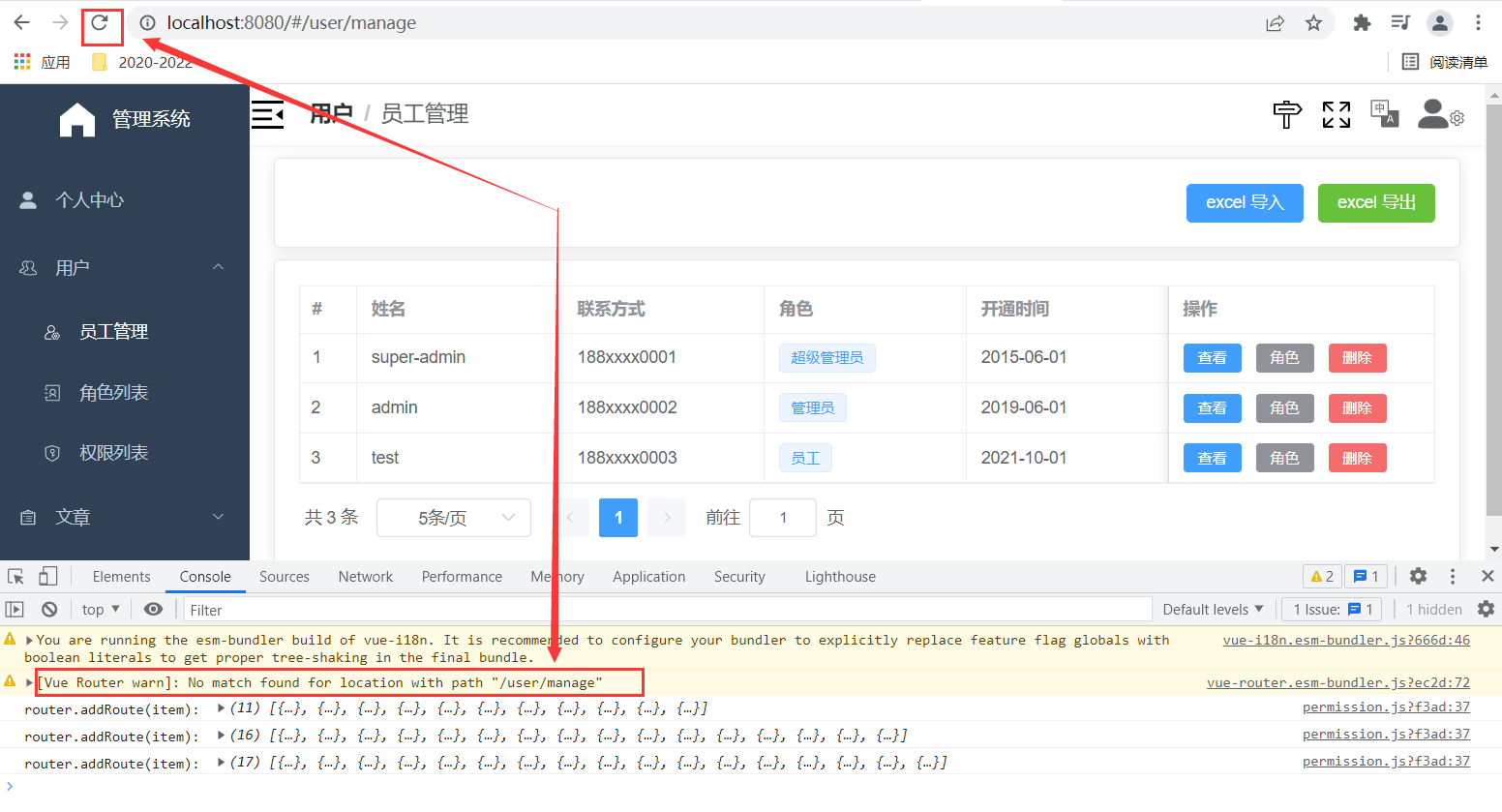
[Vue Router warn]: No match found for location with path

1、基于角色的权限,动态添加 “私有路由” ,登陆后默认进入 “个人中心”
2、点击切换到 “员工管理”
3、点击浏览器刷新按钮,然后控制台会出现:[Vue Router warn]: No match found for location with path "/user/manage"
4、这个警告还在router.beforeEach(全局导航守卫)之前发出,好像都没办法打断点定位在哪一步抛出来的警告。 怎么定位这个警告,以及有什么解决方案?
12256
收起
正在回答 回答被采纳积分+3
4回答
基于Vue3新标准,打造后台综合解决方案
- 参与学习 1977 人
- 提交作业 1099 份
- 解答问题 1732 个
基于Vue3重写Vue-element-admin,打造后台前端综合解决方案
了解课程
















