用better-scroll出现问题(我不想用cube-ui用起很麻烦,很多坑)

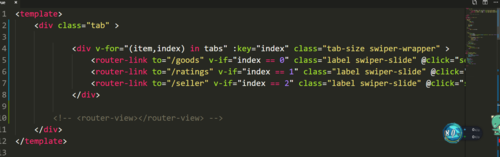
左右是可以滑动的但是一点动画动态效果没有我该如何实现呢下面是我的代码

name:'tab',
props: {
tabs:{
type: Array,
default() {
return []
}
},
initialIndex: {
type: Number,
default: 0
}
},
data() {
return {
index:this.initialIndex,
}
},
methods: {
iscrollCenter(val){
console.log(val);
this.scrollmethod.scrollToElement(document.querySelector('.label')[val+1], 500,null, true, true)
this.scrollmethod.refresh()
},
iscroll(){
this.scrollmethod = new BScroll('.tab',{
eventPassthrough: true,
scrollX: true,
scrollY: false,
preventDefault: false
})
},
selectTab(val) {
// TODO
console.log(val);
this.iscrollCenter(val++)
}
},
mounted() {
setTimeout(() => {
this.iscroll();
this.iscrollCenter(this.index);
},500)
},
正在回答 回答被采纳积分+3
1回答
- 参与学习 9868 人
- 解答问题 4162 个
掌握Vue1.0到2.0再到2.5最全版本应用与迭代,打造极致流畅的WebApp
了解课程





