关于在.vue组件引入相关API和声明TS类型问题
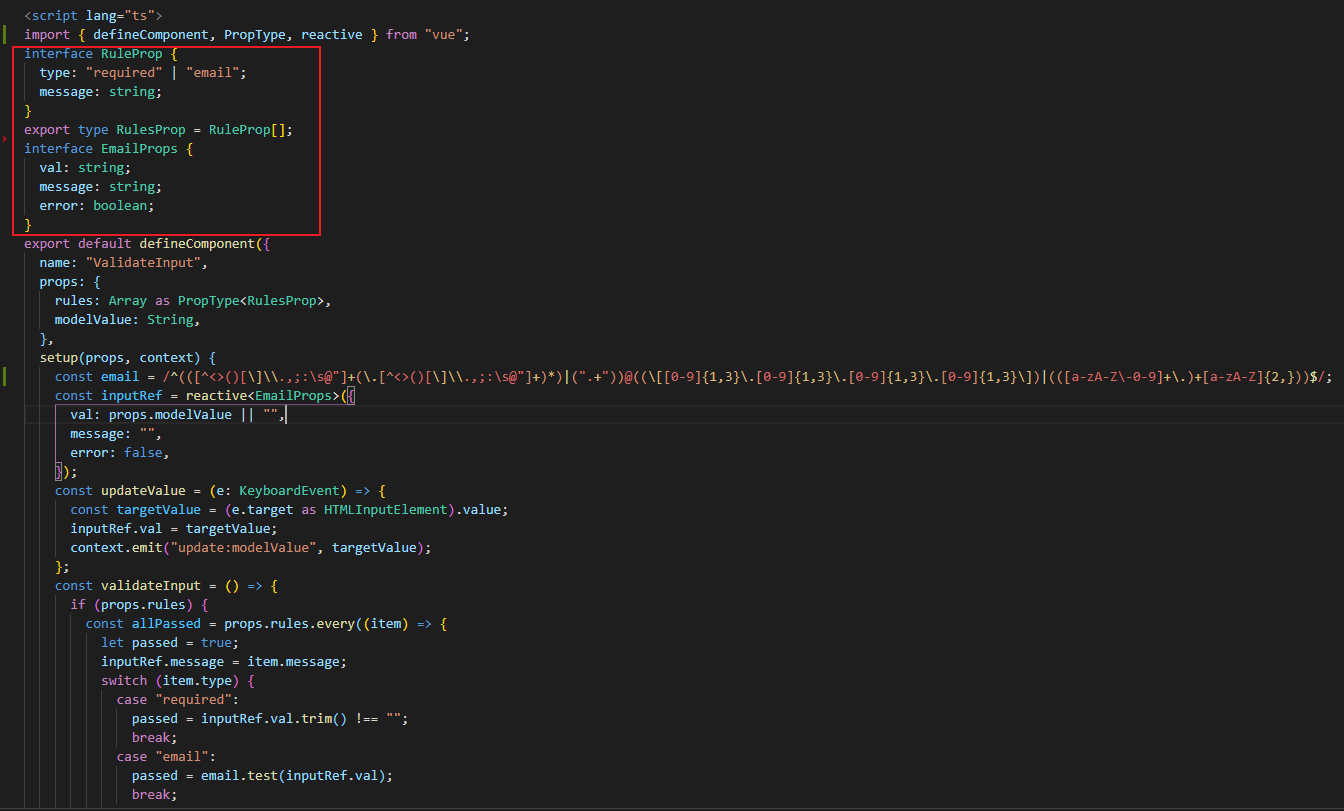
老师,我有个问题一直思考了很久,就是在使用TS的时候,难免需要声明一些类型或者接口等等,然后进行相应的类型注解和使用,就如同一下图:
从代码结构和美化角度来看,感觉不是很好,有没有一种可能就是针对当前组件创建一个TS服务文件,针对需求来提供一些方法来服务当前组件,这样的话看起来会更好的维护代码,确立一种单一职责的关系?!(我的意思是不想讲很多关于业务逻辑的东西都写在script标签里面,会有一种很混乱的感觉)
1582
收起











