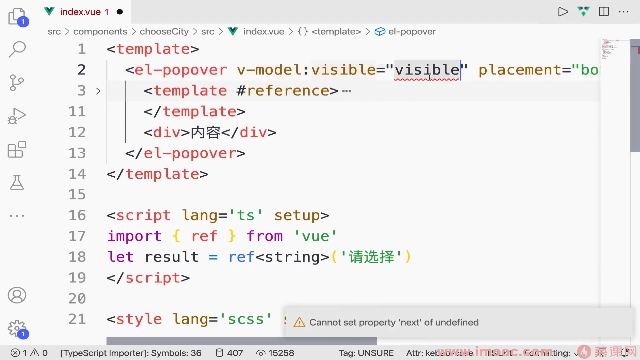
绑定 v-model:visible="visible" 属性后点击无效
<template>
<el-popover
v-model:visible="visible"
placement="bottom-start"
:width="200"
trigger="click"
>
<template #reference>
<div class="result">
<div>{{result}}</div>
<div>
<el-icon-arrowdown></el-icon-arrowdown>
<el-icon-arrowup></el-icon-arrowup>
</div>
</div>
</template>
<div>内容</div>
</el-popover>
</template>
<script lang="ts" setup>
import {ref} from 'vue'
let result = ref<string>('请选择');
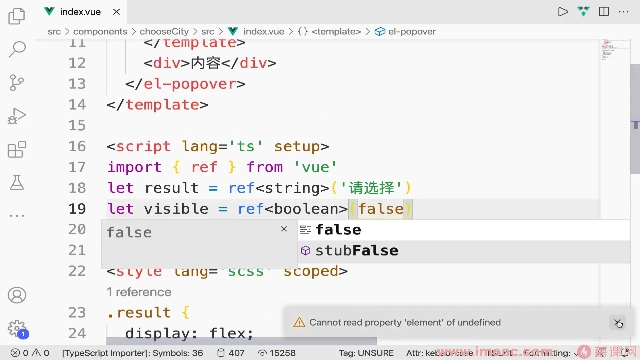
let visible = ref<boolean>(false)
</script>
<style lang="scss" scoped>
.result {
display: flex;
align-items: center;
width: fit-content;
cursor: pointer;
}
</style>
1849
收起