谷歌浏览器下打印出来的是undefined但是火狐浏览器能正常打印出来
<template>
<div class="wrap" ref="wrap">
<div>
<div class="list-1">
<div class="title border-bottom">当前城市</div>
<div class="content">
<div class="content__box">
广州
</div>
</div>
<div class="title border-bottom">热门城市</div>
<div class="content">
<div class="content__box" v-for="item of hot" :key="item.id">
{{item.name}}
</div>
</div>
</div>
<div class="list-2" v-for="(item, key) of all" :key="key">
<div class="title" :ref="key">{{key}}</div>
<div class="content border" v-for="item of item" :key="item.id">{{item.name}}</div>
</div>
</div>
</div>
</template>
<script>
import BScroll from 'better-scroll'
export default {
name: 'AllCities',
props: {
hot: Array,
all: Object,
letter: String
},
mounted () {
console.log(this.$refs.wrap)
this.scroll = new BScroll(this.$refs.wrap)
},
watch: {
letter () {
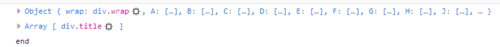
console.log(this.$refs)
if (this.letter) {
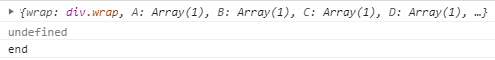
console.log(this.$refs[this.letter])
console.log('end')
}
}
}
}
</script>
这里的
console.log(this.$refs[this.letter])
在谷歌浏览器下打印出来的是undefined但是火狐浏览器能正常打印出来
请问老师是什么原因


正在回答
1回答
- 参与学习 10733 人
- 提交作业 602 份
- 解答问题 8206 个
课程紧跟Vue3版本迭代,企业主流版本Vue2+Vue3全掌握
了解课程












