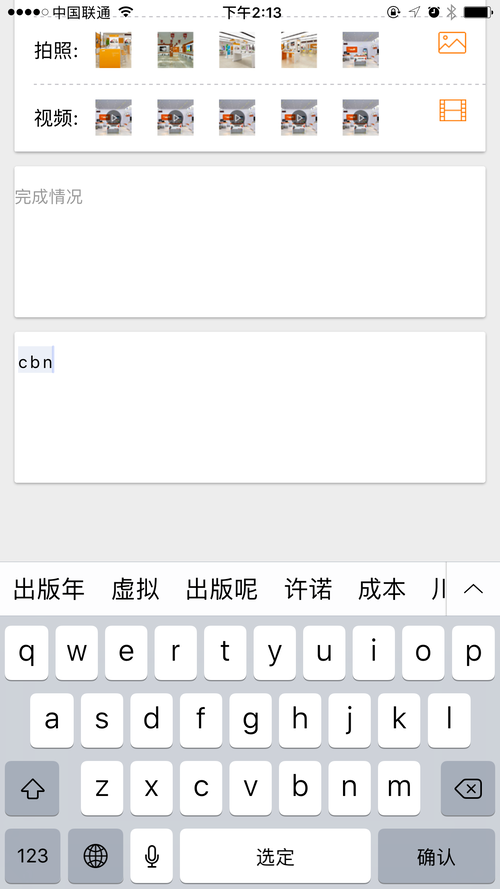
老师你好!请问在ionic中用<ion-textarea></ion-textarea>当软键盘被换起后头部的固定定位失效?能有什么办法解决
html结构
<ion-header>
<ion-navbar>
<ion-buttons>
<button (click)="dismiss()">
<ion-icon name="ios-arrow-back"></ion-icon>
返回
</button>
</ion-buttons>
<ion-title>巡检执行</ion-title>
<ion-buttons end class="submitBtn">
<button ion-button icon-only>
提交
</button>
</ion-buttons>
</ion-navbar>
</ion-header>
<ion-content class="InspectionBg">
<ion-segment [(ngModel)]="inspection">
<ion-segment-button value="all">
基本资料
</ion-segment-button>
<ion-segment-button value="receive">
模板信息录入
</ion-segment-button>
</ion-segment>
<div [ngSwitch]="inspection">
<div class="editorBox" *ngSwitchCase="'all'">
<ion-card>
<ion-list>
<ion-item>
<ion-label>选择巡检类型</ion-label>
<ion-select>
<ion-option value="111">111</ion-option>
<ion-option value="222">222</ion-option>
<ion-option value="333">333</ion-option>
<ion-option value="444">444</ion-option>
<ion-option value="555">555</ion-option>
</ion-select>
</ion-item>
<ion-item>
<ion-label>网点</ion-label>
<ion-select>
<ion-option value="111">广州新时空中心</ion-option>
<ion-option value="222">222</ion-option>
<ion-option value="333">333</ion-option>
<ion-option value="444">444</ion-option>
<ion-option value="555">555</ion-option>
</ion-select>
</ion-item>
<ion-item>
<ion-label>位置</ion-label>
<ion-select>
<ion-option value="111">广东省广州市天河区员村一横路自编45号183A</ion-option>
<ion-option value="222">222</ion-option>
<ion-option value="333">333</ion-option>
<ion-option value="444">444</ion-option>
<ion-option value="555">555</ion-option>
</ion-select>
</ion-item>
<ion-item>
<ion-row class="tekePhotos">
<ion-col class="takePhotosLeft">拍照:</ion-col>
<ion-col class="takePhotos1"><img src="images/pic12.png" /></ion-col>
<ion-col class="takePhotos1"><img src="images/pic13.png" /></ion-col>
<ion-col class="takePhotos1"><img src="images/pic14.png" /></ion-col>
<ion-col class="takePhotos1"><img src="images/pic15.png" /></ion-col>
<ion-col class="takePhotos1"><img src="images/pic16.png" /></ion-col>
<ion-col class="takePhotosRight"><img src="images/pic17.png" /></ion-col>
</ion-row>
</ion-item>
<ion-item class="NoDashed">
<ion-row class="Video">
<ion-col class="VideoLeft">视频:</ion-col>
<ion-col class="Video1"><img src="images/pic18.png" /></ion-col>
<ion-col class="Video1"><img src="images/pic18.png" /></ion-col>
<ion-col class="Video1"><img src="images/pic18.png" /></ion-col>
<ion-col class="Video1"><img src="images/pic18.png" /></ion-col>
<ion-col class="Video1"><img src="images/pic18.png" /></ion-col>
<ion-col class="VideoRight"><img src="images/pic19.png" /></ion-col>
</ion-row>
</ion-item>
</ion-list>
</ion-card>
<ion-card>
<ion-textarea placeholder="完成情况"></ion-textarea>
</ion-card>
<ion-card>
<ion-textarea placeholder="备注说明"></ion-textarea>
</ion-card>
</div>
<div class="Template" *ngSwitchCase="'receive'">
<ion-card>
<ion-item>
<ion-label>请选择模板类型</ion-label>
<ion-select>
<ion-option value="111">111</ion-option>
<ion-option value="巡检报告">巡检报告</ion-option>
<ion-option value="111">111</ion-option>
</ion-select>
</ion-item>
</ion-card>
</div>
</div>
</ion-content>
/*css*/
ion-segment {
font-weight: bold;
position: fixed;
top: 43px;
left: 0;
z-index:999;
box-shadow: 0 6px 8px -6px #e4e3e0;
}


 就是头部被软键盘顶上去了!没有固定在头部
就是头部被软键盘顶上去了!没有固定在头部








