关于在声明文件里面声明了一个混合接口后,如何在ts文件里面去实现它
关于这一节里面calculator函数的定义
课程里面是这样给的声明
在声明文件里面:
type Operator = "add" | "mutiple"
declare interface ICalculator {
(operator: Operator, X: number, y: number): number
add(x: number, y: number):number;
mutiple(x: number, y: number): number;
}
declare let calculator:ICalculator
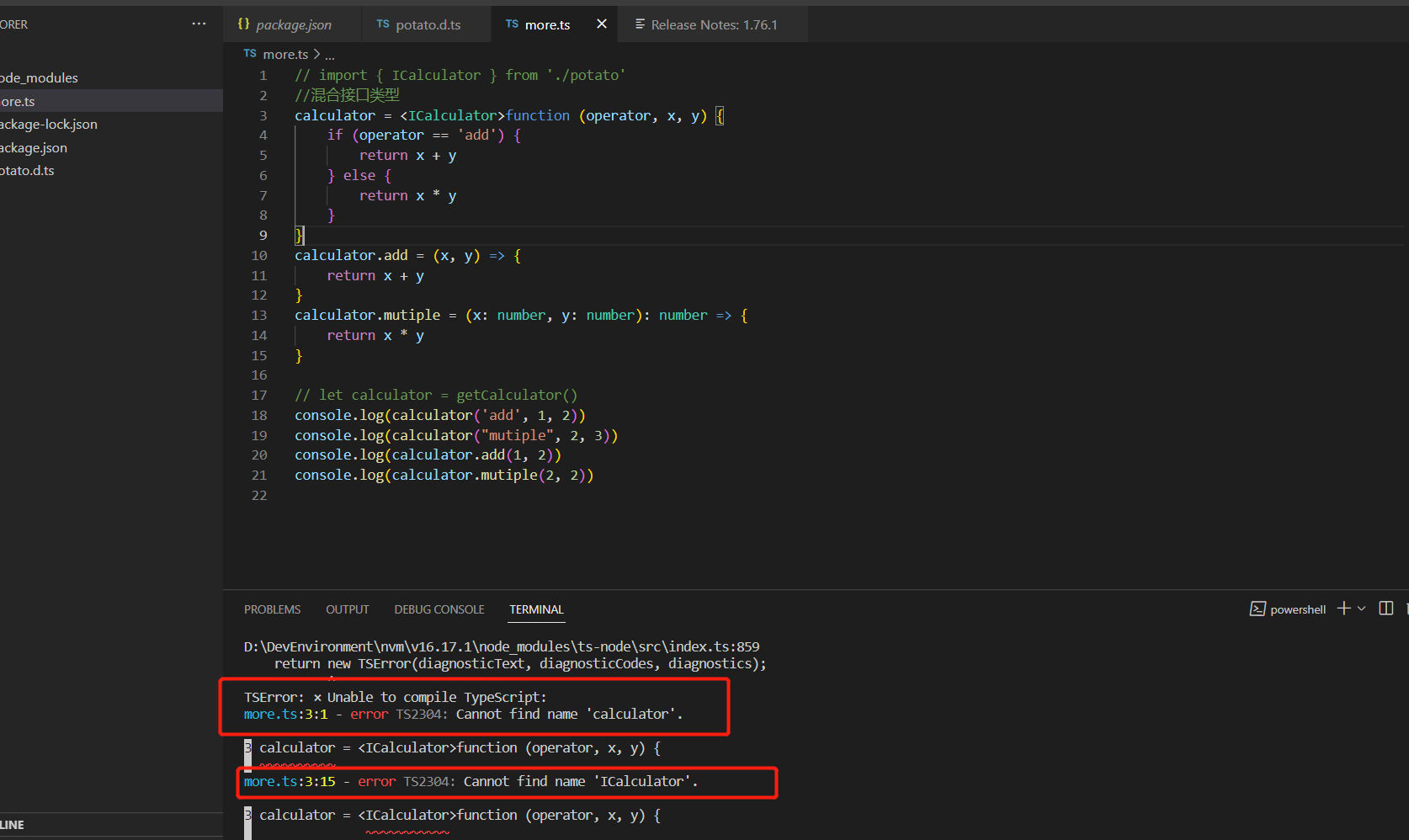
在具体是实现里面,我想知道怎么去定义实现这个calculator函数呢,后面我去网上看了下,直接在ts文件里面写了如下定义:
calculator = <ICalculator>function (operator, x, y) {
if (operator == 'add') {
return x + y
} else {
return x * y
}
}
calculator.add = (x, y) => {
return x + y
}
calculator.mutiple = (x: number, y: number): number => {
return x * y
}
但是最后运行报错了

老师能为我解答下吗?而且我按视频里面最开始是在声明文件里面用const声明calculator后,出来定义的时候,会报错:不能修改const定义的值
786
收起




















