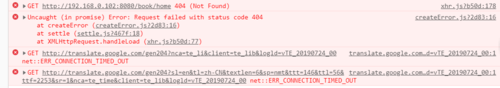
烟花css的报警和读取数据的问题
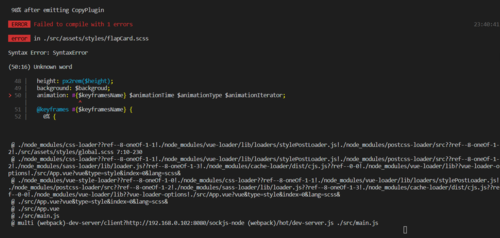
前几天已经说了- -今天才有空上传使用烟花的css后报警
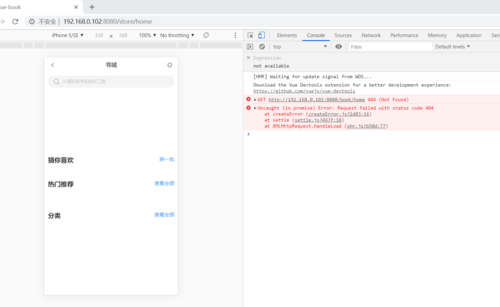
现在还有个问题,就是在main的js中读取import ‘./assets/mock’ 可以读取数据
但是
function mock(app, url, data) {
app.get(url, (request, response) => {
response.json(data)
})
}
使用这个方法读取数据的话,/book/home的数据读取不到
744
收起