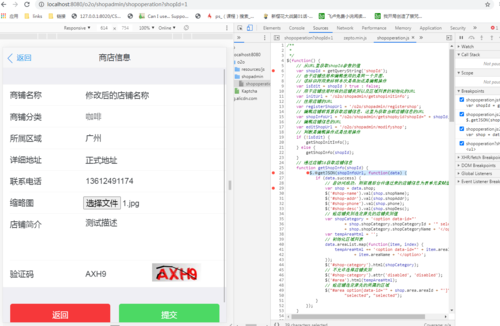
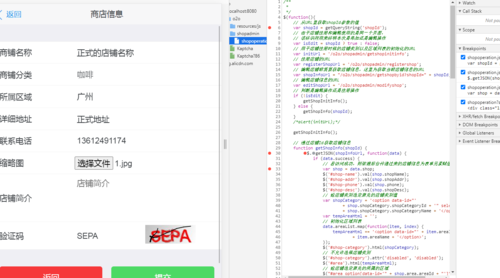
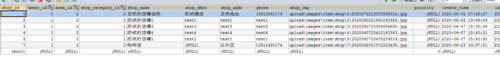
实在不明白页面调不到修改后店铺信息
正在回答 回答被采纳积分+3
15回答
-
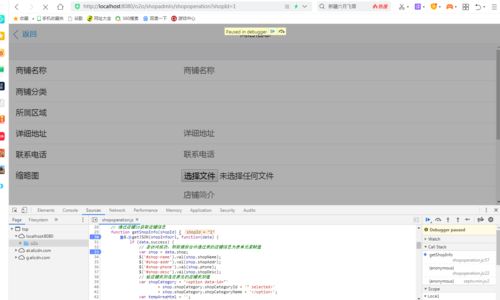
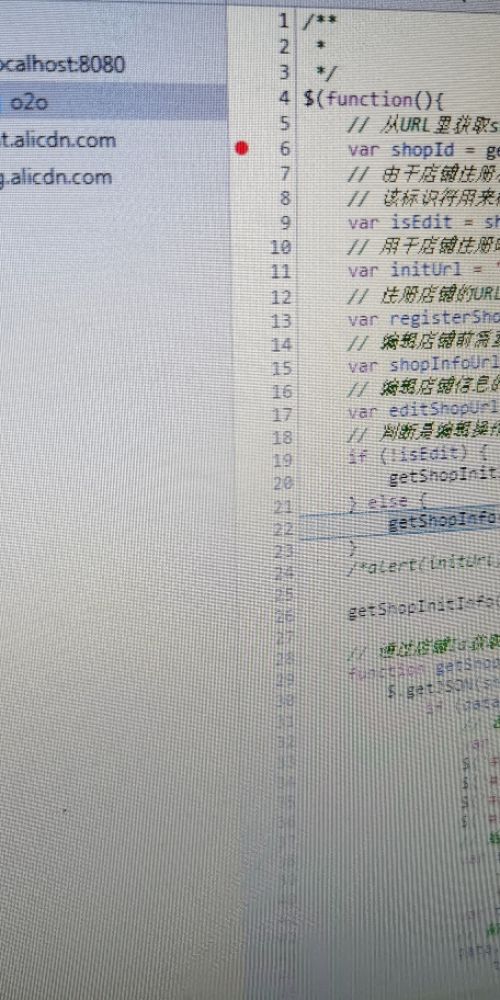
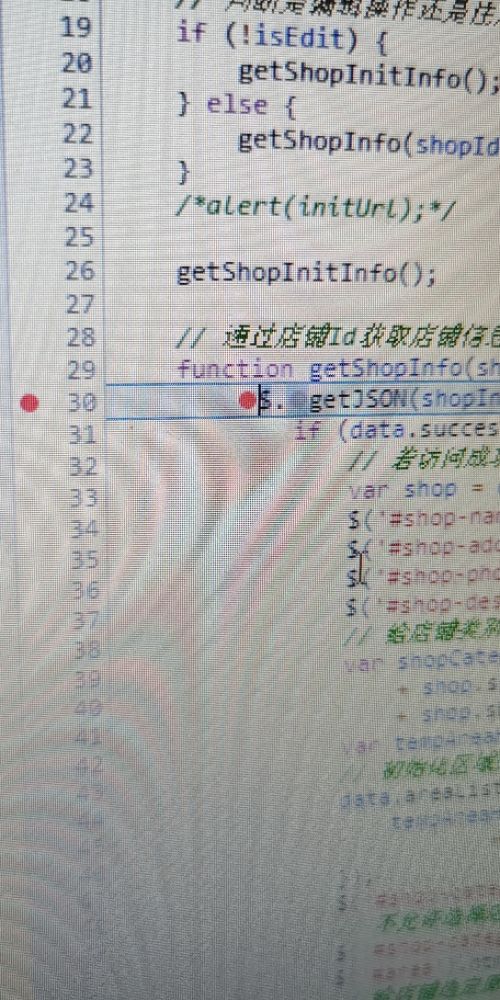
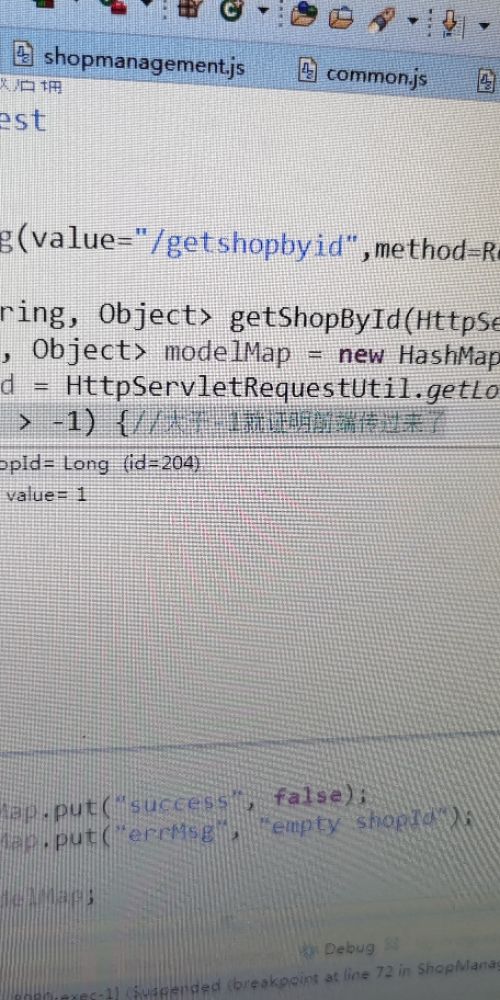
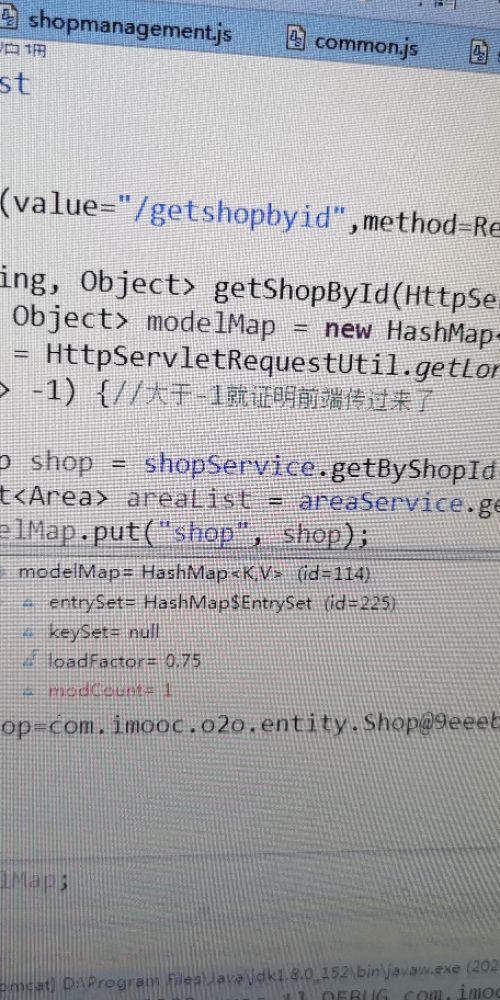
没懂,现在问题在哪,同学开始说是编辑页面的店铺初始信息没有加载出来,然后定位说是没走var shop = data.shop,现在走了所以就没啥问题啊,剩下不加载出来还需要看你是否给控件赋值了。。
点开查看后面2条评论
相似问题
店铺休息修改 前端调试问题
1341
0
5


店铺权限的验证不生效???
1164
0
7


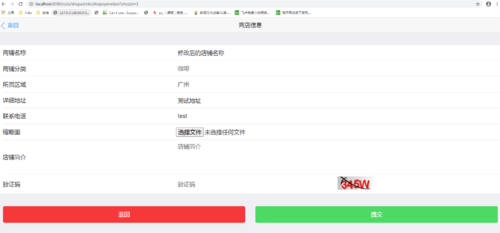
我这里跳不到视频所说的修改店铺信息里
1575
0
23




修改店铺信息
1516
0
25




修改店铺信息失败
1124
1
8




登录后可查看更多问答,登录/注册
问题已解决,确定采纳
还有疑问,暂不采纳
Java双版本(SSM到SpringBoot)校园商铺全栈开发
- 参与学习 5137 人
- 解答问题 8152 个
SSM商铺V1.0,解决毕设痛点;SpringBoot商铺V2.0,满足工作刚需
了解课程