node-sass安装成功后再次执行webpack编译scss文件时报错
在看4-5 Webpack配置(2)这一节时,讲到安装node-sass后重新执行webpack对index.scss打包时,发生错误。
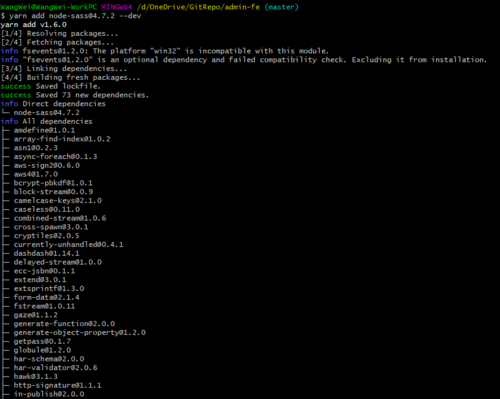
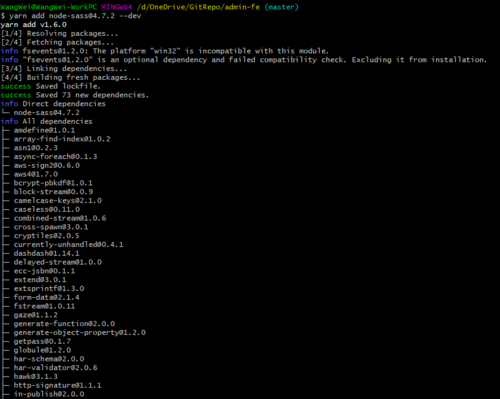
下图是安装node-sass时的截图

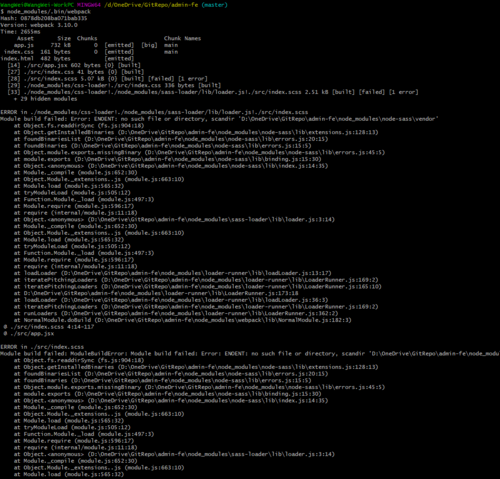
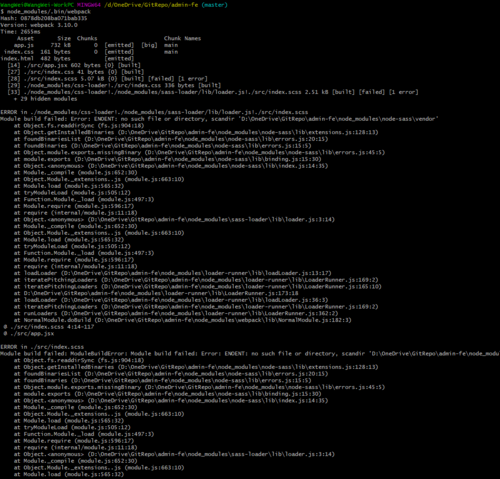
下图是再次执行webpack时报的错

不知原因是什么?
1135
收起
在看4-5 Webpack配置(2)这一节时,讲到安装node-sass后重新执行webpack对index.scss打包时,发生错误。
下图是安装node-sass时的截图

下图是再次执行webpack时报的错

不知原因是什么?