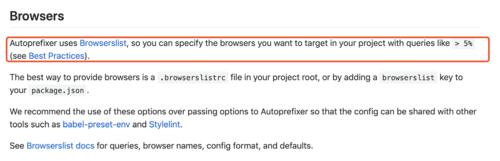
autoprefixer没有生效
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin') // 自动生成html文件,并自动引入打包后的js
const {CleanWebpackPlugin} = require('clean-webpack-plugin') // 打包前先删除dist目录
module.exports = {
mode: 'development',
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [{
test: /\.(css|scss)$/,
use: [
'style-loader',
{
loader: 'css-loader',
options: {
importLoaders: 2
}
},
'postcss-loader',
'sass-loader'
]
}]
},
plugins: [
new HtmlWebpackPlugin({
title: '处理 CSS/SCSS',
filename: 'index.html',
template: 'index.html'
}),
new CleanWebpackPlugin()
]
}


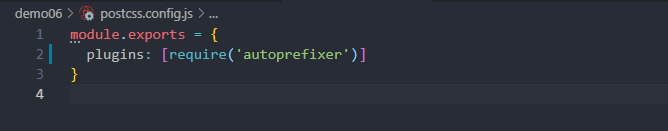
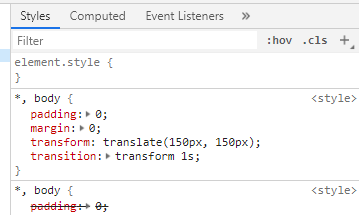
这是配置文件和postcss.config.js文件,但是打包后的html并没有添加浏览器前缀,postcss-loader也在sass-loader前面呢,不知道咋回事了
1057
收起