ion-list在ion-menu里面不起作用
我的ion-menu是写到了触发侧滑的同一个页面下,代码如下;
<ion-header> <ion-navbar #mycontent> <ion-title>工单</ion-title> <button ion-button menuToggle color="primary" end> <ion-icon name="menu"></ion-icon> </button> <ion-buttons> <button ion-button (click)="dismiss()"> <span ion-text color="primary" showWhen="ios">取消</span> <ion-icon name="md-close" showWhen="android"></ion-icon> </button> </ion-buttons> </ion-navbar> </ion-header> <ion-content> </ion-content> <ion-menu [content]="mycontent" side="right"> <ion-content> <ion-list> <button menuClose ion-item> haha </button> <button menuClose ion-item> haha </button> <button menuClose ion-item> haha </button> <button menuClose ion-item> haha </button> </ion-list> </ion-content> <ion-footer> <ion-toolbar> <button ion-button menuClose>Close Menu</button> </ion-toolbar> </ion-footer> </ion-menu>
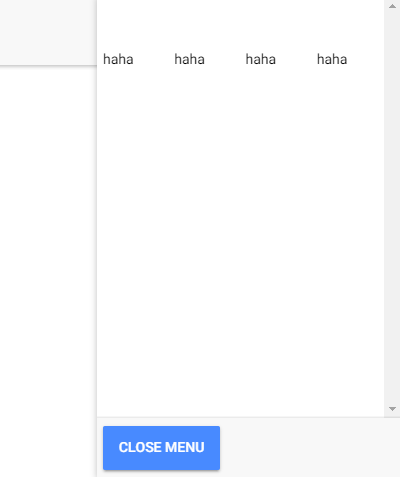
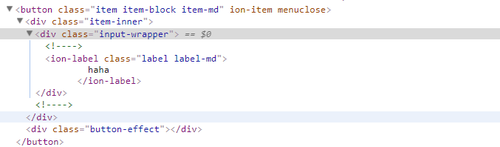
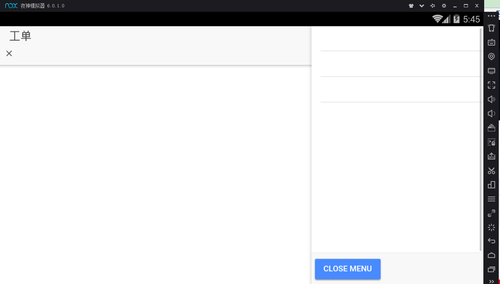
在ion-list里面的“haha"没有显示,只有这样的:

为什么文字显示不出来呢
925
收起