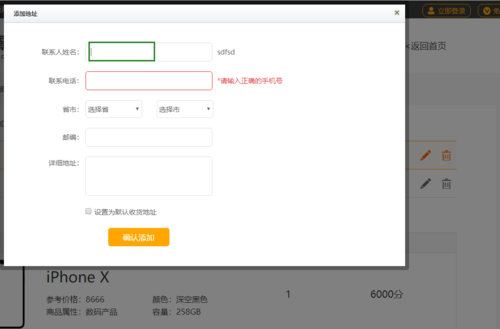
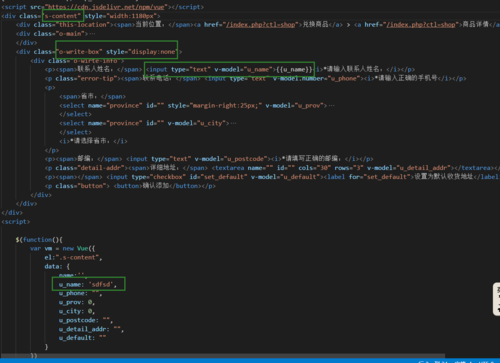
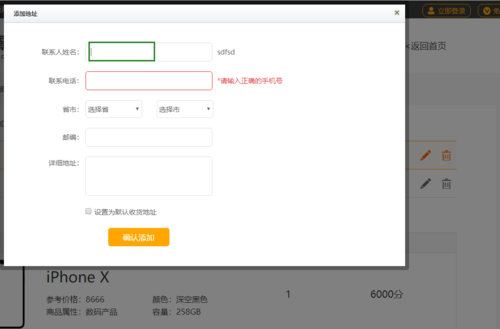
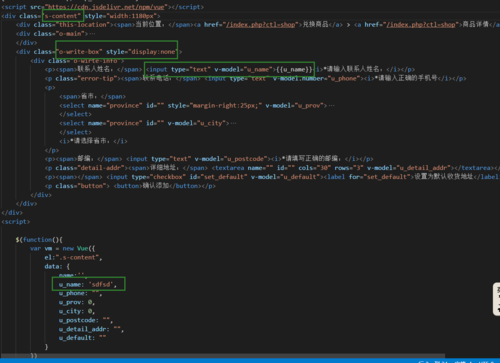
老师好,把input放到一个隐藏的div里加了v-model双向绑定,当这个div改变为display:block时,input输入值v-model不起作用

我点击一个按钮时 .o-write-box这个div就会显示,怎样才能让input的双向绑定能起作用呢?

1199
收起

我点击一个按钮时 .o-write-box这个div就会显示,怎样才能让input的双向绑定能起作用呢?