request.getParameter()取出的值为空
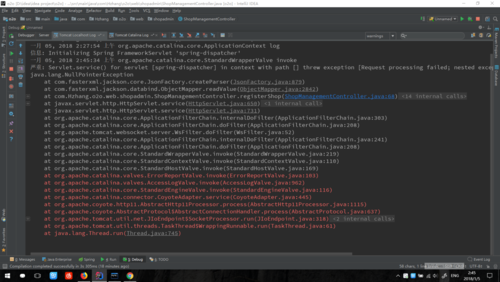
老师您好,我在测试商店添加的时候碰到了一个问题,导致我添加不成功并报错,

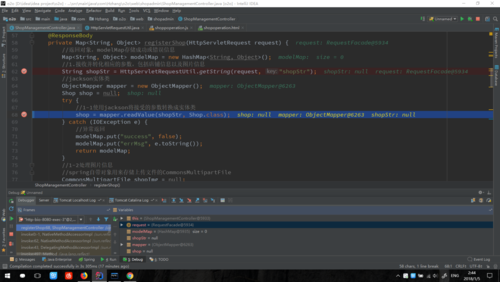
最后定位在了这里

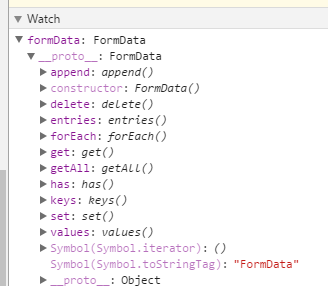
可以看到HttpServletRequestUtil工具类中的getString方法的返回值为空,导致了68行报错,跟入之后发现其中的request.getParameter(key)取出并返回的result的值为空,于是我就跟到了前台去看

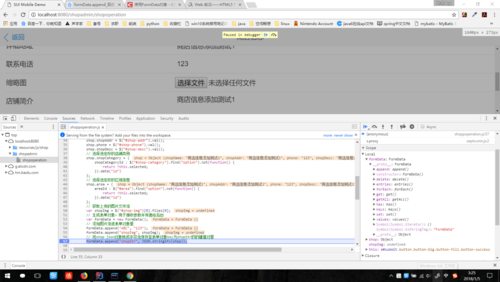
,结果我完全不知道是否已经成功的将shop转换成JSON并存入formData的shopStr中了,在右侧看shopStr也没有找到我刚刚addend进formData的shop的JSON,请问老师这种情况下该怎么排错?

正在回答
8回答
翔仔
2018-01-06 01:02:10
$(function () {
// 用于店铺注册时候的店铺类别以及区域列表的初始化的URL
var initUrl = '/shopadmin/getshopinitinfo';
// 注册店铺的URL
var registerShopUrl = '/shopadmin/registerShop';
getShopInitInfo();
//取得所有二级店铺类别以及区域信息,并分别赋值进类别列表以及区域列表
function getShopInitInfo() {
$.getJSON(initUrl, function(data) {
if (data.success) {
var tempHtml = "";
var tempAreaHtml = "";
// 初始化区域列表
data.shopCategoryList.map(function(item) {
tempHtml += '<option data-id="' + item.shopCategoryId
+ '">' + item.shopCategoryName + "</option>";
});
data.areaList.map(function(item) {
tempAreaHtml += '<option data-id="' + item.areaId + '">'
+ item.areaName + "</option>";
});
$("#shop-category").html(tempHtml);
$("#area").html(tempAreaHtml);
}
});
}
$("#submit").click(function () {
// 创建shop对象
var shop = {};
// 获取表单里的数据并填充进对应的店铺属性中
shop.shopName = $("#shop-name").val();
shop.shopAddr = $("#shop-addr").val();
shop.phone = $("#shop-phone").val();
shop.shopDesc = $("#shop-desc").val();
// 选择选定好的店铺类别
shop.shopCategory = {
shopCategoryId : $("#shop-category").find("option").not(function() {
return !this.selected;
}).data("id")
};
// 选择选定好的区域信息
shop.area = {
areaId : $("#area").find("option").not(function() {
return !this.selected;
}).data("id")
};
// 获取上传的图片文件流
var shopImg = $("#shop-img")[0].files[0];
// 生成表单对象,用于接收参数并传递给后台
var formData = new FormData();
// 添加图片流进表单对象里
formData.append("shopImg", shopImg);
// 将shop json对象转成字符流保存至表单对象key为shopStr的的键值对里
var shopJSON = JSON.stringify(shop);
alert(shopJSON);
formData.append("shopStr", JSON.stringify(shop));
// 将数据提交至后台处理相关操作
$.ajax({
url : registerShopUrl,
type : "POST",
data : formData,
contentType : false,
processData : false,
cache : false,
success : function(data) {
if (data.success) {
$.toast("提交成功!");
} else {
$.toast("提交失败!" + data.errMsg);
}
}
});
});
});
@RequestMapping(value = "/registerShop", method = RequestMethod.POST)
@ResponseBody
private Map<String, Object> registerShop(HttpServletRequest request) {
//返回对象,modelMap存储成功或错误信息
Map<String, Object> modelMap = new HashMap<String, Object>();
//1.接收并转化相应的参数,包括店铺信息以及图片信息
String shopStr = request.getParameter("shopStr");
//String shopStr = HttpServletRequestUtil.getString(request, "shopStr");
//jackson实体类
ObjectMapper mapper = new ObjectMapper();
Shop shop = null;
try {
//1-1使用jackson将接受的参数转换成实体类
shop = mapper.readValue(shopStr, Shop.class);
} catch (IOException e) {
//异常返回
modelMap.put("success", false);
modelMap.put("errMsg", e.toString());
return modelMap;
}
//1-2处理图片信息
//spring自带对象用来存储上传文件的CommonsMultipartFile
CommonsMultipartFile shopImg = null;
//CommonsMultipartResolver :一个多分解的容器
//request.getSession().getServletContext():获取当前会话的上下文中上传的文件内容
CommonsMultipartResolver commonsMultipartResolver = new CommonsMultipartResolver(
request.getSession().getServletContext());
//如果不为空的话
if (commonsMultipartResolver.isMultipart(request)) {
//将整个request放进容器里变成多部分request
MultipartHttpServletRequest multipartHttpServletRequest = (MultipartHttpServletRequest) request;
//取出容器中前台命名为shopImg的文件流放入shopImg,这样就取得了上传的文件
shopImg = (CommonsMultipartFile) multipartHttpServletRequest.getFile("shopImg");
} else {
//失败返回
modelMap.put("success", false);
modelMap.put("errMsg", "上传不能为空");
return modelMap;
}
//转换shopImg格式为file
//声明一个空file文件用于转换shopImg
File shopImgFile = new File(PathUtil.getImgBasePath() + ImageUtil.getRandomFileName());
try {
//创建空文件
shopImgFile.createNewFile();
} catch (IOException e) {
//异常返回
modelMap.put("success", false);
modelMap.put("errMsg", "上传不能为空");
return modelMap;
}
//2.注册店铺
if (shop != null && shopImg != null) {
PersonInfo owner = new PersonInfo();
//Session TODO
owner.setUserId(1L);
shop.setOwner(owner);
ShopExecution se;
try {
se = shopService.addShop(shop, shopImg.getInputStream(), shopImg.getOriginalFilename());
} catch (IOException e) {
//异常返回
modelMap.put("success", false);
modelMap.put("errMsg", "上传不能为空");
return modelMap;
}
if (se.getState() == ShopStateEnum.CHECK.getState()) {
//成功返回
modelMap.put("success", true);
modelMap.put("errMsg", se.getStateInfo());
} else {
//失败返回
modelMap.put("success", false);
modelMap.put("errMsg", "请输入店铺信息");
return modelMap;
}
return modelMap;
} else {
//失败返回
modelMap.put("success", false);
modelMap.put("errMsg", "请输入店铺信息");
return modelMap;
}
}-
同学好,代码看起来是没有问题的,这个问题比较难判断,因为代码我这边没办法去执行,所以从经验判断,如果代码没问题,那么很有可能是两处中的一处有问题: 第一处是content-type 第二处是编码问题 具体可以参阅 http://blog.csdn.net/fs1360472174/article/details/44727159 针对第一种问题,同学可以看看content-type是否为application/x-www-form-urlencoded,可以在chrome开发者模式请求头header里查询 针对第二种问题,同学可以右键js文件通过属性查看js文件的编码,并且右键controller文件,通过属性查看controller文件的编码,两者保持utf8 此外,同学也可以清除下浏览器缓存再试试,还有可能是缓存问题:) PS:这种不明显的问题解决起来有点棘手,目前还没遇到过
翔仔
2018-01-05 11:15:26
同学好,以下是我的js部分的代码,这个问题一般需要debug看看shop是否有值,同时再看formData里的shopStr是否有值,之后再看看跟后台对接的method type之类是否正确:)
/**
*
*/
$(function() {
// 从URL里获取shopId参数的值
var shopId = getQueryString('shopId');
// 由于店铺注册和编辑使用的是同一个页面,
// 该标识符用来标明本次是添加还是编辑操作
var isEdit = shopId ? true : false;
// 用于店铺注册时候的店铺类别以及区域列表的初始化的URL
var initUrl = '/o2o/shopadmin/getshopinitinfo';
// 注册店铺的URL
var registerShopUrl = '/o2o/shopadmin/registershop';
// 编辑店铺前需要获取店铺信息,这里为获取当前店铺信息的URL
var shopInfoUrl = "/o2o/shopadmin/getshopbyid?shopId=" + shopId;
// 编辑店铺信息的URL
var editShopUrl = '/o2o/shopadmin/modifyshop';
// 判断是编辑操作还是注册操作
if (!isEdit) {
getShopInitInfo();
} else {
getShopInfo(shopId);
}
// 通过店铺Id获取店铺信息
function getShopInfo(shopId) {
$.getJSON(shopInfoUrl, function(data) {
if (data.success) {
// 若访问成功,则依据后台传递过来的店铺信息为表单元素赋值
var shop = data.shop;
$('#shop-name').val(shop.shopName);
$('#shop-addr').val(shop.shopAddr);
$('#shop-phone').val(shop.phone);
$('#shop-desc').val(shop.shopDesc);
// 给店铺类别选定原先的店铺类别值
var shopCategory = '<option data-id="'
+ shop.shopCategory.shopCategoryId + '" selected>'
+ shop.shopCategory.shopCategoryName + '</option>';
var tempAreaHtml = '';
// 初始化区域列表
data.areaList.map(function(item, index) {
tempAreaHtml += '<option data-id="' + item.areaId + '">'
+ item.areaName + '</option>';
});
$('#shop-category').html(shopCategory);
// 不允许选择店铺类别
$('#shop-category').attr('disabled', 'disabled');
$('#area').html(tempAreaHtml);
// 给店铺选定原先的所属的区域
$("#area option[data-id='" + shop.area.areaId + "']").attr(
"selected", "selected");
}
});
}
// 取得所有二级店铺类别以及区域信息,并分别赋值进类别列表以及区域列表
function getShopInitInfo() {
$.getJSON(initUrl, function(data) {
if (data.success) {
var tempHtml = '';
var tempAreaHtml = '';
data.shopCategoryList.map(function(item, index) {
tempHtml += '<option data-id="' + item.shopCategoryId
+ '">' + item.shopCategoryName + '</option>';
});
data.areaList.map(function(item, index) {
tempAreaHtml += '<option data-id="' + item.areaId + '">'
+ item.areaName + '</option>';
});
$('#shop-category').html(tempHtml);
$('#area').html(tempAreaHtml);
}
});
}
// 提交按钮的事件响应,分别对店铺注册和编辑操作做不同响应
$('#submit').click(function() {
// 创建shop对象
var shop = {};
if (isEdit) {
// 若属于编辑,则给shopId赋值
shop.shopId = shopId;
}
// 获取表单里的数据并填充进对应的店铺属性中
shop.shopName = $('#shop-name').val();
shop.shopAddr = $('#shop-addr').val();
shop.phone = $('#shop-phone').val();
shop.shopDesc = $('#shop-desc').val();
// 选择选定好的店铺类别
shop.shopCategory = {
shopCategoryId : $('#shop-category').find('option').not(function() {
return !this.selected;
}).data('id')
};
// 选择选定好的区域信息
shop.area = {
areaId : $('#area').find('option').not(function() {
return !this.selected;
}).data('id')
};
// 获取上传的图片文件流
var shopImg = $('#shop-img')[0].files[0];
// 生成表单对象,用于接收参数并传递给后台
var formData = new FormData();
// 添加图片流进表单对象里
formData.append('shopImg', shopImg);
// 将shop json对象转成字符流保存至表单对象key为shopStr的的键值对里
formData.append('shopStr', JSON.stringify(shop));
// 获取表单里输入的验证码
var verifyCodeActual = $('#j_captcha').val();
if (!verifyCodeActual) {
$.toast('请输入验证码!');
return;
}
formData.append('verifyCodeActual', verifyCodeActual);
// 将数据提交至后台处理相关操作
$.ajax({
url : (isEdit ? editShopUrl : registerShopUrl),
type : 'POST',
data : formData,
contentType : false,
processData : false,
cache : false,
success : function(data) {
if (data.success) {
$.toast('提交成功!');
if (!isEdit) {
// 若为注册操作,成功后返回店铺列表页
window.location.href = "/o2o/shopadmin/shoplist";
}
} else {
$.toast('提交失败!' + data.errMsg);
}
// 点击验证码图片的时候,注册码会改变
$('#captcha_img').click();
}
});
});
})相似问题
老师获取不到cookie值
1227
0
7


为什么为空有null =True和default=‘’两种?
1367
0
2


清空值以后需要分发事件吗?
906
0
5


获取不到值,打印出来的值是空
1005
0
2


登录后可查看更多问答,登录/注册
问题已解决,确定采纳
还有疑问,暂不采纳
Java双版本(SSM到SpringBoot)校园商铺全栈开发
- 参与学习 5137 人
- 解答问题 8152 个
SSM商铺V1.0,解决毕设痛点;SpringBoot商铺V2.0,满足工作刚需
了解课程

 但是在后台的controller中仍然没有获取到shopStr。。。
但是在后台的controller中仍然没有获取到shopStr。。。