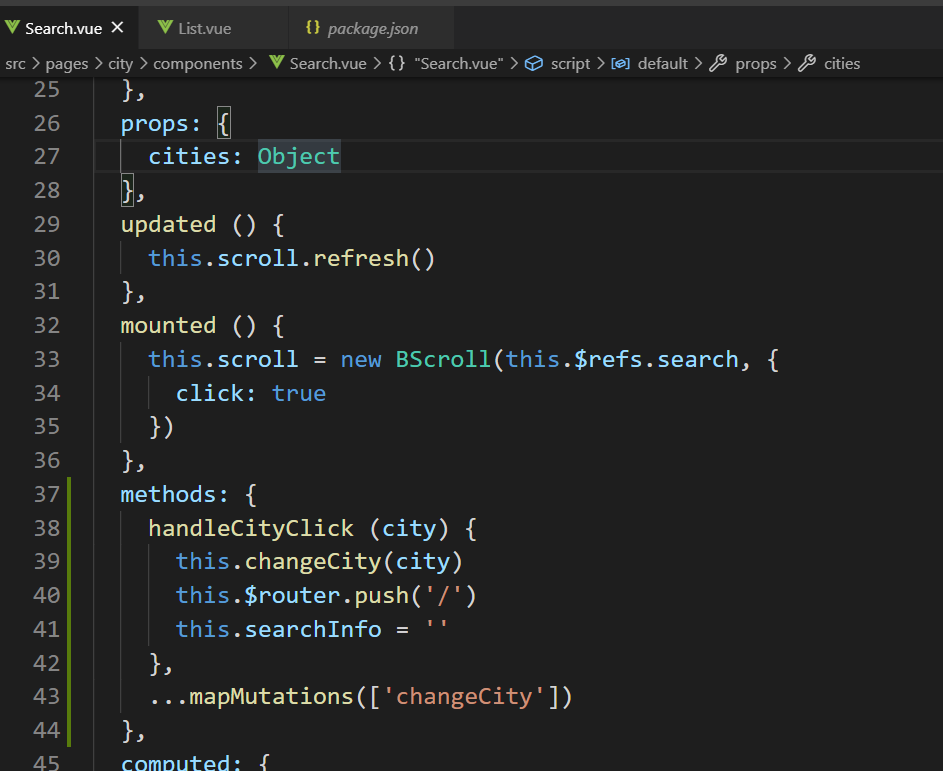
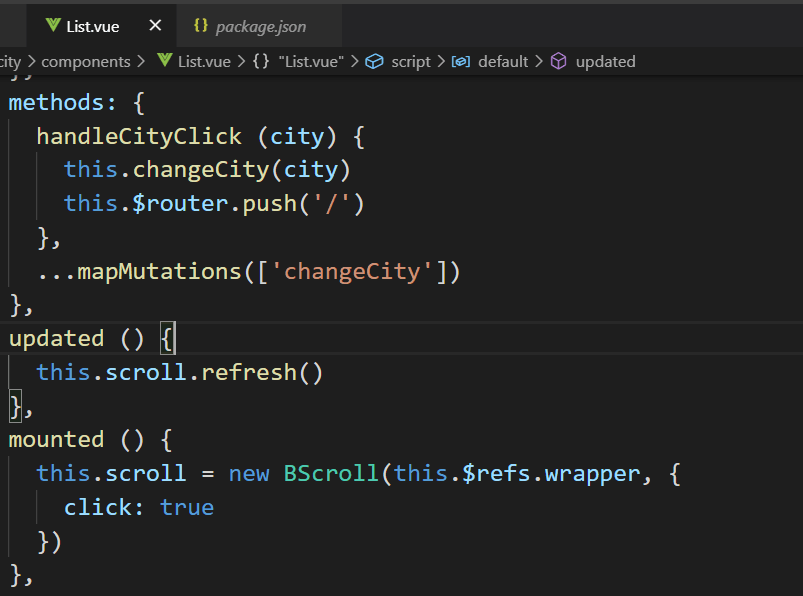
city页面搜索城市切换之后再次点击city页面list组件的better-scroll就失效了应该怎么解决
视频中用的是1.8.1版本的 不用加updated () {this.scroll.refresh()} 在电脑上是没问题的 在手机上就不能滑动了 

959
收起
正在回答 回答被采纳积分+3
2回答
Vue2.5-2.6-3.0开发去哪儿网App 零基础入门到实战
- 参与学习 10733 人
- 提交作业 602 份
- 解答问题 8206 个
课程紧跟Vue3版本迭代,企业主流版本Vue2+Vue3全掌握
了解课程














