如何测试通过 MutationObserver 实现的 onchang 机制
目前我参加了个项目,然后我想用 MutationObserver 这个 API 来监控 DOM 节点实现内部的 onchange 机制。代码运行没问题,但是测试的时候遇到了两个问题。
第一个问题
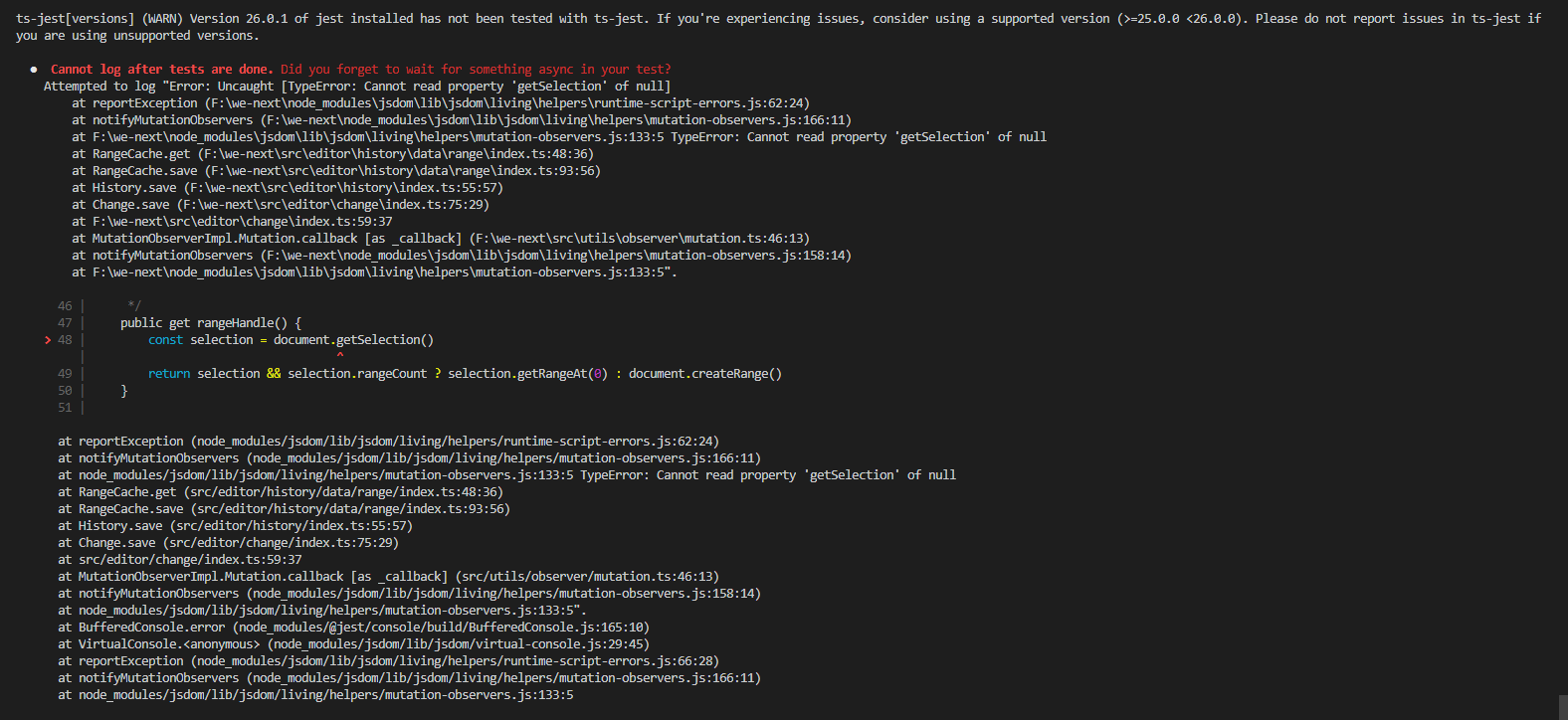
第一个问题是通过 MutationObserverCallback 调用其它的函数,报如下错误
这是报错的文件详情。在第 48 行。现在完全没有头绪。
第二被问题
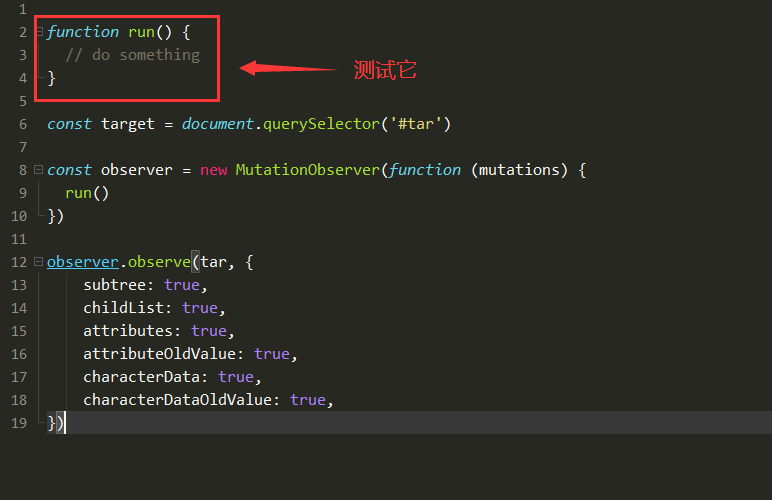
第二个问题就是通过 MutationObserverCallback 触发的 onchange 函数应该怎么测试
简化后的代码如下:
1463
收起
正在回答 回答被采纳积分+3
1回答
前端要学的测试课 从Jest入门到 TDD/BDD双实战
- 参与学习 1440 人
- 提交作业 75 份
- 解答问题 350 个
自动化测试实战 Vue / React 项目,让技术水平和架构思维双提升
了解课程

















