图片
老师 你好 准备回复你 可是不能提供图片 所以从新开了个窗口 server.xml中前缀加了/root还是没有用 以下是所有的截图 麻烦老师看一下
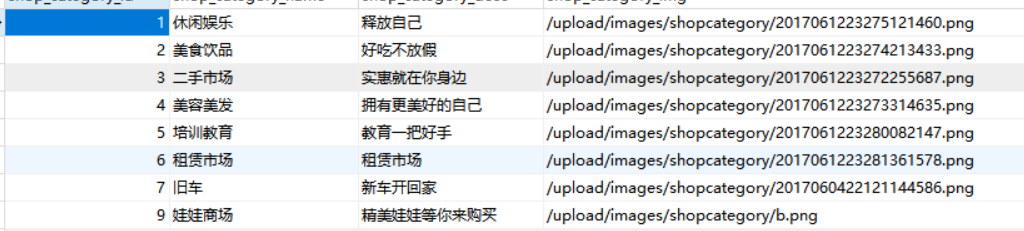
这是数据库的截图
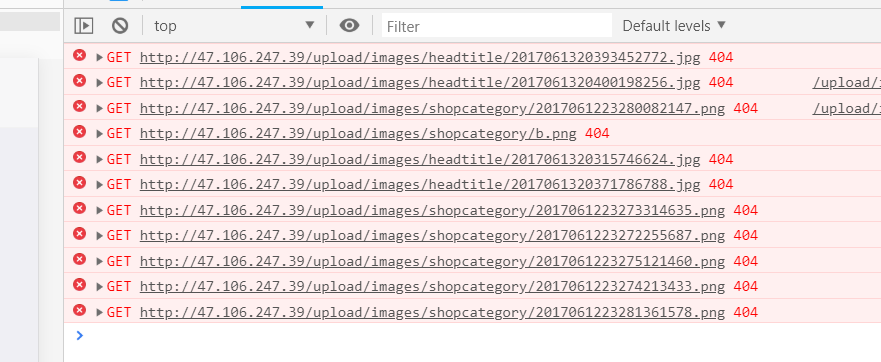
这是浏览器404错误
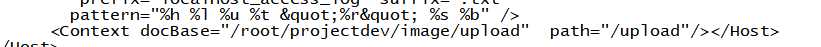
这是 server.xml截图
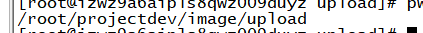
这是Linux到uplodad的路径
899
收起
正在回答 回答被采纳积分+3
1回答
Java双版本(SSM到SpringBoot)校园商铺全栈开发
- 参与学习 5137 人
- 解答问题 8152 个
SSM商铺V1.0,解决毕设痛点;SpringBoot商铺V2.0,满足工作刚需
了解课程
















