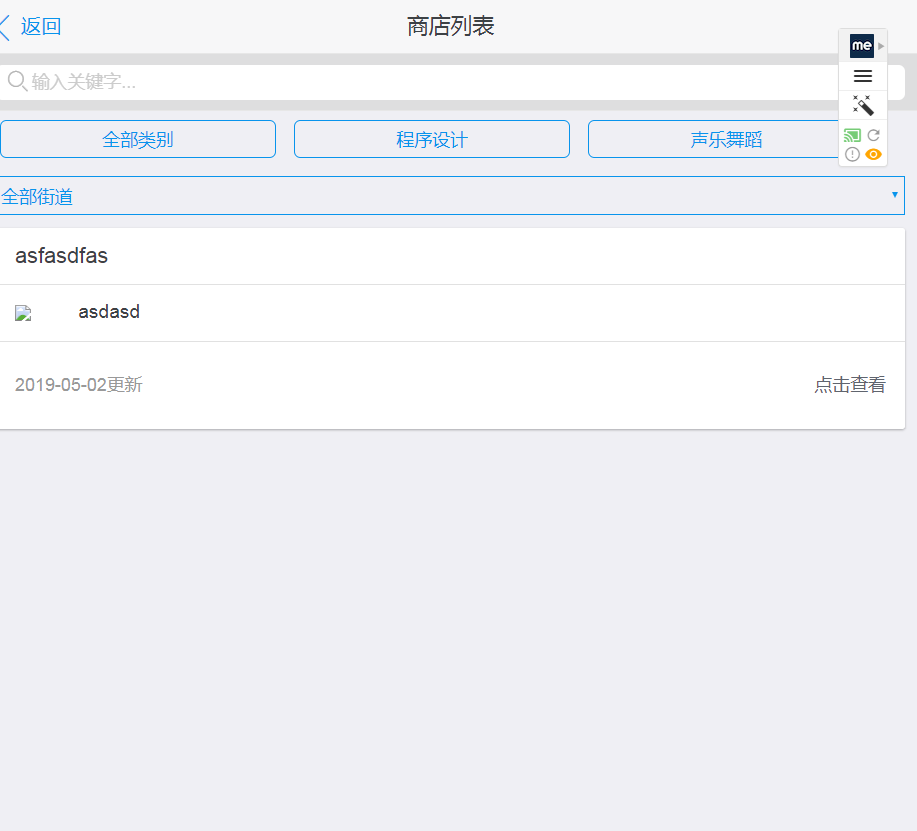
项目运行后frontend页面显示不出来图片



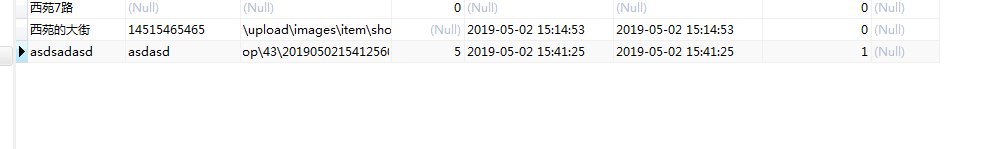
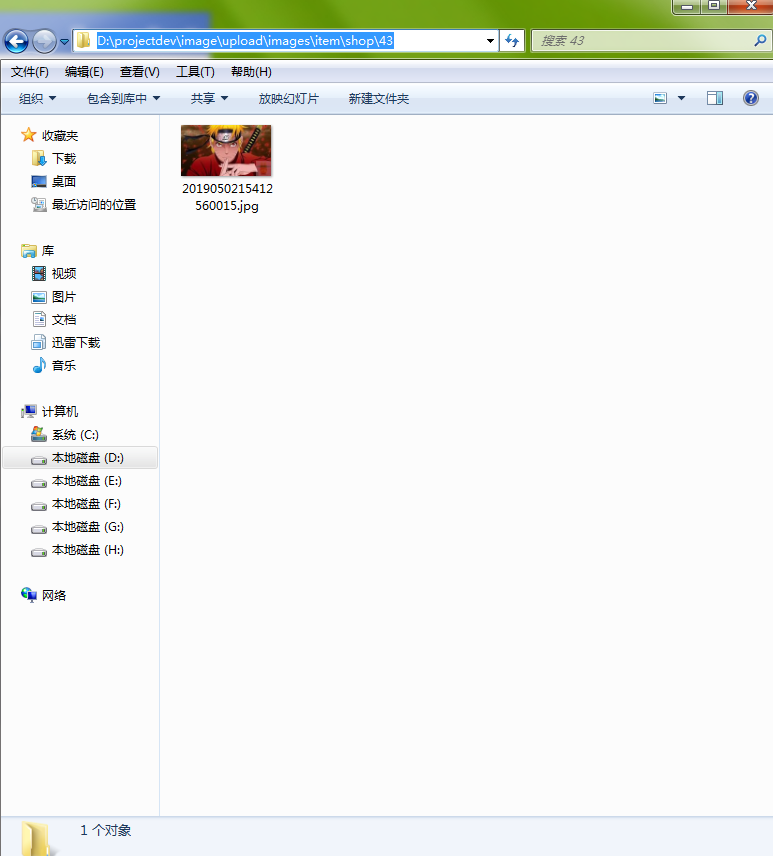
经检查存放路径中也生成了相应的水银后的图片,数据库中存储的路径也正确,可是页面展示中前端的页面缺无法正确展示图片
983
收起
正在回答 回答被采纳积分+3
1回答
Java双版本(SSM到SpringBoot)校园商铺全栈开发
- 参与学习 5137 人
- 解答问题 8152 个
SSM商铺V1.0,解决毕设痛点;SpringBoot商铺V2.0,满足工作刚需
了解课程





















