样式问题
就是 deep 深度作用符这一个问题, 我一直没明白透; 我看您写样式, 有时候用 deep , 有时候又不用
我认知的 deep 就是在父组件中去影响到子组件的样式, 因为子组件添加了 scoped 进行了私有化, 为了避免多组件间的样式名重名的问题
比如, 单纯的在父组件中, 影响第三方组件库的样式, 我就是直接使用 deep ; 这个我是知道的
但是, 您写样式有时候加 deep ; 有时候又不加 deep
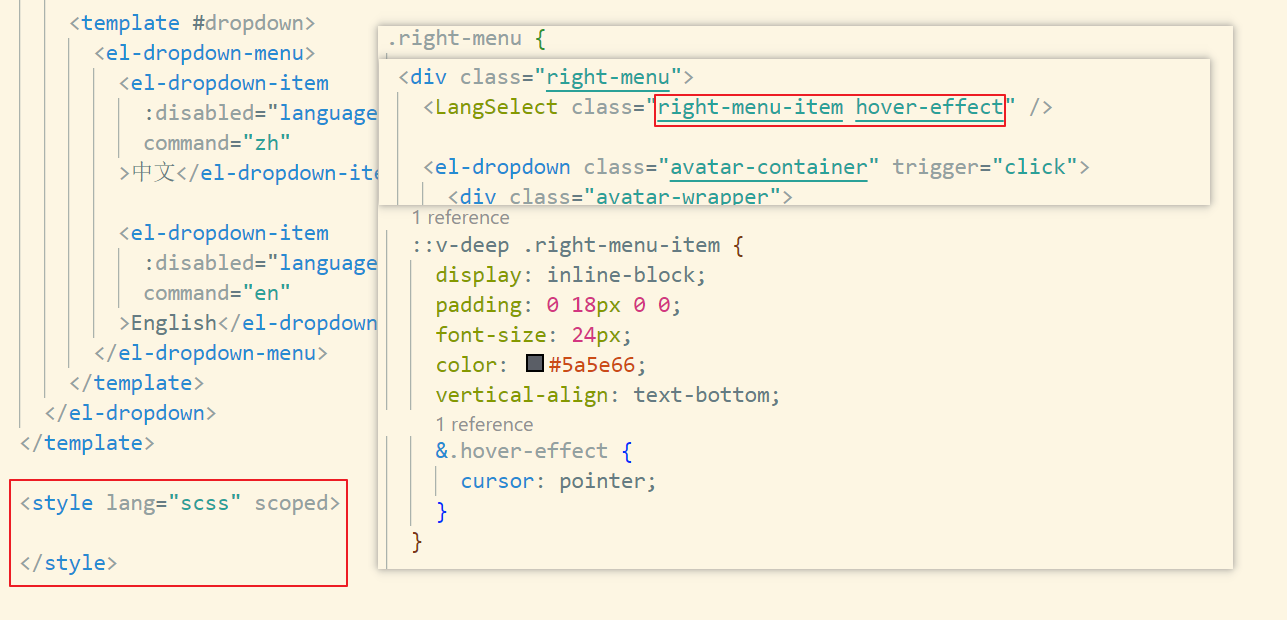
比如这里, 是直接在父组件中导入子组件之后; 直接个子组件加上了一个类名
然后直接用 deep 修改子组件的样式, 比如这个
这里的在父组件中定义的样式, 是直接影响到了子组件的样式了吗; 换句话说, 这里就是直接在写子组件的样式
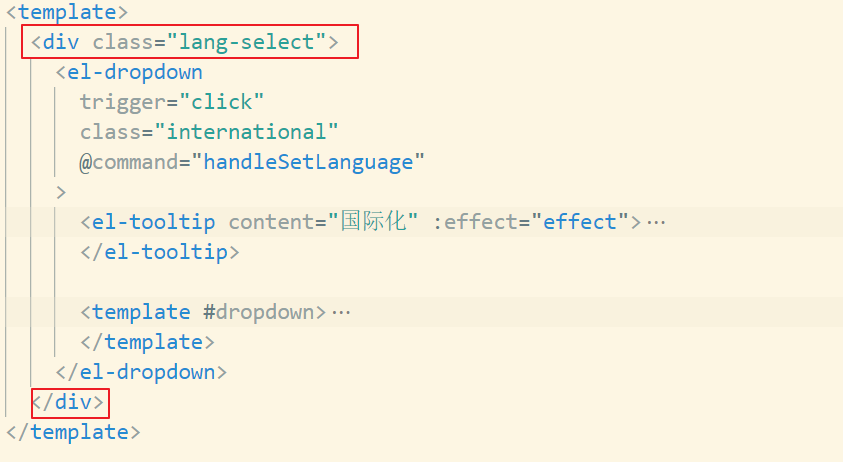
但是我在写一个修改国际化语言的组件的时候, 我给最外层添加了一个 div
然后, 父组件的样式就没有影响到子组件, 这是为什么呢?
您还有的时候, 还是在父组件中引入子组件, 且给这个子组件添加了一个类目
但是, 在父组件中写样式的时候, 是没有添加 deep 的; 但是添加的样式照样在子组件中生效
我的理解是, 因为子组件中没有书写父组件中的样式, 所以生效了
如果, 父组件中书写的样式, 和子组件中的样式冲突了; 父组件中的样式不生效
可以这样理解吗?

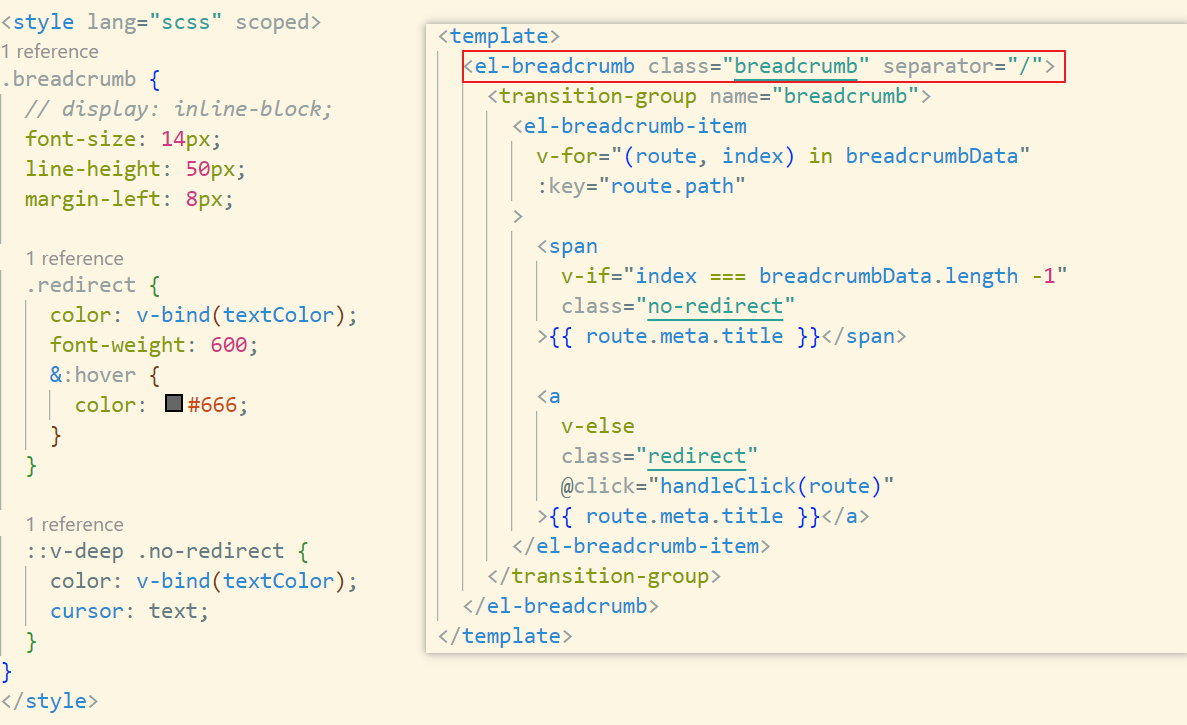
这个地方又添加了 deep , 我查看了一下样式; 发现 element 面包屑中定义了 color 的样式
所以这一个地方要加上 deep , 修改掉 element 的样式, 是这样吗?
最后一个问题就是, 您能给我说说您写样式的习惯吗?
如果我自己来写样式, 我的一个思路就是子组件书写大部分的样式, 父组件中样式就只控制这一个子组件在父组件中的显示位置
基本上样式都是在子组件中完成的, 父组件就只修改一些是一行显示啥的
正在回答 回答被采纳积分+3
1回答
相似问题
登录后可查看更多问答,登录/注册
- 参与学习 1977 人
- 提交作业 1099 份
- 解答问题 1732 个
基于Vue3重写Vue-element-admin,打造后台前端综合解决方案
了解课程















