老师,为什么在get请求时报错,get请求package.json难道也跨域了么?

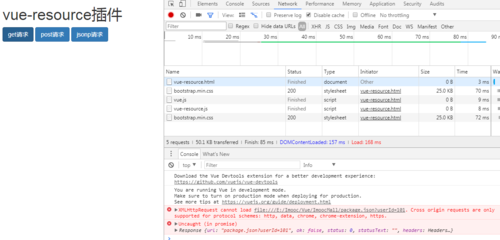
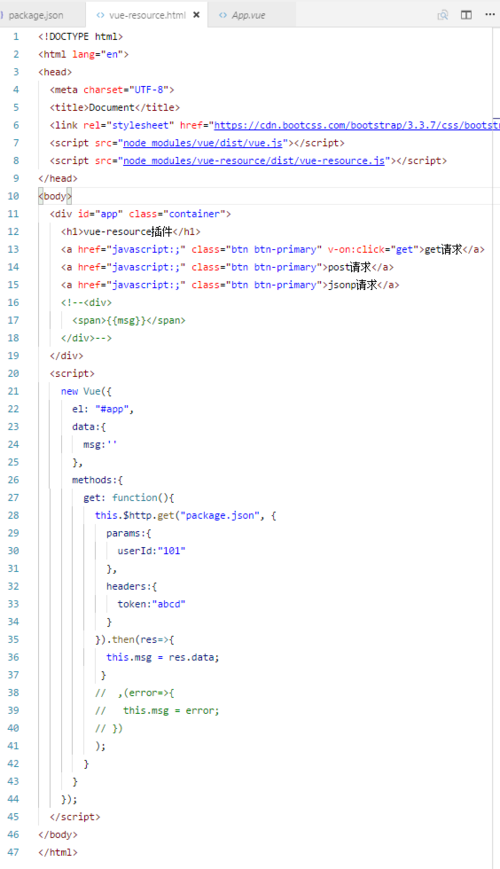
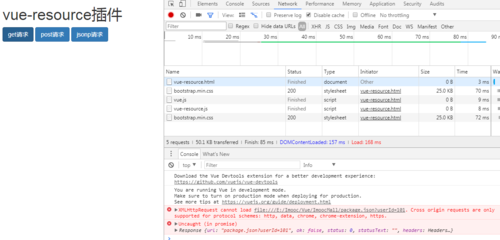
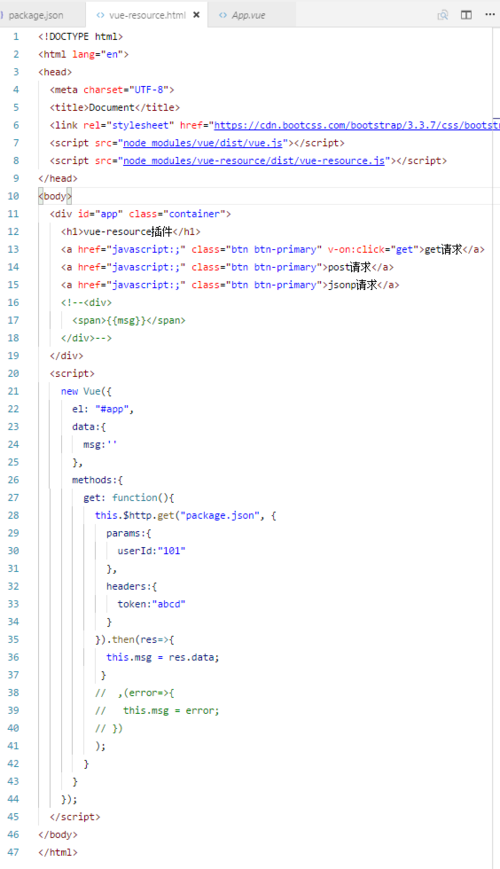
点击get请求后,network中并未成功发出请求。。报错:第一处报错可能是跨域问题?第二处报错百度后依然不知道原因。。我看了下代码,是跟着课程码的,没什么差别,代码如下所示。

谢谢老师
1387
收起

点击get请求后,network中并未成功发出请求。。报错:第一处报错可能是跨域问题?第二处报错百度后依然不知道原因。。我看了下代码,是跟着课程码的,没什么差别,代码如下所示。

谢谢老师