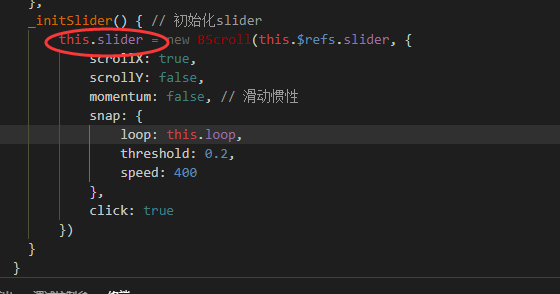
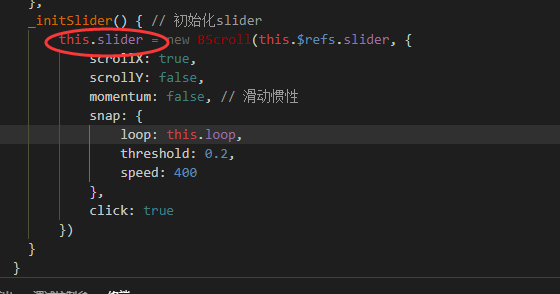
4-4小节 初始化slider里的this.slider 怎么理解

老师 这个地方的this.slider 怎么理解呢? 之前也没有定义slider data里边也没有定义
文档里边是 let scroll = new BScroll(wrapper, {})
而且我把this.slider换成其他随便一个都可以 比如this.ccccc = new BScroll…
923
收起

老师 这个地方的this.slider 怎么理解呢? 之前也没有定义slider data里边也没有定义
文档里边是 let scroll = new BScroll(wrapper, {})
而且我把this.slider换成其他随便一个都可以 比如this.ccccc = new BScroll…