我使用https发现data数据没有从浏览器缓存读取。
这是nginx的配置
server {
listen 443;
server_name localhost;
http2_push_preload on;
ssl on;
ssl_certificate cert/localhost-cert.pem;
ssl_certificate_key cert/localhost-privkey.pem;
location / {
proxy_cache my_cache;
proxy_pass http://127.0.0.1:8888/;
}
}这是被代理的服务器nodejs的部分代码
http.createServer((req, res) => {
if (req.url === '/') {
const html = fs.readFileSync('index.html', 'utf8')
res.writeHead(200, {
'content-type': 'text/html',
})
res.end(html)
}
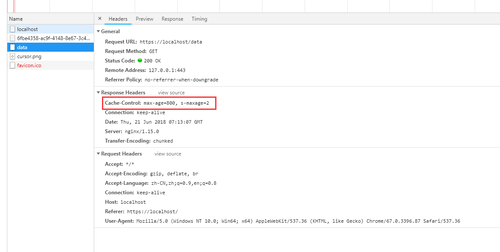
if (req.url === '/data') {
res.writeHead(200, {
'Cache-Control': 'max-age=800, s-maxage=2'
})
wait(2).then(()=> {
res.end('success');
})
}
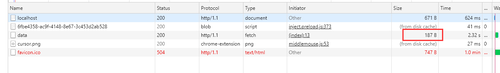
}).listen('8888')这是返回结果的两份截图


问题:
证书被chrome不可信所以才导致无法从浏览器缓存读取的吗?
favicon.ico这个图片虽然没有,为什么回花费1min时间去加载
请求后返回文件中`6fbe4358-ac9f-4148-8e67-3c453d2ab528`是做什么用的?
1744
收起

















