配置 action 后导致上传附件报错
老师您好,
代码是课程的源码
uploadAttrs: {
action: "https://jsonplaceholder.typicode.com/posts/",
multiple: true,
limit: 3,
},
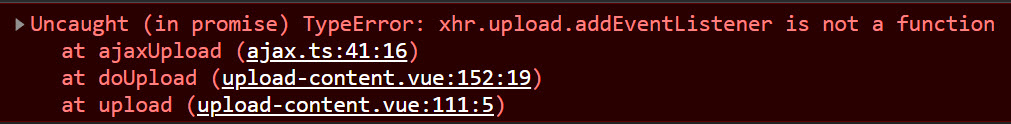
选择附件后报如下错误,无法发起网络请求
网上查找后说是由于使用了 mockjs 导致的,尝试在 node_modules/mockjs/dist/mock.js 和 node_modules/mockjs/src/mock/xhr/xhr.js这两个文件添加如下代码不能解决这个错误
MockXMLHttpRequest.prototype.upload = xhr.upload;
但把 mockjs 删除就能正常上传了,请问老师,不删除 mockjs 怎么解决呢
参考: mockjs【issues】https://github.com/nuysoft/Mock/issues/127
630
收起











