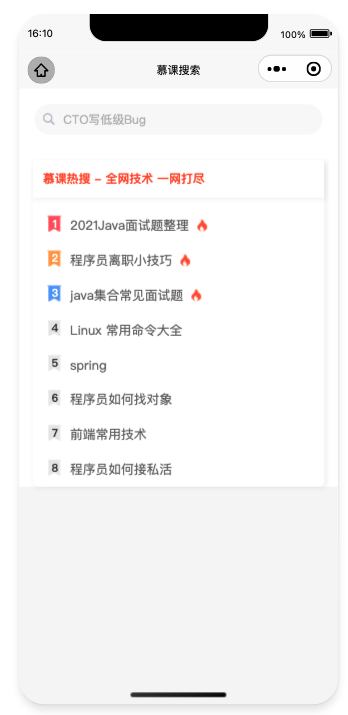
怎么修改页面的背景色?
在page.json中修改背景颜色为白色,怎么显示的还是灰色呢?
"subPackages": [
{
"root": "subpkg",
"name": "sub-1",
"pages": [
{
"path": "pages/search-blog/search-blog",
"style": {
"navigationBarTitleText": "慕课搜索",
"enablePullDownRefresh": false,
"backgroundColor": "#fff"
}
}
]
}
]

4735
收起




















