前端不显示下拉列表
老师你好 :
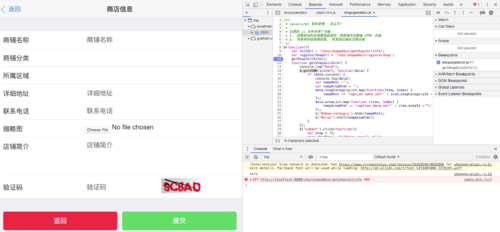
访问 : http://localhost:8080/O2O/shopadmin/shopoperation, 这个链接, 并没有显示下拉列表.
我测试了 ShopCategoryService 和 ShopCategoryDao 都没有问题.
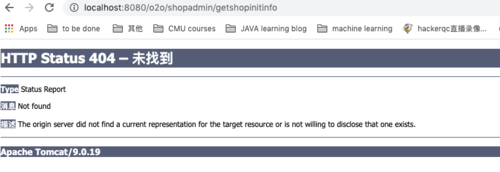
然后直接访问 http://localhost:8080/O2O/shopadmin/getshopinitinfo 也可以得到数据. 这里说明路由路径设置也没有问题.
我在 js 的文件中设置了log 输出
console.log(2);
function getShopInitInfo() {
console.log(1);
$.getJSON(initUrl, function(data) {
console.log(data);
if (data.success) {
console.log(data);
访问 http://localhost:8080/O2O/shopadmin/getshopinitinfo 的时候, 控制台输出 2, 到那时并没有输出 1, 所以没有进入到这个函数.
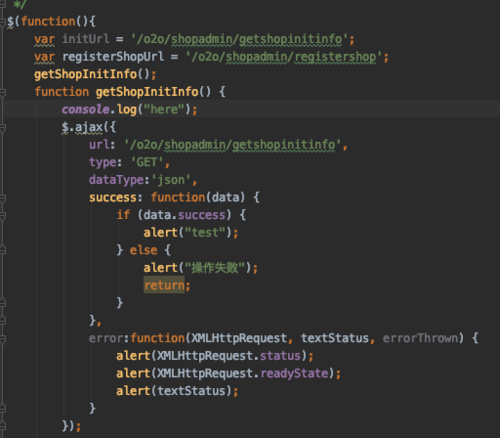
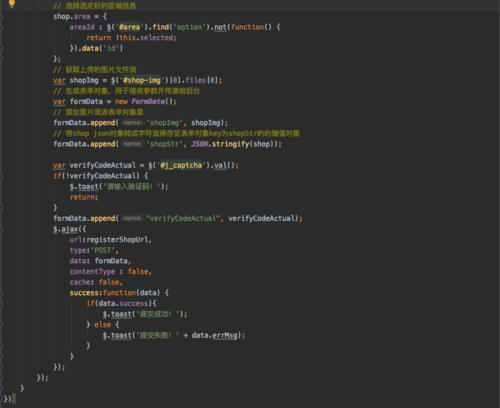
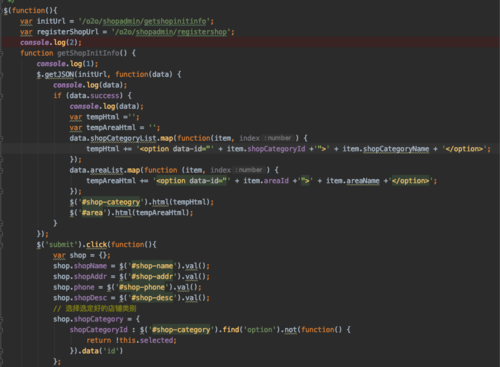
贴出前面部分的代码, 希望老师能指导一下可能的问题, 确实找了很久了.
$(function(){
var initUrl = '/o2o/shopadmin/getshopinitinfo';
var registerShopUrl = '/o2o/shopadmin/registershop';
console.log(2);
function getShopInitInfo() {
console.log(1);
$.getJSON(initUrl, function(data) {
console.log(data);
if (data.success) {
console.log(data);
var tempHtml ='';
var tempAreaHtml = '';
data.shopCategoryList.map(function (item, index) {
tempHtml += '<option data-id="' + item.shopCategoryId +'">' + item.shopCategoryName + '</option>';
});
data.areaList.map(function (item, index) {
tempAreaHtml += '<option data-id="' + item.areaId +'">' + item.areaName +'</option>';
});
$('#shop-cateogry').html(tempHtml);
$('#area').html(tempAreaHtml);
}
});
谢谢老师 !
1542
收起
正在回答
6回答
Java双版本(SSM到SpringBoot)校园商铺全栈开发
- 参与学习 5137 人
- 解答问题 8152 个
SSM商铺V1.0,解决毕设痛点;SpringBoot商铺V2.0,满足工作刚需
了解课程