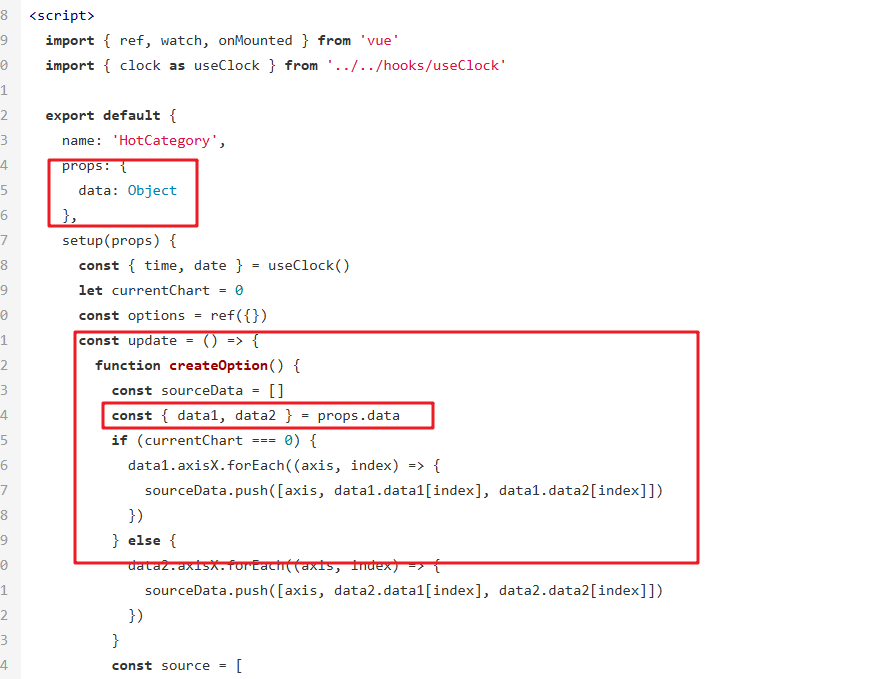
子组件图表渲染的问题
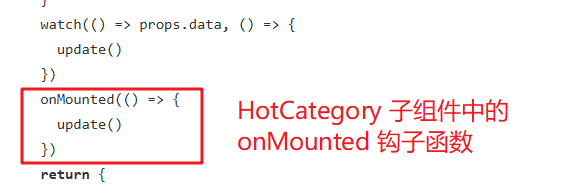
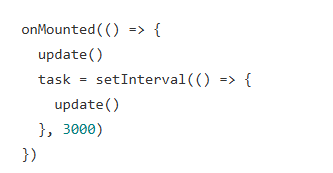
子组件的 onMounted 不是要先父组件的 onMounted 的钩子函数执行吗
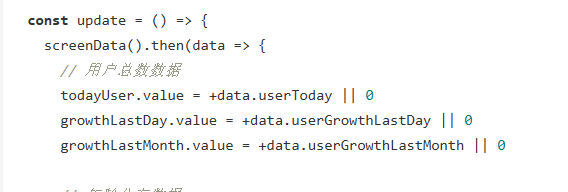
为什么可以在当前子组件被挂载时, 调用 update 方法 props.data 是可以正常父组件传递的后端接口所返回的数据呢?

我应该是陷入了某种误区, 我的理解是父组件的 onMounted 后执行, 子组件的 onMounted 的先执行; 后端数据的获取逻辑是在父组件中的 onMounted 中执行的
为什么在子组件 onMounted 中调用 update 方法时, 就可以正常的通过 props 拿到后端数据, 而不会报错

320
收起


















