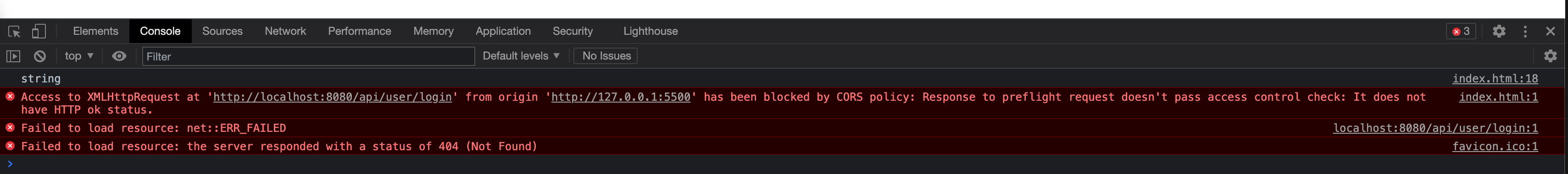
前端发送ajax POST请求 报错,postman没问题
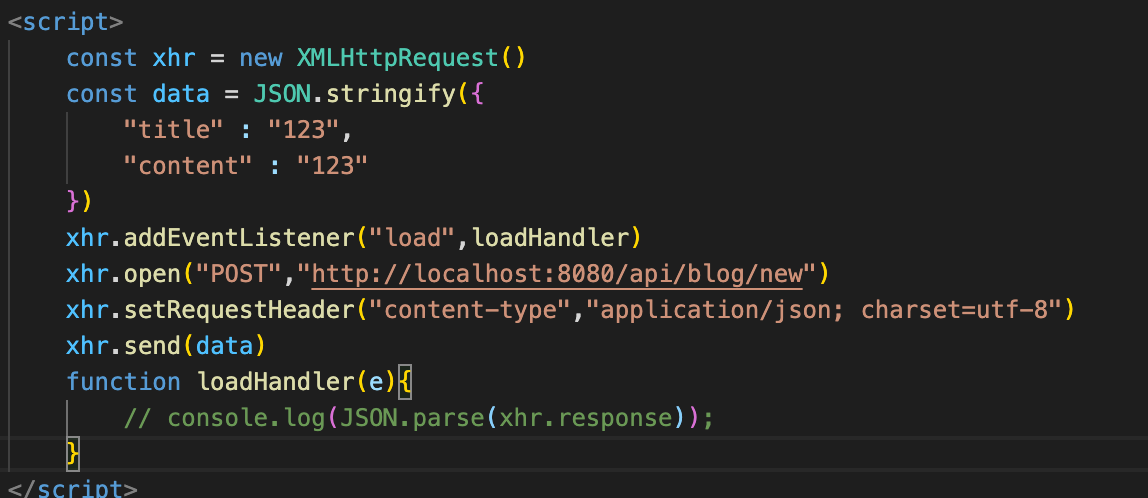
前端原生js发送ajax post请求




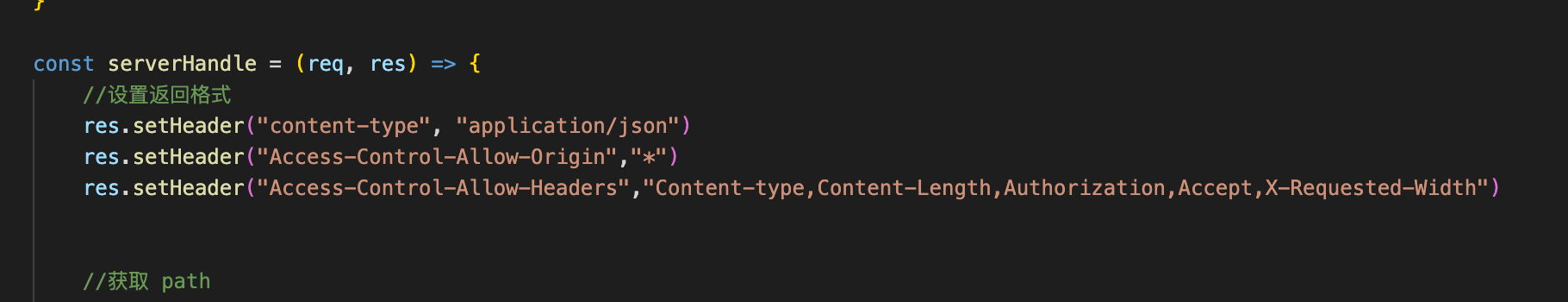
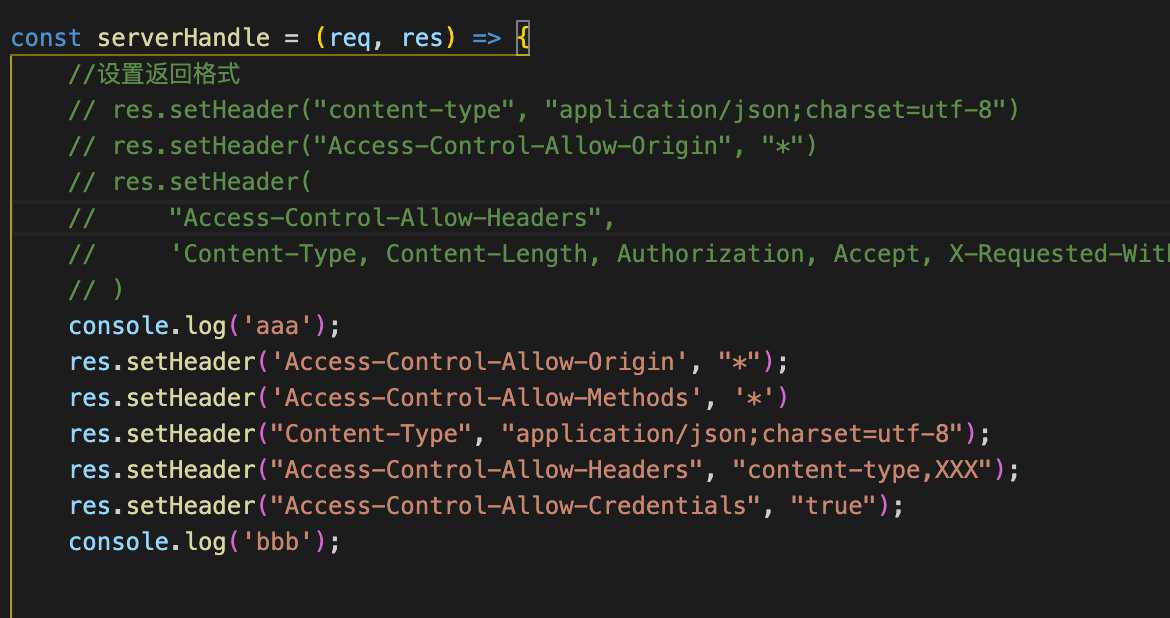
处理了options也不行,postman什么都不用处理都可以发送。。。
已解决
是options预请求的跨域问题,在nodejs中把options跨域问题解决后还是出错是因为,在options跨域后,前端Ajax设置请求头的contentType只能是application/x-www-form-urlencoded,multipart/form-data,text/plain三种格式之一,把Ajax请求头设置contentType为application/x-www-form-urlencoded后就正常执行了。
在正式跨域的请求前,浏览器会根据需要,发起一个“PreFlight”(也就是Option请求),用来让服务端返回允许的方法(如get、post),被跨域访问的Origin(来源,或者域),还有是否需要Credentials(认证信息)
三种场景:
如果跨域的请求是Simple Request(简单请求 ),则不会触发“PreFlight”。Mozilla对于简单请求的要求是:
以下三项必须都成立:
只能是Get、Head、Post方法
除了浏览器自己在Http头上加的信息(如Connection、User-Agent),开发者只能加这几个:Accept、Accept-Language、Content-Type、。。。。
Content-Type只能取这几个值:
application/x-www-form-urlencoded
multipart/form-data
text/plain