图片上传功能,写完代码运行控制台没报错,但是页面没显示出来东西,反复对照了好几遍,没找到原因,还望老师帮忙看看
这是index.jsp的代码
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=9; IE=8; IE=7; IE=EDGE"/>
<title>大众点评后台管理</title>
<link href="${basePath}/css/all.css" rel="stylesheet" type="text/css"/>
<link href="${basePath}/css/pop.css" rel="stylesheet" type="text/css"/>
<link href="${basePath}/css/index.css" rel="stylesheet" type="text/css"/>
<script type="text/javascript" src="${basePath}/js/common/jquery-1.8.3.js"></script>
<script type="text/javascript" src="${basePath}/js/system/index.js"></script>
</head>
<body>
<!-- 蒙版DIV -->
<div id="mengban" style="display:none"></div>
<div class="wishlistBox" style="display: none;left:550px;top:200px;">
<div class="personRigTop persongBgimg" style="height:200px;width:480px;">
<div class="persongRightTit" style="width:480px;"> 修改密码</div>
<div class="persongRigCon">
<form name="redisAddOrEditForm" action="#" method="post">
<table class="x-form-table">
<tbody>
<tr class="line">
<td class="left" width="10%"><em class="required">*</em><label>原始密码:</label></td>
<td width="90%">
<input class="normal-input" name="oldPassword" id="oldPassword" style="width: 240px;" type="password"/>
</td>
</tr>
<tr class="line">
<td class="left"><label><em class="required">*</em>新密码:</label></td>
<td>
<input class="normal-input" name="newPassword" id="newPassword" style="width: 240px;" type="password"/>
</td>
</tr>
<tr class="line">
<td class="left"><em class="required">*</em><label>确认新密码:</label></td>
<td>
<input class="normal-input" name="newPasswordAgain" id="newPasswordAgain" style="width: 240px;" type="password"/>
</td>
</tr>
<tr>
<td class="left"></td>
<td class="submit">
<input id="submitVal" class="tabSub" value="提交" onclick="checkForm('http://127.0.0.1:8081/comment');" type="button"/>
<input class="tabSub" value="关闭" onclick="closeDiv();" type="reset"/>
</td>
</tr>
</tbody>
</table>
</form>
</div>
</div>
</div>
<form method="post">
<div id="header">
<div class="iheader">
<div class="logo"><a href="#"><img src="" alt="" height="88px" width="99px"/></a> </div>
<div style="height: 44px;">
<div class="wuxianlogo"><img src="" alt="" height="28px" width="275px"/></div>
<div class="h_info">
<span class="line"></span>
欢迎您!姓名[账号] 当前时间:2017年03月20日
<a href="javascript:void(0);" onclick="openAddDiv();">[修改密码]</a>
<a href="javascript:void(0);" onclick="if(confirm('您确认退出系统?')){};">[退出系统]</a>
</div>
</div>
<ul class="nav" id="mainMenuUl">
<li onclick="clickFirstMenu(this)" class=""><a><span>内容管理</span></a></li>
</ul>
</div>
</div>
<div id="container">
<table style="vertical-align:top" cellspacing="0" cellpadding="0" bgcolor="#e1e9eb" border="0">
<tbody>
<tr>
<td class="leftTd" style="vertical-align:top" width="150">
<div class="left">
<div class="ileft" id="menuDiv">
<%-- <h3 onclick="$('#mainPage').attr('src','${basePath}/demo/initList');"><a>列表页面</a></h3>
<h3 onclick="$('#mainPage').attr('src','${basePath}/demo/initModify');"><a>维护页面</a></h3> --%>
<h3 onclick="clickSecondMenu(this,'${basePath}/ad')"><a>广告管理</a></h3>
</div>
</div>
</td>
<td width="7">
<div class="pointer"></div>
</td>
<td style="vertical-align:top" height="600px" width="100%">
<br/><iframe id="mainPage" src="" frameborder="0" height="580px" width="100%"></iframe><br/>
</td>
</tr>
</tbody>
</table>
</div>
<div id="footer">
<div class="copyright">慕课网</div>
<div class="flr">copyright ©</div>
</div>
</form>
</body>
</html>
这是index.js的代码
/**
* 方法描述:单击一级菜单(页面上部菜单)初始化子菜单(即页面左部菜单)
*/
function clickFirstMenu(element){
//判断当前单击的节点是否为选中样式 如果已经是选中样式 不在触发
if($(element).attr("class")!="on"){
//将同级节点的选中样式清空
$("#mainMenuUl").children().attr("class","");
//将当前单击的节点设置为选中样式
$(element).attr("class","on");
//加载二级菜单
$("#menuDiv").html("<h3 onclick='clickSecondMenu(this)'><a>广告管理</a></h3><h3 onclick='clickSecondMenu(this)'></h3>");
}
}
/**
* 方法描述:单击二级菜单(页面左部菜单) 初始化主页面
* <h3 onclick='clickSecondMenu(this)'
*/
function clickSecondMenu(element,path){
//将其他选中样式的节点的样式清空
$("#menuDiv").find(".on").attr("class","");
//将当前单击的节点设置为选中样式
$(element).children().attr("class","on");
//将主页面跳转到指定的地址
$("#menuPage").attr("src",path);
}
/**
* 打开密码修改弹出层
*/
function openAddDiv(){
$("#mengban").css("visibility","visible");
$(".wishlistBox").show();
$(".wishlistBox").find(".persongRightTit").html(" 修改密码");
$("#submitVal").show();
}
/**
* 关闭密码修改弹出层
*/
function closeDiv(){
$("#mengban").css("visibility","hidden");
$("#oldPassword").val("");
$("#newPassword").val("");
$("#newPasswordAgain").val("");
$(".wishlistBox").hide();
}
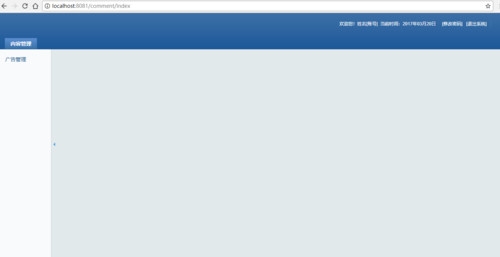
这是页面的显示结果

正在回答
5回答
- 参与学习 1001 人
- 解答问题 485 个
【毕设】SSM全面梳理,前后端分离,zTree 和复杂SQL打造权限系统,解惑MyBatis和RESTful
了解课程













