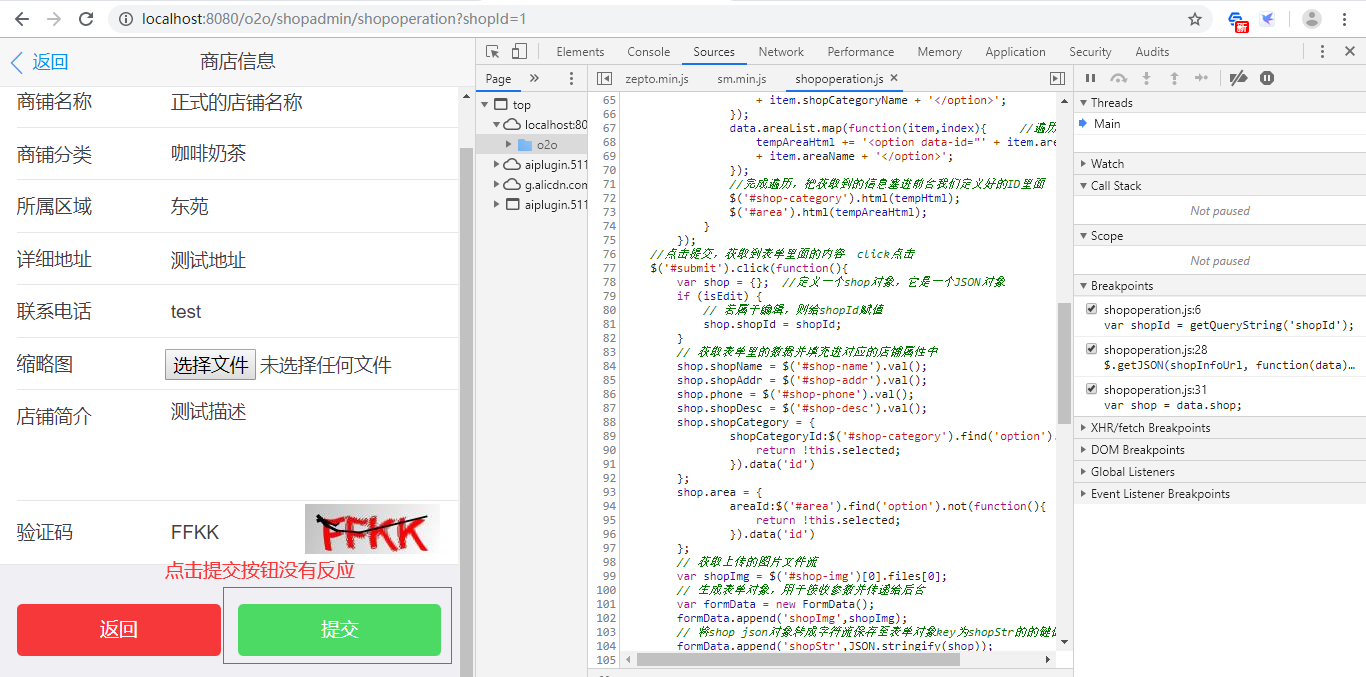
修改店铺信息,点击“提交”按钮没有反应?求解
修改店铺信息,点击“提交”按钮没有反应?求解
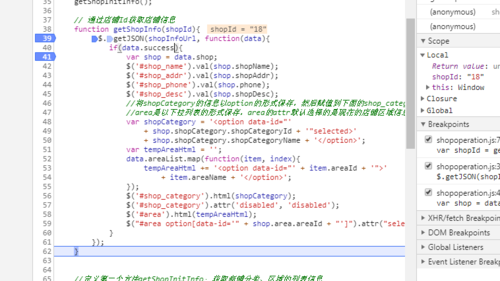
“提交”按钮JS代码如下:
$(’#submit’).click(function(){
var shop = {}; //定义一个shop对象,它是一个JSON对象
if (isEdit) {
// 若属于编辑,则给shopId赋值
shop.shopId = shopId;
}
// 获取表单里的数据并填充进对应的店铺属性中
shop.shopName = $(’#shop-name’).val();
shop.shopAddr = $(’#shop-addr’).val();
shop.phone = $(’#shop-phone’).val();
shop.shopDesc = KaTeX parse error: Expected 'EOF', got '#' at position 3: ('#̲shop-desc').val…(’#shop-category’).find(‘option’).not(function(){
return !this.selected;
}).data(‘id’)
};
shop.area = {
areaId:$(’#area’).find(‘option’).not(function(){
return !this.selected;
}).data(‘id’)
};
// 获取上传的图片文件流
var shopImg = $(’#shop-img’)[0].files[0];
// 生成表单对象,用于接收参数并传递给后台
var formData = new FormData();
formData.append(‘shopImg’,shopImg);
// 将shop json对象转成字符流保存至表单对象key为shopStr的的键值对里
formData.append(‘shopStr’,JSON.stringify(shop));
//输入验证码
var verifyCodeActual = $(’#j_captcha’).val();
if(!verifyCodeActual){ //验证码为空
$.toast(‘请输入验证码!’);
return;
}
formData.append(‘verifyCodeActual’,verifyCodeActual);
// 将数据提交至后台处理相关操作 ajsx异步动作
$.ajax({
url:(isEdit ? editShopUrl : registerShopUrl),
type:‘POST’,
data:formData,
contentType:false,
processData:false,
cache:false,
success:function(data){
if(data.success){
$.toast(‘提交成功!’); //如果成功就弹出一个信息
}else{
$.toast(‘提交失败!’ + data.errMsg);
}
// 点击验证码图片的时候,注册码会改变
$(’#captcha_img’).click();
}
});
});
}
正在回答
3回答
- 参与学习 5120 人
- 解答问题 8144 个
SSM商铺V1.0,解决毕设痛点;SpringBoot商铺V2.0,满足工作刚需
了解课程