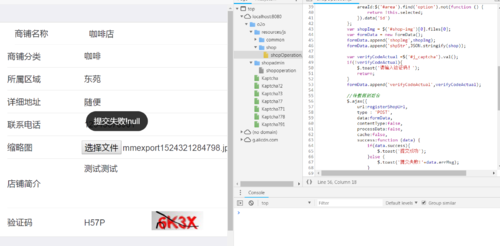
尝试进入chrome调试失败了,点击提交页面就显示 提交失败!null
请问错误是指data数据为空吗,接着没有头绪了..
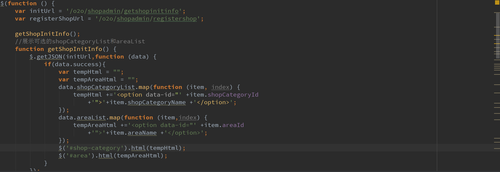
而且我想问js文件代码语法是jquery吧,不是需要引入jquery CDN文件这些吗?
我在idea写shopOperation.js代码很多警告,比如shop.shopName = $('#shop-name').val();会有unresolved funtion or method警告
还有最后想问的是看了其他问答,你在回答下给的代码都和视频不一样啊,你给的是后面章节优化过的代码啊,这个有点不太方便我们学习吧(苦笑)?


shopOperation.js代码
/**
*
*/
$(function () {
var initUrl = '/o2o/shopadmin/getshopinitinfo';
var registerShopUrl = '/o2o/shopadmin/registershop';
getShopInitInfo();
function getShopInitInfo() {
$.getJSON(initUrl,function (data) {
if(data.success){
var tempHtml = "";
var tempAreaHtml = "";
data.shopCategoryList.map(function (item, index) {
tempHtml +='<option data-id="' +item.shopCategoryId
+'">'+item.shopCategoryName +'</option>';
});
data.areaList.map(function (item,index) {
tempAreaHtml +='<option data-id="' +item.areaId
+'">'+item.areaName +'</option>';
});
$('#shop-category').html(tempHtml);
$('#area').html(tempAreaHtml);
}
});
$('#submit').click(function () {
var shop ={};
shop.shopName = $('#shop-name').val();
shop.shopAddr = $('#shop-addr').val();
shop.phone = $('#shop-phone').val();
shop.shopDesc = $('#shop-desc').val();
shop.shopCategory = {
shopCategoryId:$('#shop-category').find('option').not(function () {
return !this.selected;
}).data('id')
};
shop.area = {
areaId:$('#area').find('option').not(function () {
return !this.selected;
}).data('id')
};
var shopImg = $('#shop-img')[0].files[0];
var formData = new FormData();
formData.append('shopImg',shopImg);
formData.append('shpStr',JSON.stringify(shop));
var verifyCodeActual =$('#j_captcha').val();
if(!verifyCodeActual){
$.toast('请输入验证码!');
return;
}
formData.append('verifyCodeActual',verifyCodeActual);
//传数据到后台
$.ajax({
url:registerShopUrl,
type : 'POST',
data:formData,
contentType:false,
processData:false,
cache:false,
success:function (data) {
if(data.success){
$.toast('提交成功');
}else {
$.toast('提交失败!'+data.errMsg);
}
//不管成功还是失败,提交页面后会再更换验证码
$('#capcha_img').click();
}
})
})
}
});1563
收起
正在回答
3回答
相似问题
登录后可查看更多问答,登录/注册
Java双版本(SSM到SpringBoot)校园商铺全栈开发
- 参与学习 5137 人
- 解答问题 8152 个
SSM商铺V1.0,解决毕设痛点;SpringBoot商铺V2.0,满足工作刚需
了解课程















