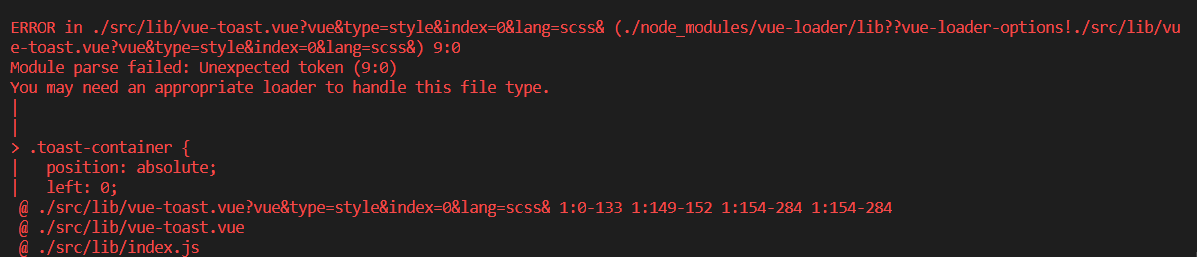
webpack后报错,You may need an appropriate loader to handle this file type
执行webpack后报错,
You may need an appropriate loader to handle this file type
看起来像是找不到合适的 loader 加载 css
webpack.config.js
var path = require('path')
const VueLoaderPlugin = require('vue-loader/lib/plugin')
module.exports = {
entry: './src/lib/index.js',
output: {
path: path.join(__dirname, './dist'),
filename: 'vue-toast-demo.js'
},
module: {
rules:[
{
test:/\.vue$/,
exclude:/node_modules/,
loader: 'vue-loader',
include:path.join(__dirname, 'src'),
options:{
loaders:{
scss:'style-loader!css-loader!postcss-loader!sass-loader'
},
extractCSS: true
}
},
{
test:/\.js$/,
loader:'babel-loader',
include:path.join(__dirname,'src'),
exclude:/node_modules/
}
]
},
plugins:[
new VueLoaderPlugin("index.css")
]
}
package.json
{
"name": "vue-toast-demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "ankkaya",
"license": "ISC",
"dependencies": {
"css-loader": "^1.0.1",
"postcss-loader": "^3.0.0",
"style-loader": "^0.23.1",
"vue-loader": "^15.4.2",
"vue-style-loader": "^4.1.2",
"vue-template-compiler": "^2.5.17",
"webpack": "^4.26.1"
},
"devDependencies": {
"babel-core": "^6.26.3",
"babel-loader": "^7.1.5",
"babel-preset-env": "^1.7.0",
"node-sass": "^4.10.0",
"sass-loader": "^7.1.0",
"webpack-cli": "^3.1.2"
}
}
19634
收起












