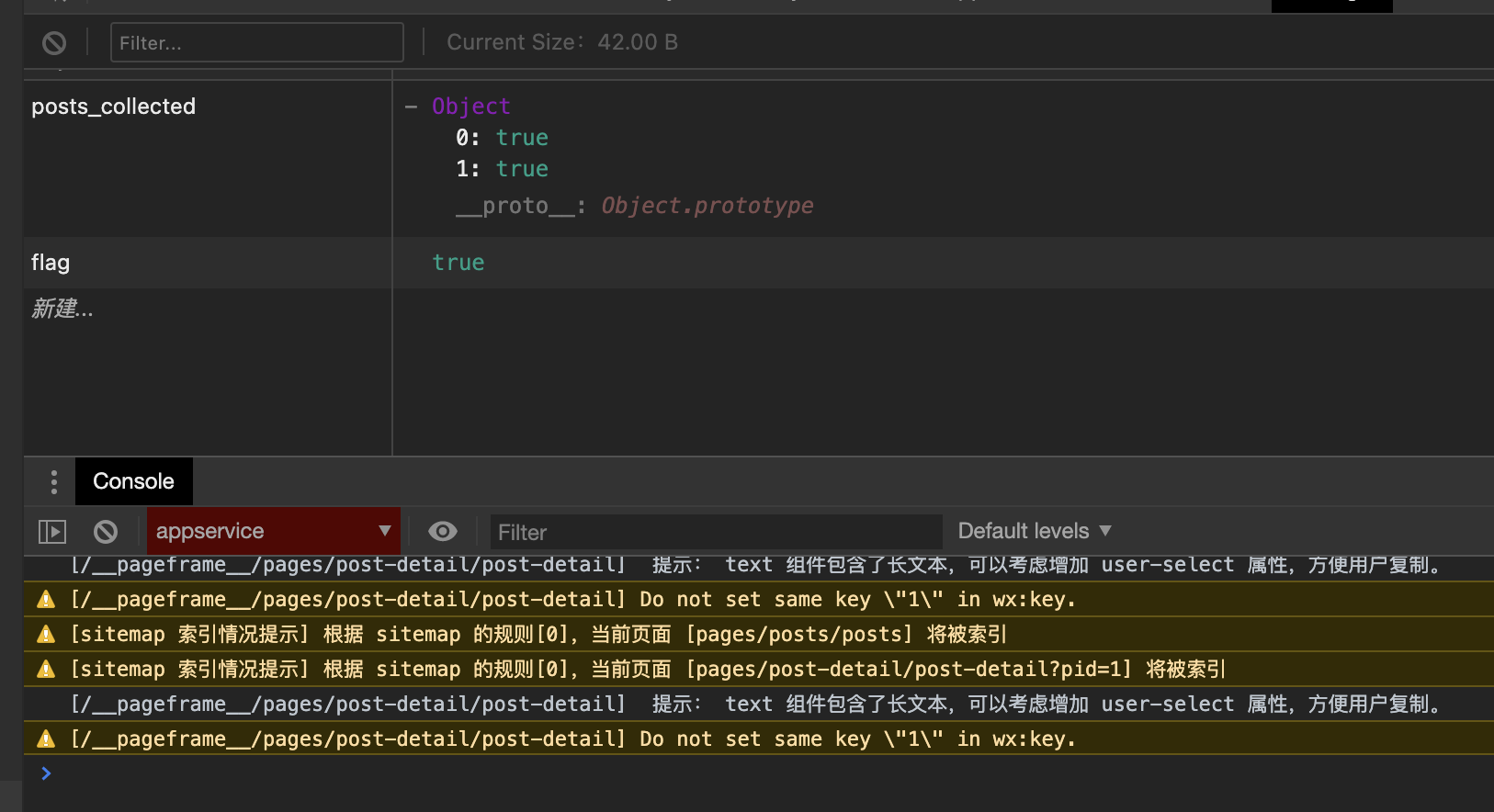
var postsCollected = this.data._postsCollected
//判断postsCollected的空对象去做的事情
if(postsCollected == ''){
const postsCollected = {}
postsCollected[this.data._pid] = !this.data.collected
this.setData({
collected:!this.data.collected
})
wx.setStorageSync('posts_collected', postsCollected)
}else{
const postsCollected = this.data._postsCollected
postsCollected[this.data._pid] = !this.data.collected
this.setData({
collected:!this.data.collected
})
wx.setStorageSync('posts_collected', postsCollected)
}
},