number在useEffect中打印结果,被多加了一次
const FileSearch = ({title, onFileSearch}) => {
const [inputActive, setInputActive] = useState(false);
const [value, setValue] = useState('');
const closeSearch = (e) => {
e.preventDefault();
setInputActive(false);
setValue('')
}
let num = useRef(0)
console.log('FileSearch-num-start,',num.current)
num.current++
console.log('FileSearch-num-end,',num.current)
useEffect(() => {
console.log('useEffect-num,',num.current)
const handleInputEvent = (event) => {
const {code} = event;//Escape ,Enter
if (code === 'Enter' && inputActive) {
onFileSearch(value)
} else if (code === 'Escape' && inputActive) {
closeSearch(event)
}
}
document.addEventListener('keyup', handleInputEvent)
return () => {
document.removeEventListener('keyup', handleInputEvent)
}
})
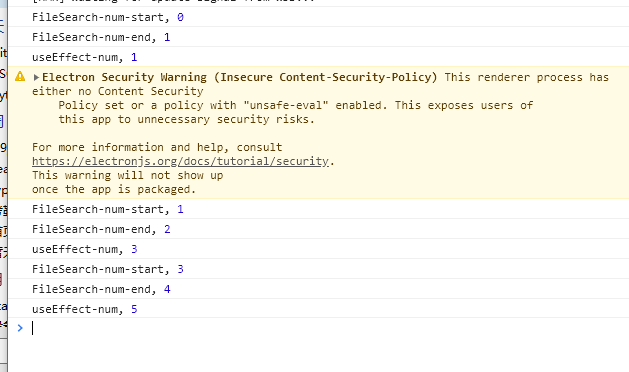
下面是控制台的打印结果:
1167
收起






















