关于cube-ui的问题 sticky嵌套scroll 中再嵌套scroll的问题
老师学了你的音乐课和饿了吗的课程决定把现在我们首页的项目用cube-ui重构,
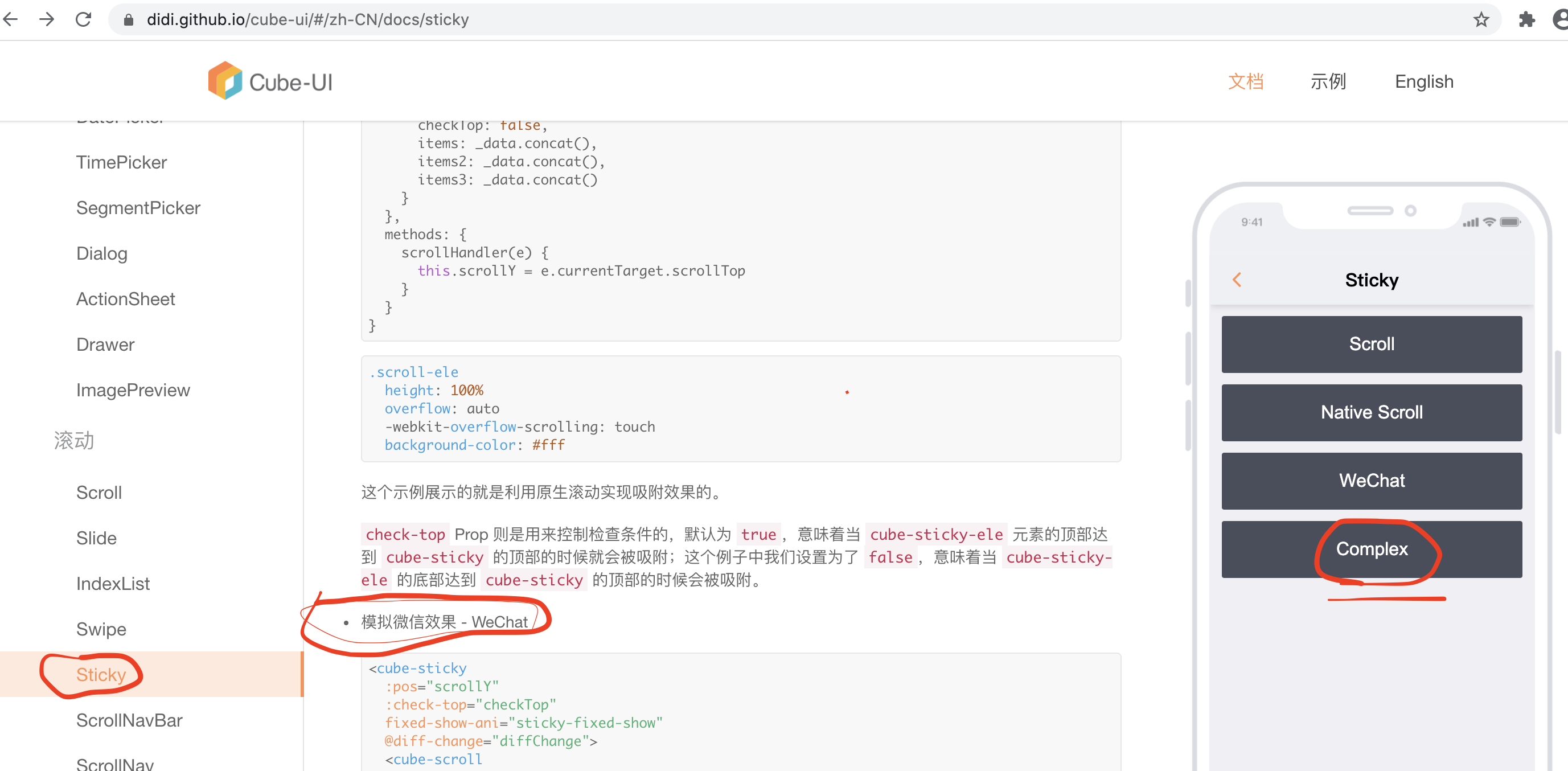
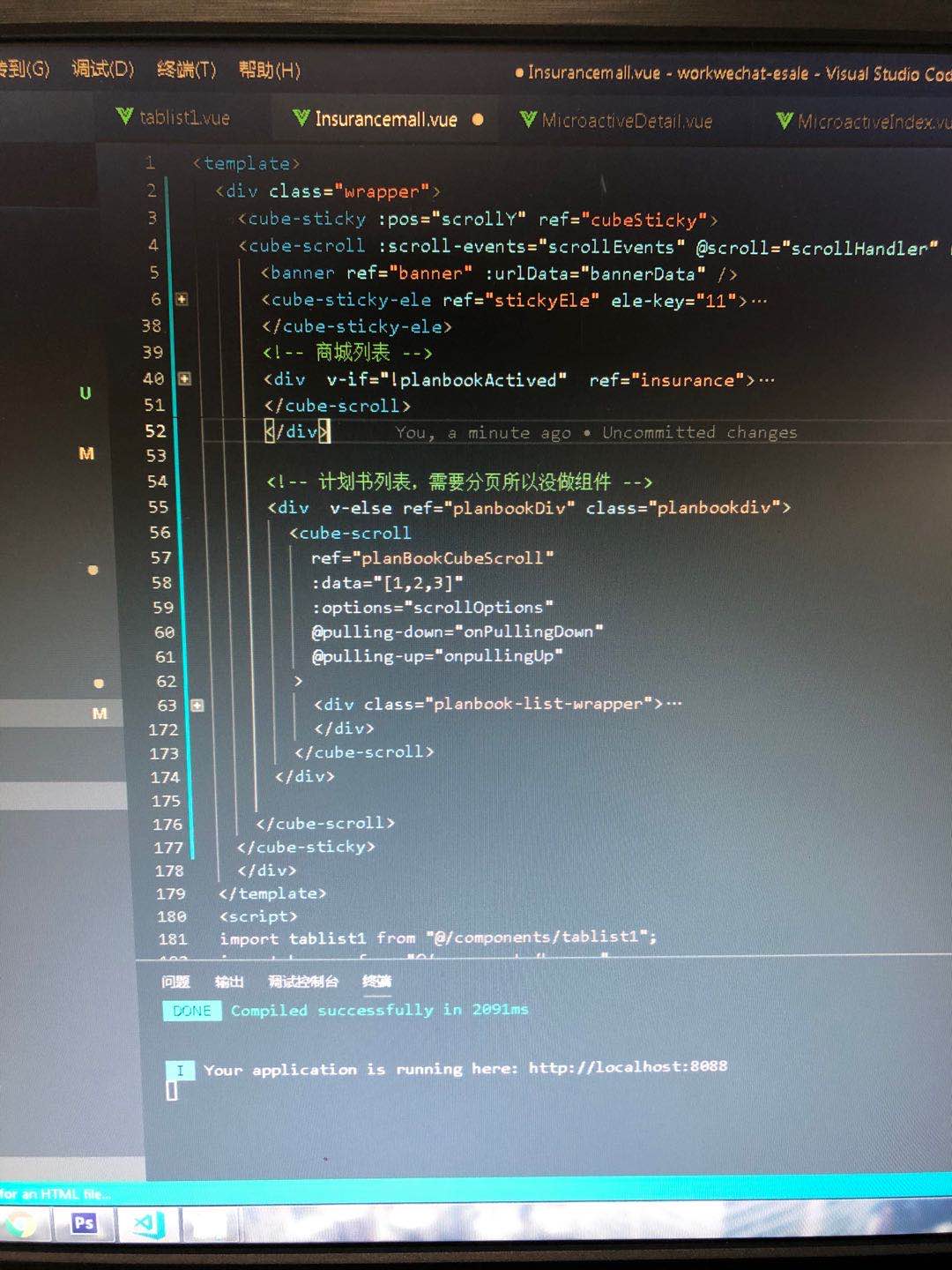
业务逻辑 就貌似cube-ui官方文档 sticky用法示例中 complex的那个逻辑,有个吸顶的效果 下面有tab切换 tab列表需要上拉加载,我用了sticky嵌套scroll tab列表也用了scroll,但是在tab这个scoll只要一开启 上拉加载 组件cube-scroll-list-wrapper 的min-height就貌似不对 下部有一大段空白 比列表的高度大好多 上拉刷新就根本触发不了,
我在tab scroll外面套了一层div计算出剩余高度之后给div 这个cube-scroll-list-wrapper就固定了 向上拉事件能触发了 但是 sticky又没用了 ,不知道怎么搞的 老师能否给点思路,,或者知道官方complex的代码地址也行 我参考学习一下,比较急~,感谢老师

1930
收起






