连百度谷歌都搜不到的问题,在这里讲
师都将耐心详细解答,更有小伙伴一起
交流互动,共同进步。
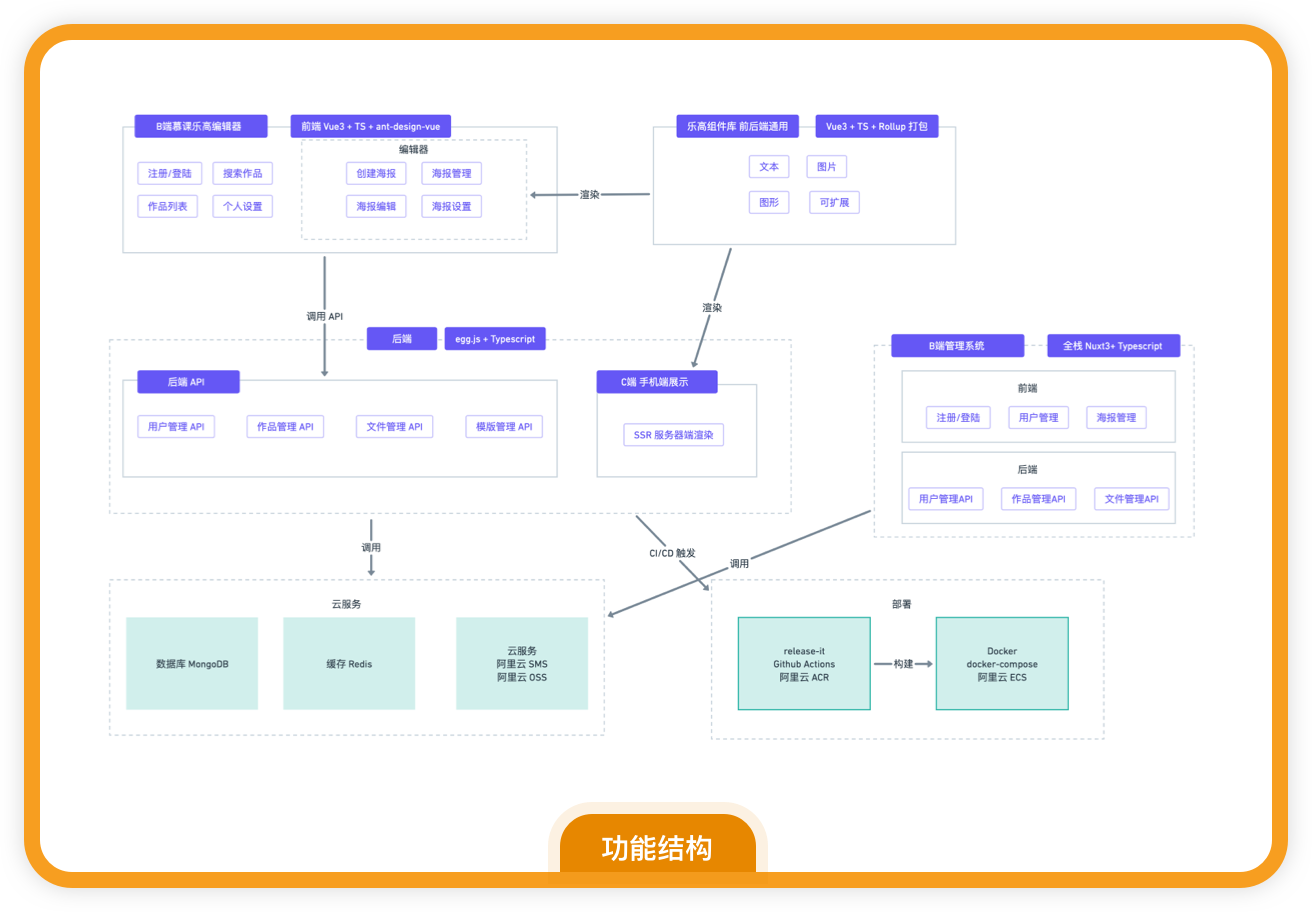
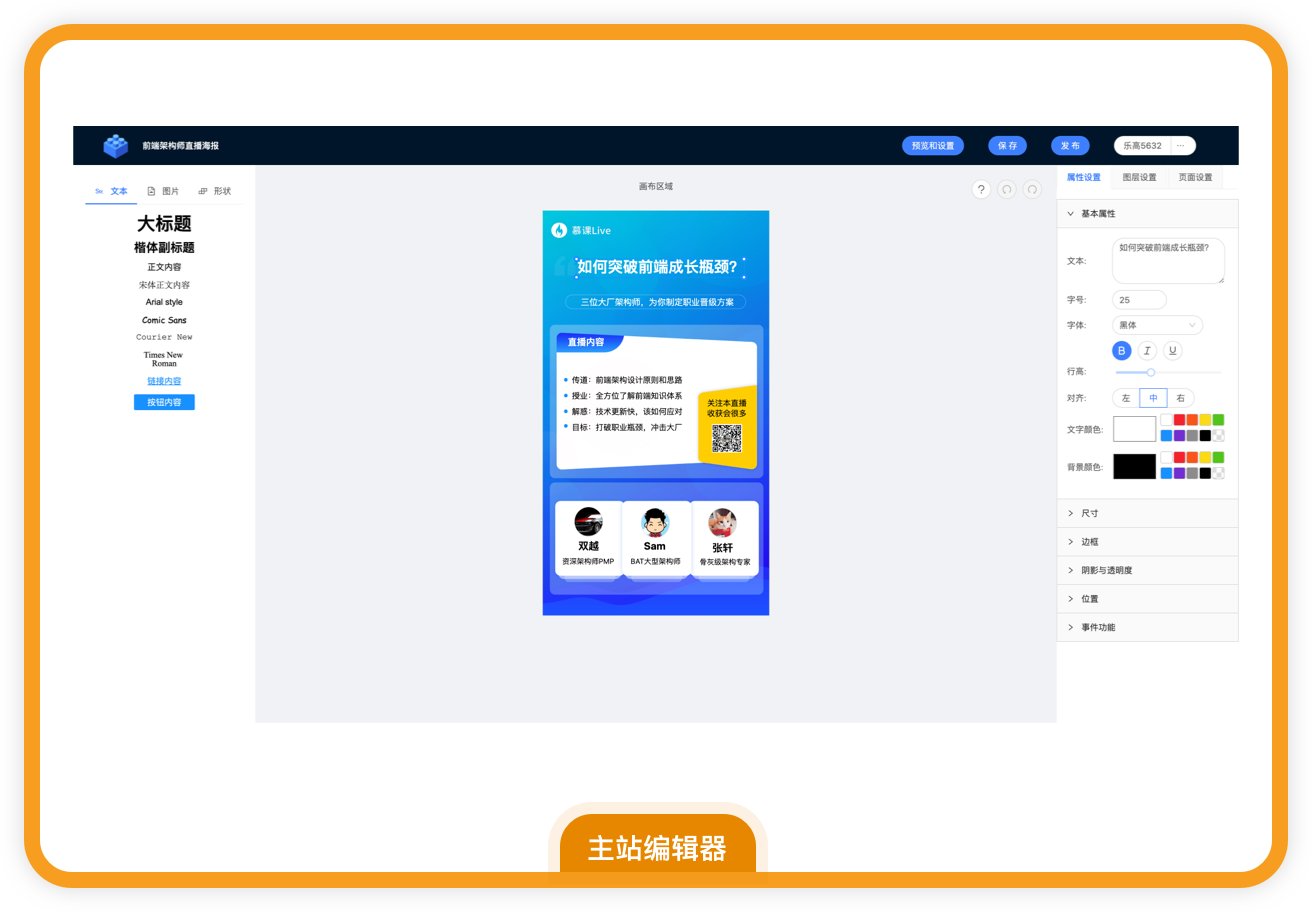
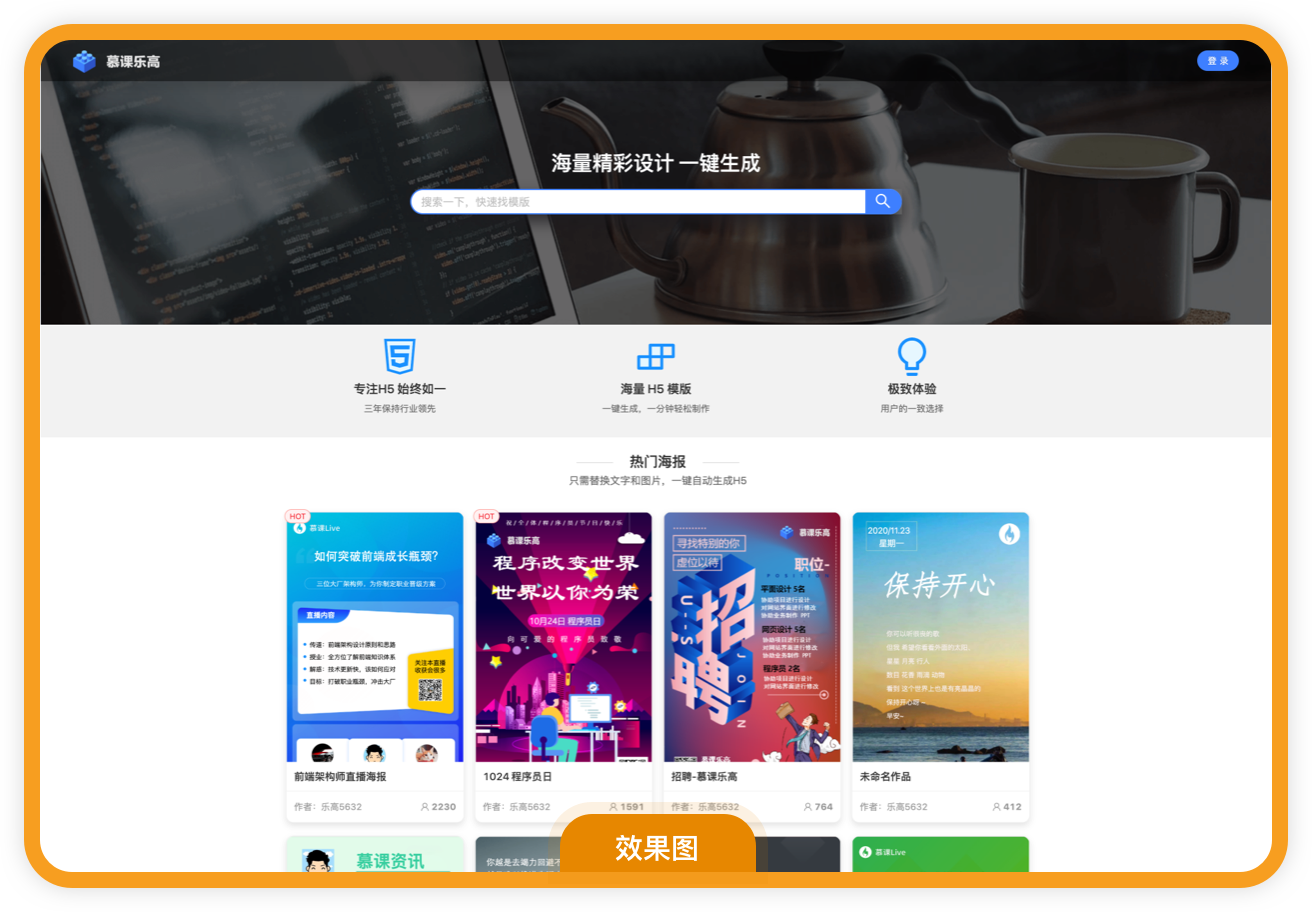
在互联网就业形式越来越严峻的今天,掌握多项具有强竞争力的技能非常重要。做一个有完整流程闭环并且有深度有广度的真实项目,可以完美适配这个需求。在这门课程中,我们用最新的技术栈实现了三个独立的项目:前端低代码海报编辑器、后端 egg.js + TS、使用 Nuxt3实现管理系统,最后从 Docker 部署到 CI/CD 的整个流程,最后完美闭环实现一个线上运行的真实项目。大幅提升自己的全栈以及架构能力。