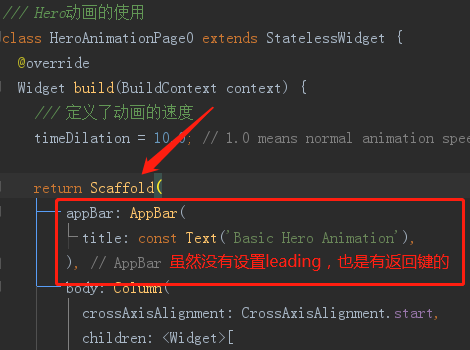
在本节中没有设置返回按钮的箭头Icons.back_arrow,为甚界面依然显示返回箭头呢?
在之前的章节中界面返回是通过在appBar中,添加GestureDetector,并设置icon,即Icon.arrow_back的返回箭头实现 的。
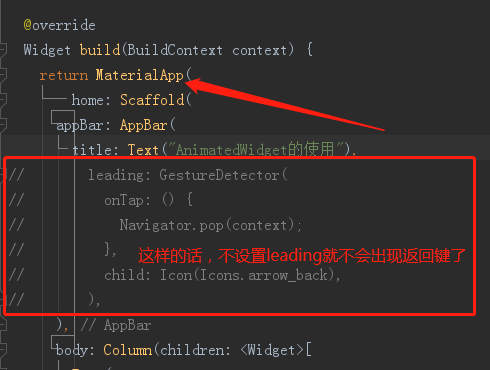
appBar: AppBar(
title: Text('StatelessWidget与基础组件'),
leading: GestureDetector( // 根据手势
onTap: (){
Navigator.pop(context);// 返回操作
},
child: Icon(Icons.arrow_back),// 返回按钮的icon图标<
),
在本章节中的点击返回的实现中,只是设置了final VoidCallback onTap; 点击返回的接口,代码中没有返回箭头的相关设置,为什么页面中appBar中依然有返回箭头<-啊?
1177
收起
正在回答 回答被采纳积分+3
3回答
Flutter从入门到进阶 实战携程网App 一网打尽核心技术
- 参与学习 4788 人
- 提交作业 164 份
- 解答问题 3277 个
解锁Flutter开发新姿势,,系统掌握Flutter开发核心技术。
了解课程