进度读条颜色问题结案

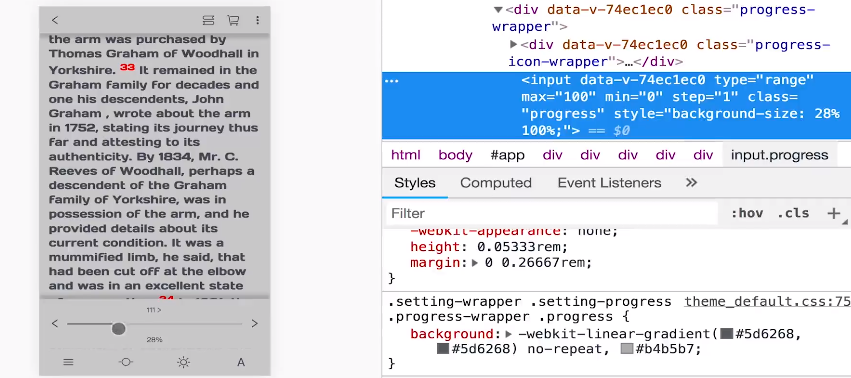
为什么进度条颜色有问题,是因为 scss 中就没有定义颜色啊。。 我再看视频的时候特意等到老师选中 input range 这个元素,然后看到了图片的右下角的样式定义,果然在最新版的源码中我没看到这个样式定义。。。
这里解释一下为什么这样做可以。
- 首先 background 是可以设置多组属性值的,通过逗号分隔即可,但是注意分割开来必须要是 image 这样的特殊背景(注意 background-image 也适用于渐变),不能是单纯的一个颜色定义。
- 如果你的 background 只有一组,那么就算你定义了 background-size ,也不会对 background-color 有效, background-color 单一颜色的情况下永远是默认覆盖所有,总之 background-size 只对第一点中提到的特殊背景有效。此外,还有一点重要的就是 no-repeat,它表示了 background 该组不要重复,要不默认情况下重复就会覆盖掉后面的背景颜色。
- 结合上述两点,也就是实际上老师视频中给的代码的做法不仅可以用于 Input range,还可以用于任何你想在一个元素中动态可拉动不一样的颜色,只需改变 background-size 即可,比起渐变又是一种新思路。
哇,牛B啊老师,我的 CSS 还是太差了啊。
2635
收起

















