没有用任何框架,就是html, js,css,然后打包成功后运行一直报cannot find module "h:/package.json""
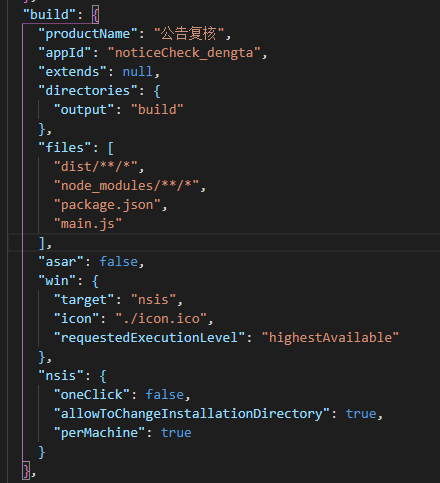
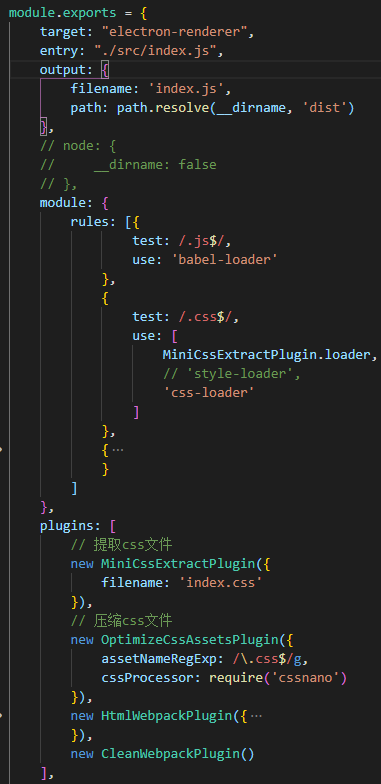
打包代码,target:electron-renderer
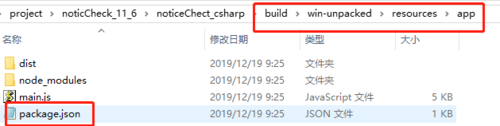
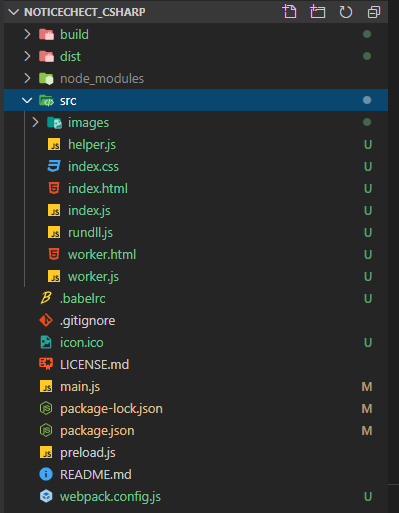
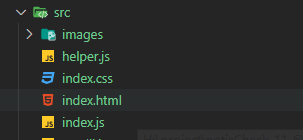
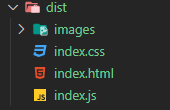
目录结构,dist为打包后的结构

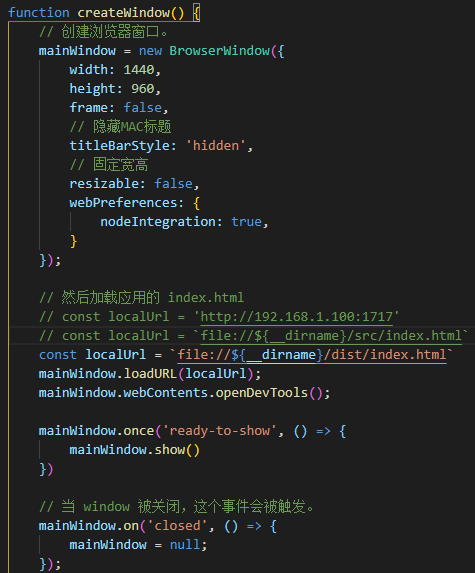
main.js
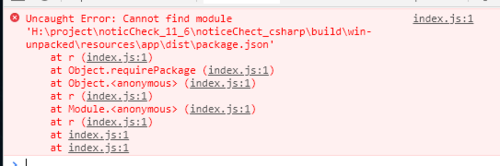
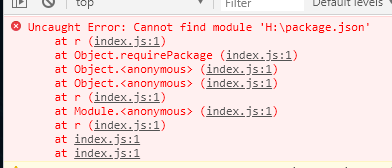
报错信息:
麻烦老师能不能帮我看一下,万分感激。
您做了一个electron音乐项目,如果那个项目要打包,该怎么配置。真不好意思麻烦老师,这个问题搞了两天还没解决,没有办法才向您请教的,实在是抱歉。
1726
收起