处理数据加载完成,导致上拉加载功能失败。
/**
* mescroll首次加载回调
*/
async mescrollInit(){
await this.getArticelCommentList();
this.isInit = false;
// 结束上拉加载 && 下拉刷新
this.getMescroll().endSuccess();
// 判断数据是否加载完成
this.getMescroll().endBySize(this.commentList.length,this.commentListTotal);
// console.log(this.commentListTotal);
},
/**
* mescroll上拉加载更多回调
*/
async upCallback(){
if(this.isInit)return;
this.page = this.page + 1;
await this.getArticelCommentList();
// 结束上拉加载 && 下拉刷新
this.getMescroll().endSuccess();
// 判断数据是否加载完成
this.getMescroll().endBySize(this.commentList.length,this.commentListTotal);
},
在首次加载和上拉加载更多的两个回调中,通过endBySize判断是否数据加载完成。但是之后,无论数据总条数有多少,始终只显示5条数据,然后就直接显示加载完成后的文本。
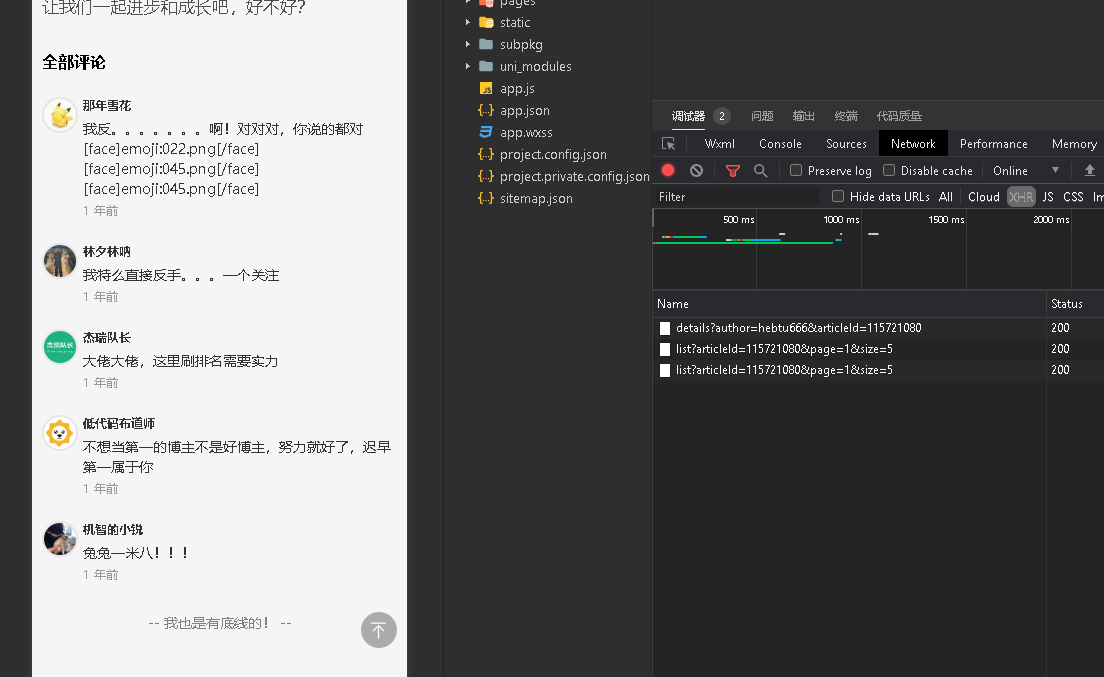
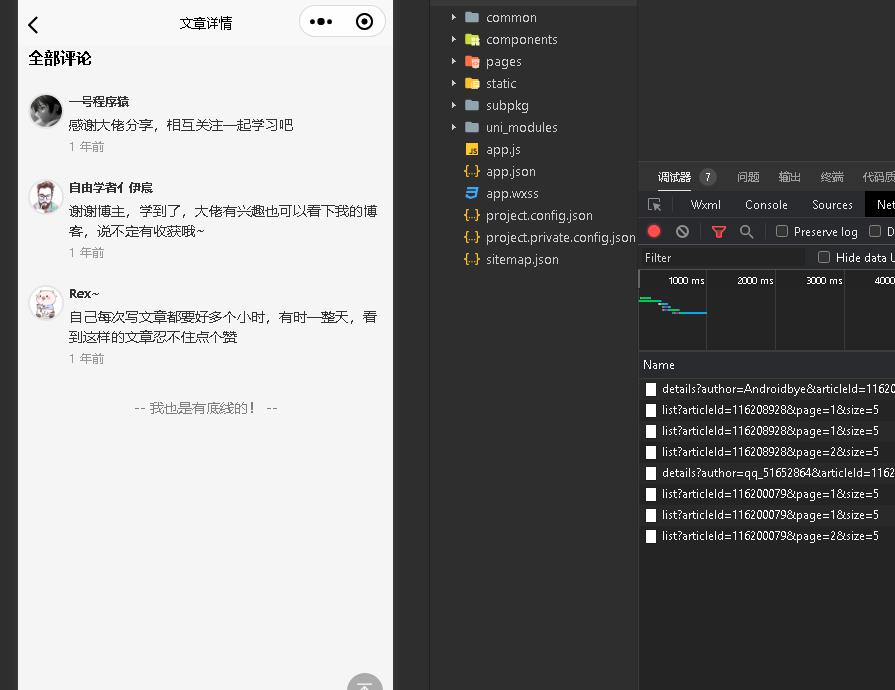
然后观察network和在upCallback回调中打印,可以发现,在this.commentList.length不等于this.commentListTotal的情况下,上拉刷新的回调直接没有执行。
在去掉首次加载回调中的判断数据是否加载完成的语句:this.getMescroll().endBySize(this.commentList.length,this.commentListTotal);后,这种情况不再发生,也就是只要数据没有加载完成,上拉刷新方法将会继续执行。
但是在这种情况下,如果某个文章详情之后低于5条的数据例如只有3条数据,那么在我点击查看更多之后,页面将不会显示加载完成的文本,只有我上拉触发上拉加载函数后,才会显示判断然后显示加载完成。
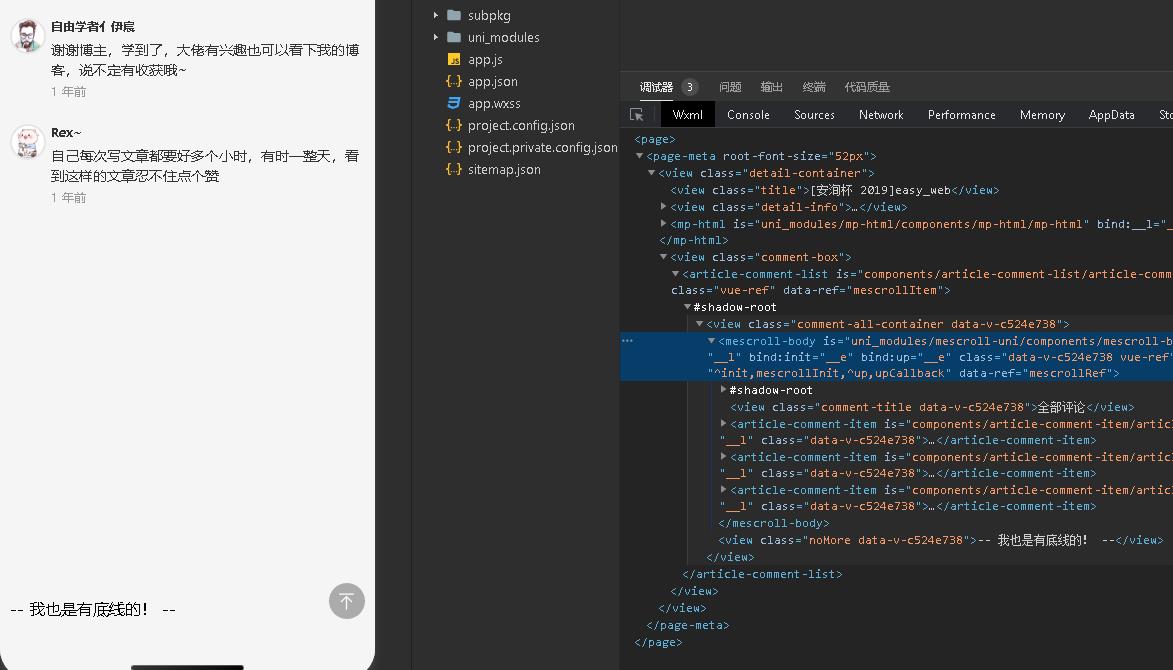
同时此时还发现一个问题,就是我上拉的距离要拉动很长的距离,才会显示。并且在之后,页面底部也就是–我也是有底线!–这段文本下面将会有很长的留白。
然后我又想,那么不用mescroll的判断方式,我自己写一个判断,然后自己在结构中增加
<view v-if="noMore">--我也是有底线!--</view>
然后在首次加载的回调中,判断是否加载完,以此决定该结构显示不显示,但是逻辑没问题了
mescroll-body又会有很不正常的高度,导致底部文本和评论之间有大量空白区域。