父组件通过refs获取子组件真实dom节点的问题?
父页面
// root.js
import React from 'react';
import ReactDom from 'react-dom';
import RootCild from './components/rootChild';
export default class Root extends React.Component{
componentDidMount(){
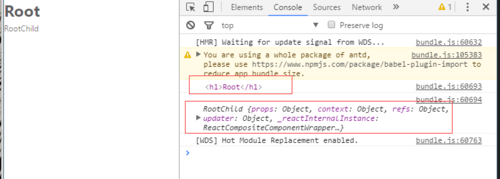
console.log(this.refs.root)
console.log(this.refs.rootChild)
}
render(){
return(
<div>
<h1 ref='root'>Root</h1>
<RootCild ref='rootChild' />
</div>
);
};
}
ReactDom.render(<Root/>,document.getElementById('example'))子页面
var React = require('react');
export default class RootChild extends React.Component{
render(){
return(
<div>RootChild</div>
)
}
}结果

我我尝试了很多方法,有一种方法有效,在子组件中添加另外一个ref,定义一个方法
getChildDom(){
return this.refs.child_inner_ref
}在父组件中调用this.refs.rootChild.getChildDom()可以获得子节点。
问题是:
有没有简单的方法获取子组件的真实dom节点,我以前看过一个教程好像是通过findDomNode(this.refs.rootChild)就可以获得,现在不可以了
6655
收起
正在回答
1回答
结合基础与实战学习React.js 独立开发新闻头条平台
- 参与学习 2768 人
- 解答问题 2126 个
轻松入门 React 开发,React Router 4 与 Webpack 2 完美升级项目
了解课程










