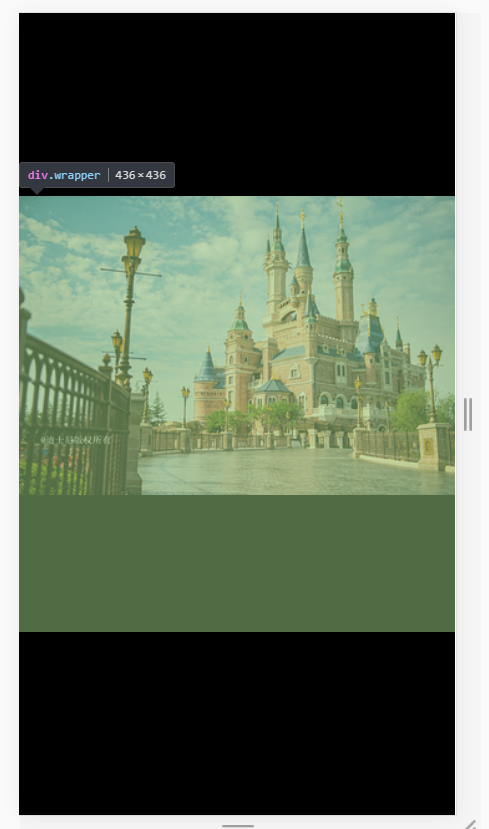
图片宽高比不一样导致图片不在垂直中心
 父容器 div.wrapper 是1:1的正方形,如果图片宽高比大于1的话,就撑不起来,就会像图中一样,该怎样才能让宽高比不同的图片都能在父容器的中心显示呢
父容器 div.wrapper 是1:1的正方形,如果图片宽高比大于1的话,就撑不起来,就会像图中一样,该怎样才能让宽高比不同的图片都能在父容器的中心显示呢
1044
收起
正在回答 回答被采纳积分+3
2回答
Vue2.5-2.6-3.0开发去哪儿网App 零基础入门到实战
- 参与学习 10733 人
- 提交作业 602 份
- 解答问题 8206 个
课程紧跟Vue3版本迭代,企业主流版本Vue2+Vue3全掌握
了解课程













