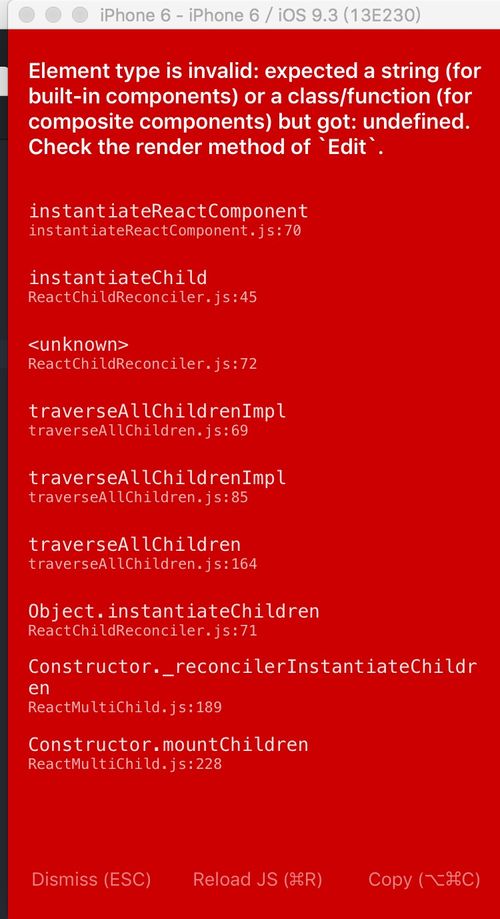
11章4, 选择视频 点确定后报错
请老师指点.
正在回答
7回答
Scott
2016-11-25 13:28:55
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
TouchableOpacity,
Image,
Dimensions,
Video,
AsyncStorage,
ProgressViewIOS
} from 'react-native';
import Icoan from 'react-native-vector-icons/Ionicons';
var ImagePicker = require('NativeModules').ImagePickerManager
var width = Dimensions.get('window').width
var height = Dimensions.get('window').height
var request = require('../common/request')
var config = require('../common/config')
var videoOptions = {
title: '选择视频',
cancelButtonTitle: '取消',
takePhotoButtonTitle: '录制 10 秒视频',
chooseFromLibraryButtonTitle: '选择已有视频',
videoQuality: 'medium',
mediaType: 'video',
durationLimit: 10, //视频长度
noData: false,
storageOptions: {
skipBackup: true,
path: 'images'
}
}
var Edit = React.createClass ({
getInitialState(){
var user = this.props.user || {}
return {
user: user,
previewVideo: null,
//video loads
videoOk: true,
videoLoaded: false,
videoUploaded: false,
videoUploading: false,
playing: false,
paused: false,
videoProgress: 0.01,
videoUploadedProgress: 0.11,
videoTotal: 0,
currentTime: 0,
//video player
rate: 1,
muted: true,
resizeMode: 'contain',
repeat: false
}
},
_onLoadStart(){
console.log('onLoadStart')
},
_onLoad(){
console.log('onLoad')
},
_onProgress(data){
if (!this.state.videoLoaded){
this.setState({
videoLoaded: true
})
}
var duration = data.playableDuration
var currentTime = data.currentTime
var percent = Number((currentTime / duration).toFixed(2))
var newState = {
videoTotal: duration,
currentTime: Number(data.currentTime.toFixed(2)),
videoProgress: percent
}
if (!this.state.videoLoaded) {
newState.videoLoaded = true
}
if (!this.state.playing) {
newState.playing = true
}
this.setState(newState)
},
_onEnd(){
this.setState({
videoProgress: 1,
playing: false
})
},
_onError(){
this.setState({
videoOk: false
})
},
_rePlay(){
this.refs.videoPlayer.seek(0)
},
_pause(){
if (!this.state.paused) {
this.setState({
paused: true
})
}
},
_resume(){
if (this.state.paused) {
this.setState({
paused: false
})
}
},
_getQiniuToken(){
var accessToken = this.state.user.accessToken
var signatureURL = config.api.base + config.api.signature
return request.post(signatureURL, {
accessToken: accessToken,
type: 'video',
cloud: 'qiniu'
})
.catch((err) => {
console.log(err)
})
},
_upload(body){
var that = this
var xhr = new XMLHttpRequest()
var url = config.qiniu.upload
console.log(body)
this.setState({
videoUploading: true,
videoUploaded: false,
videoUploadedProgress: 0
})
xhr.open('POST',url)
xhr.onload = () => {
if (xhr.status !== 200) {
AlertIOS.alert('请求失败')
console.log(xhr.responseText)
return
}
if (!xhr.responseText){
AlertIOS.alert('请求失败2')
return
}
var response
try{
response = JSON.parse(xhr.response)
}
catch (e) {
console.log(e)
console.log('parse fails')
}
console.log(response)
if (response){
that.setState({
video: response,
videoUploading: false,
videoUploaded: true
})
}
}
if (xhr.upload){
xhr.upload.onprogress = (event) => {
if (event.lengthComputable){
var percent = Number((event.loaded / event.total).toFixed(2))
that.setState({
videoUploadedProgress: percent
})
}
}
}
xhr.send(body)
},
_pickVideo(){
var that = this
ImagePicker.showImagePicker(videoOptions, (res) => {
if (res.didCancel) {
return
}
var uri = res.uri
that.setState({
previewVideo: uri
})
that._getQiniuToken()
.then((data) => {
if (data && data.success) {
var token = data.data.token
var key = data.data.key
var body = new FormData()
body.append('token', token)
body.append('key', key)
body.append('file', {
type: 'video/mp4',
uri: uri,
name: key
})
that._upload(body)
}
})
})
},
_edit() {
this.setState({
modalVisible: true
})
},
_closeModal(){
this.setState({
modalVisible: false
})
},
componentDidMount(){
var that = this
AsyncStorage.getItem('user')
.then((data) => {
var user
if (data){
var user = JSON.parse(data)
}
if (user && user.accessToken){
that.setState({
user: user
})
}
})
},
render: function(){
return (
<View style={styles.container}>
<View style={styles.toolbar}>
<Text style={styles.toolbarTitle}>
{this.state.previewVideo ? '点击按钮配音' : '理解狗狗 从配音开始'}
</Text>
<Text style={styles.toolbarExtra} onPress={this._pickVideo}>更换视频</Text>
</View>
<View style={styles.page}>
{
this.state.previewVideo
? <View style={styles.videoContainer}>
<View style={styles.videoBox}>
<Video
ref='videoPlayer'
source={{uri: this.state.previewVideo}}
style={styles.video}
volume={5}
paused={this.state.paused}
rate={this.state.rate}
muted={this.state.muted}
resizeMode={this.state.resizeMode}
repeat={this.state.repeat}
onLoadStart={this._onLoadStart}
onLoad={this._onLoad}
onProgress={this._onProgress}
onEnd={this._onEnd}
onError={this._onError} />
{
!this.state.videoUploaded && this.state.videoUploading
? <View style={styles.progressTipBox}>
<ProgressViewIOS
style={styles.progressBar}
progressTintColor='#ee735c'
progress={this.state.videoUploadedProgress}/>
<Text style={styles.progressTip}>
正在生成静音视频,已完成 {(this.state.videoUploadedProgress * 100).toFixed(2)}%
</Text>
</View>
: null
}
</View>
</View>
: <TouchableOpacity
style={styles.uploadContainer}
onPress={this._pickVideo}>
<View style={styles.uploadBox}>
<Image source={require('../assets/images/record.png')}
style={styles.uploadIcon}/>
<Text style={styles.uploadTitle}>点我上传视频</Text>
<Text style={styles.uploadDesc}>建议时长不超过20秒</Text>
</View>
</TouchableOpacity>
}
</View>
</View>
)
}
})
var styles = StyleSheet.create({
container: {
flex: 1,
},
toolbar:{
flexDirection: 'row',
paddingTop: 25,
paddingBottom: 12,
backgroundColor: '#ee735c',
},
toolbarTitle:{
flex: 1,
fontSize: 16,
color: '#fff',
textAlign: 'center',
fontWeight: '600',
},
toolbarExtra:{
position: 'absolute',
right: 10,
top: 26,
color: '#fff',
textAlign: 'right',
fontWeight: '600',
fontSize: 14,
},
page:{
flex: 1,
alignItems: 'center',
},
uploadContainer:{
marginTop: 90,
width: width - 40,
paddingBottom: 10,
borderWidth: 1,
borderColor: '#ee735c',
justifyContent: 'center',
borderRadius: 6,
backgroundColor: '#fff',
},
uploadTitle:{
marginBottom: 10,
textAlign: 'center',
fontSize: 16,
color: '#000',
},
uploadDesc:{
color: '#999',
textAlign: 'center',
fontSize: 12,
},
uploadIcon:{
width: 110,
resizeMode: 'contain'
},
uploadBox:{
flex: 1,
flexDirection: 'column',
justifyContent: 'center',
alignItems: 'center'
},
videoContainer:{
width: width,
justifyContent: 'center',
alignItems: 'flex-start',
},
videoBox:{
width:width,
height:height * 0.6,
},
video:{
width: width,
height: height * 0.6,
backgroundColor: '#333'
},
progressTipBox:{
width: width,
height: 30,
backgroundColor: 'rgba(244,244,244,0.65)'
},
progressTip:{
color: '#333',
width: width - 10,
padding: 5
},
progressBar:{
width: width
}
});
module.exports = Edit相似问题
登录后可查看更多问答,登录/注册
问题已解决,确定采纳
还有疑问,暂不采纳










