6-4 css .main的overflow异常
您好老师,我遇到一个问题就是6-4结尾处
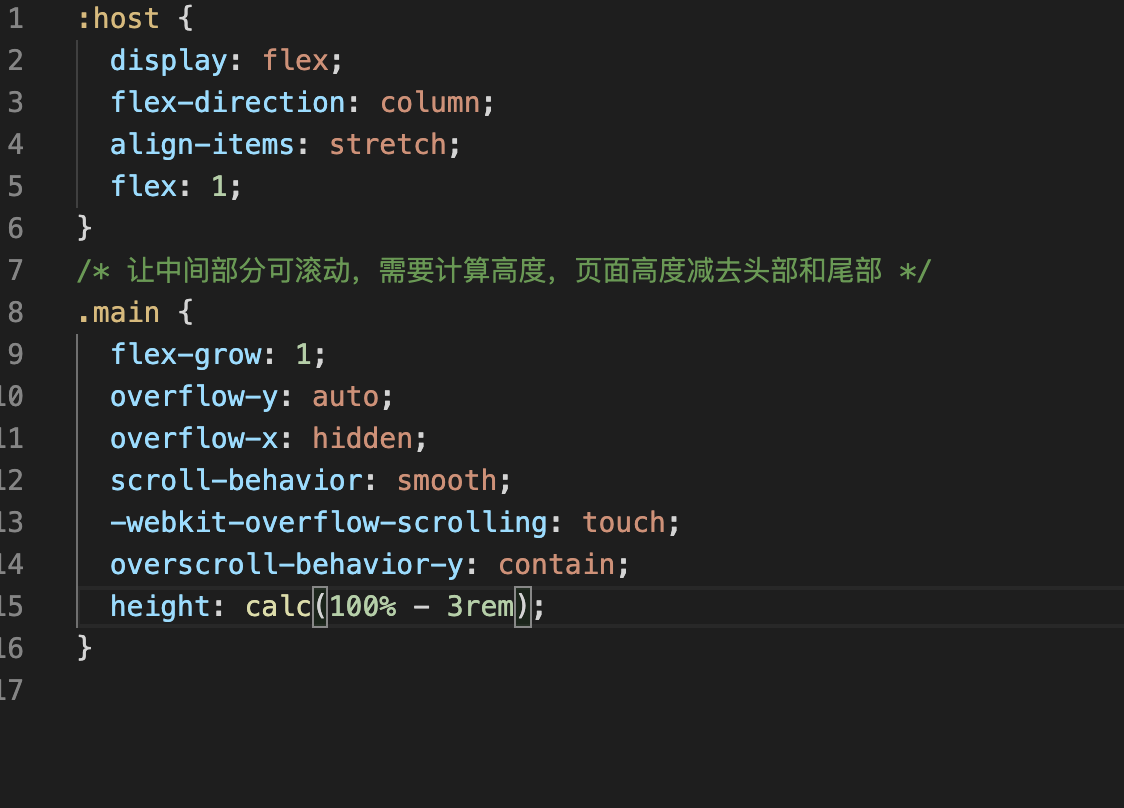
我加上以上代码以后发现overflow没有生效
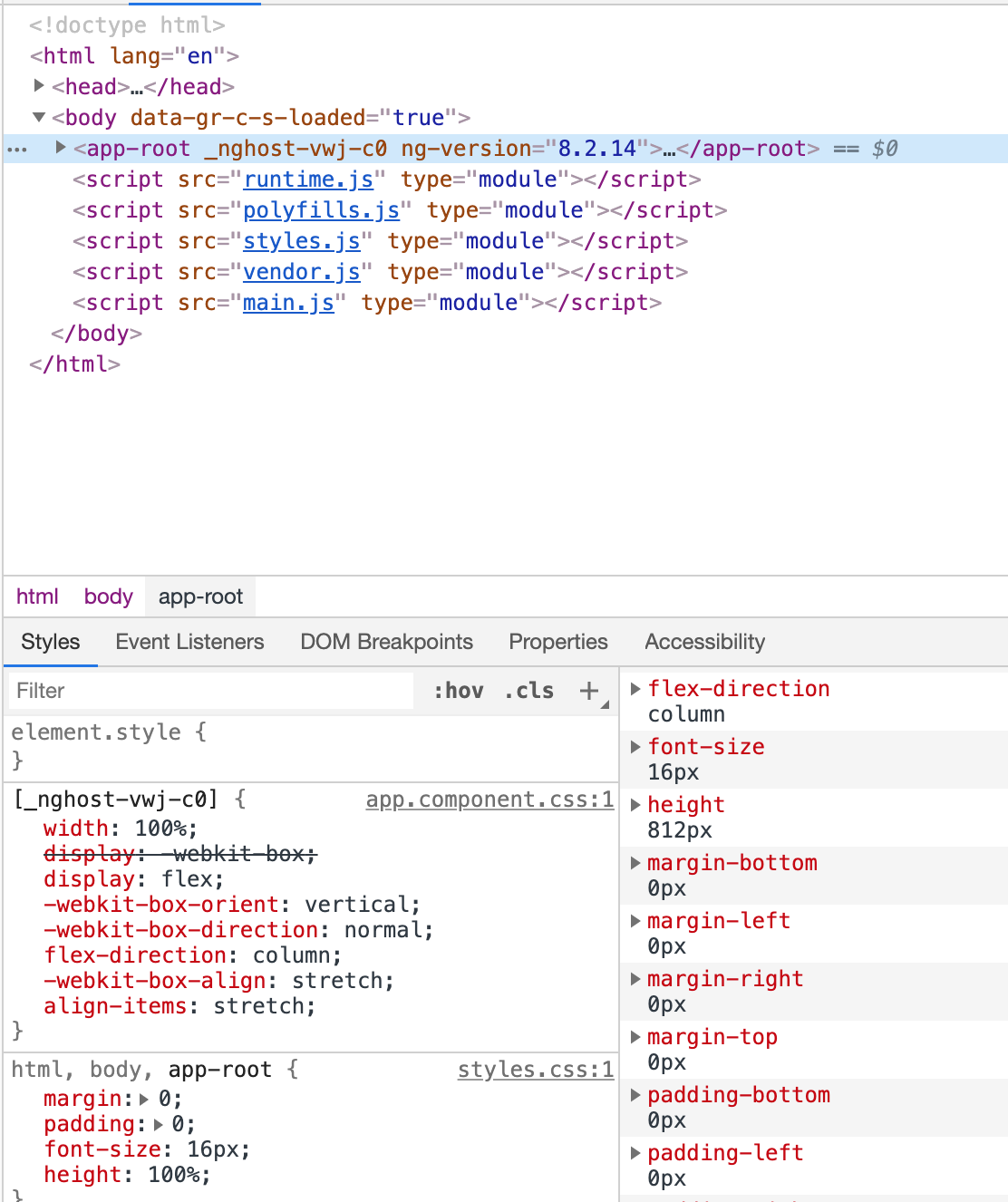
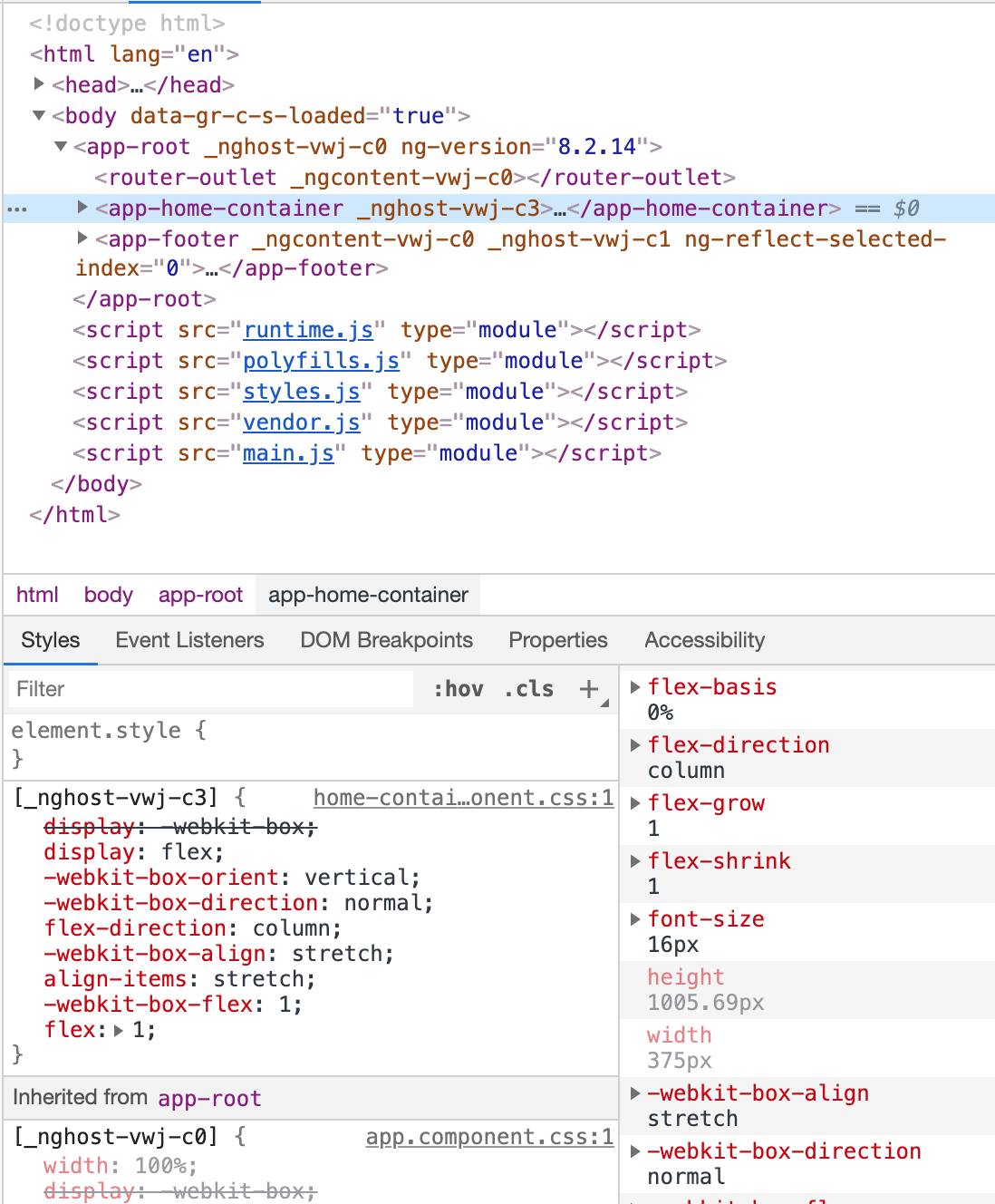
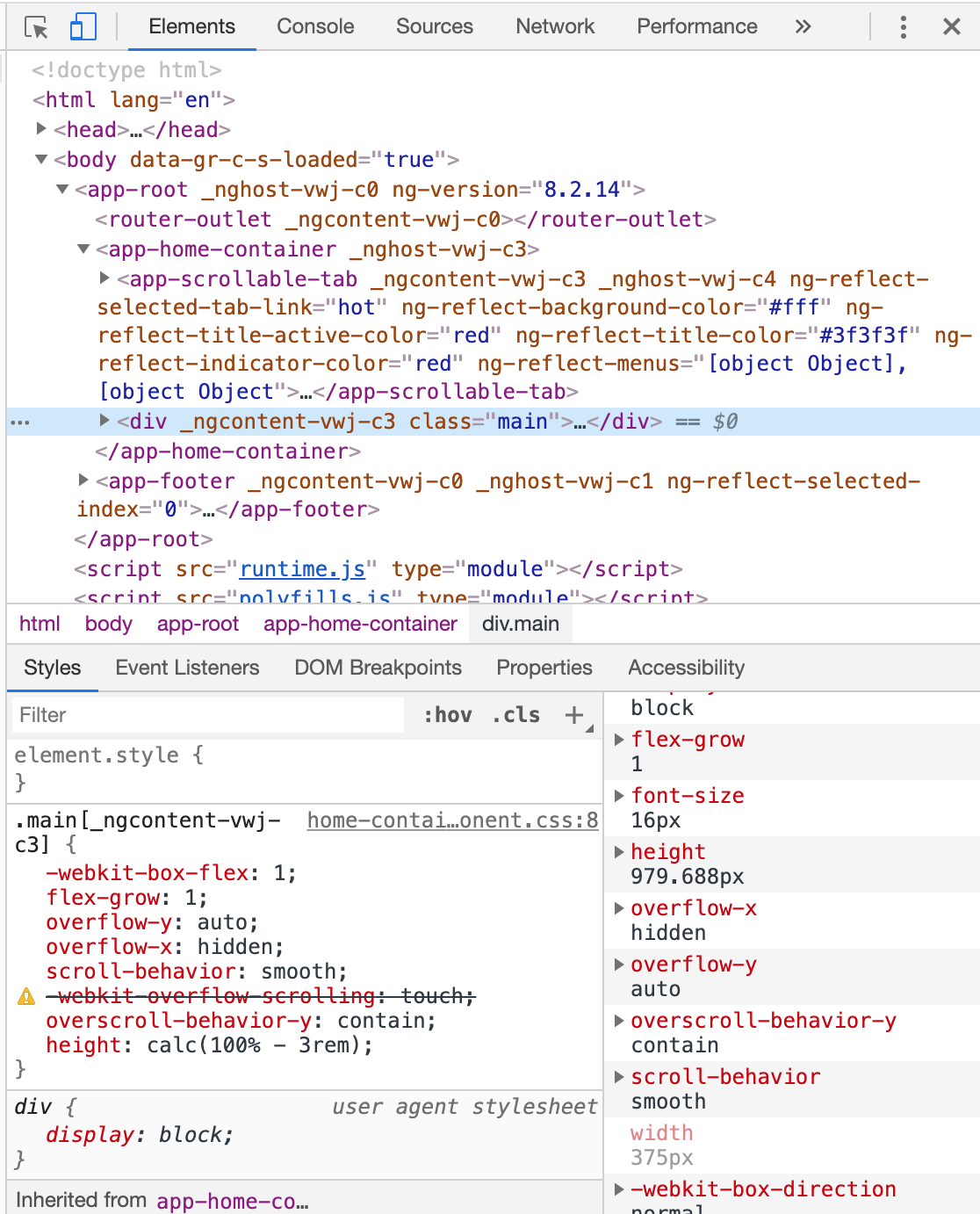
以下是我浏览器里的css
app-root高度显示正确


app-home-container和它的子元素main的高度异常,并且main的高度计算calc(100% - 3rem)没有生效

打开页面看不到footer,划到下面tabbar又消失了
代码和教程源代码一摸一样,并且我也下载了git里的源代码发现也是同样的问题,请问老师这个问题应该怎么解决,十分谢谢!
522
收起











