子组件的 mounted 为什么会在 父组件 mounted 之前 执行
假设一个场景:
子组件 mounted 执行完,视图已经更新且渲染完,但是父组件还没有 mounted 执行完;
引出问题:
父组件没有更新且渲染完,子组件已经更新且渲染完,子组件此时可以操作dom了吗?如果可以为什么?不应该先有父在有子吗?
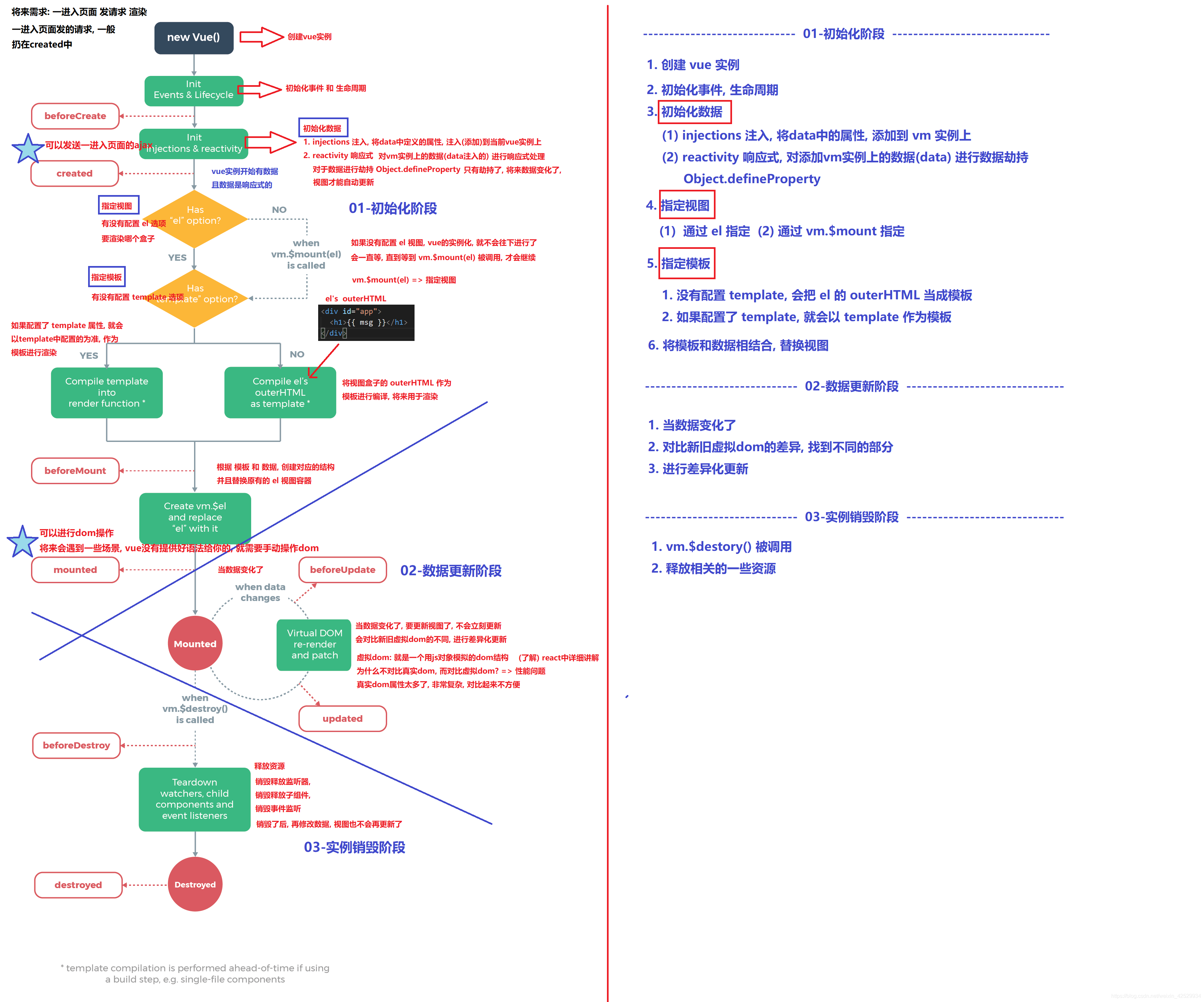
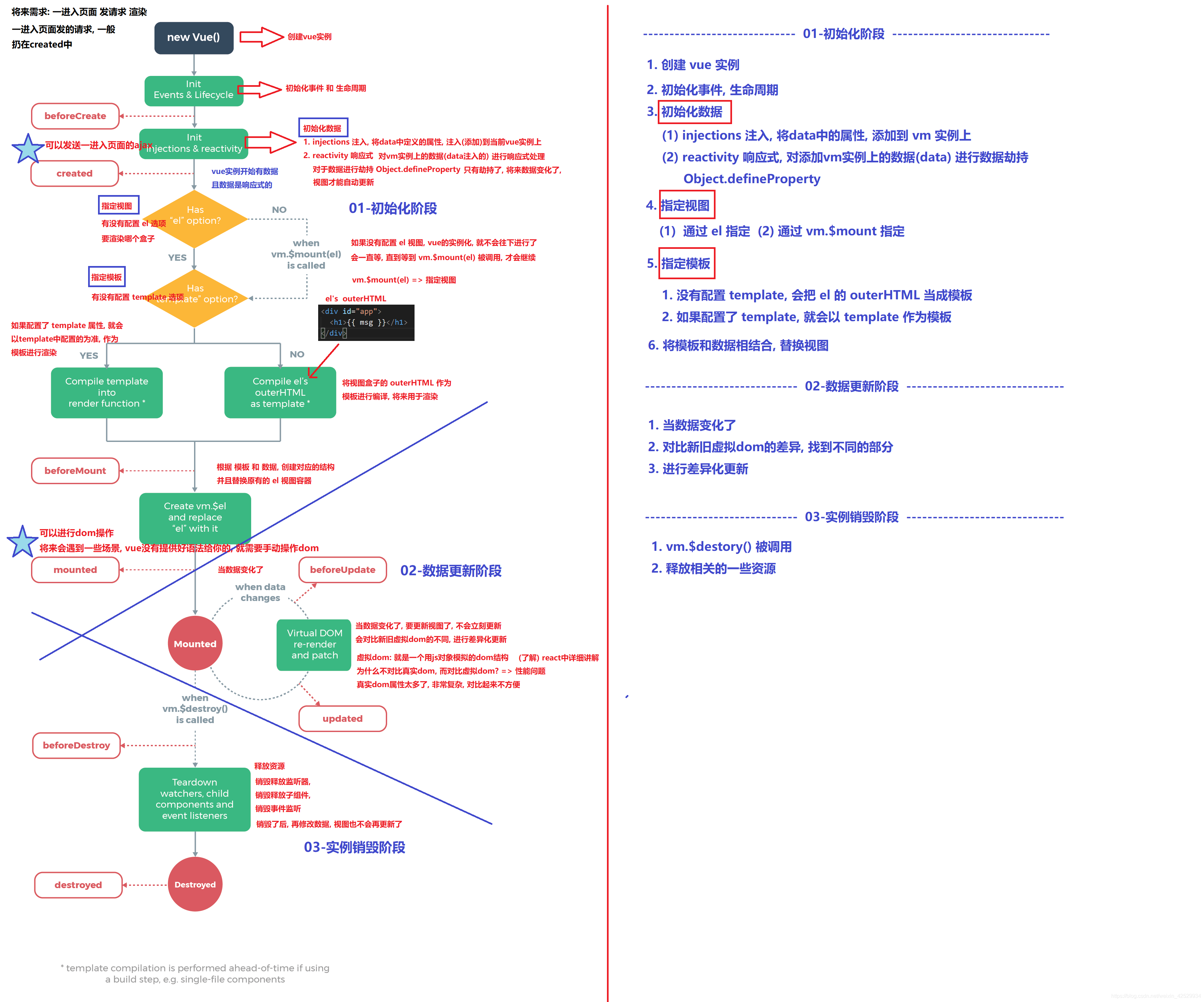
附我对声明周期理解图:

1400
收起
子组件 mounted 执行完,视图已经更新且渲染完,但是父组件还没有 mounted 执行完;
父组件没有更新且渲染完,子组件已经更新且渲染完,子组件此时可以操作dom了吗?如果可以为什么?不应该先有父在有子吗?